CKEditor это WYSIWYG-редактор, т. е. «что вижу то и получаю». Этот редактор можно применять, например, в WordPress'е (плагин CKEditor for WordPress), а также в своих собственных скриптах. «На входе» вы работаете в редакторе как, например, бы работали в LibreOffice или в MS Word, а «на выходе» вы получаете HTML-код. Вот так выглядит этот редактор в WordPress'е:

Изначально, CKEditor поставляется в трёх пакетах, разница между ними следующая:

Т.е. эти пакеты содержат различный функционал (Basic и Standard — усечённый функционал). Но даже пакет Full может быть дополнен дополнительными, очень полезными плагинами, именно о них я сейчас и расскажу. Для своих целей подобрать нужный набор плагинов можно на очень удобной

1. Base64 Image
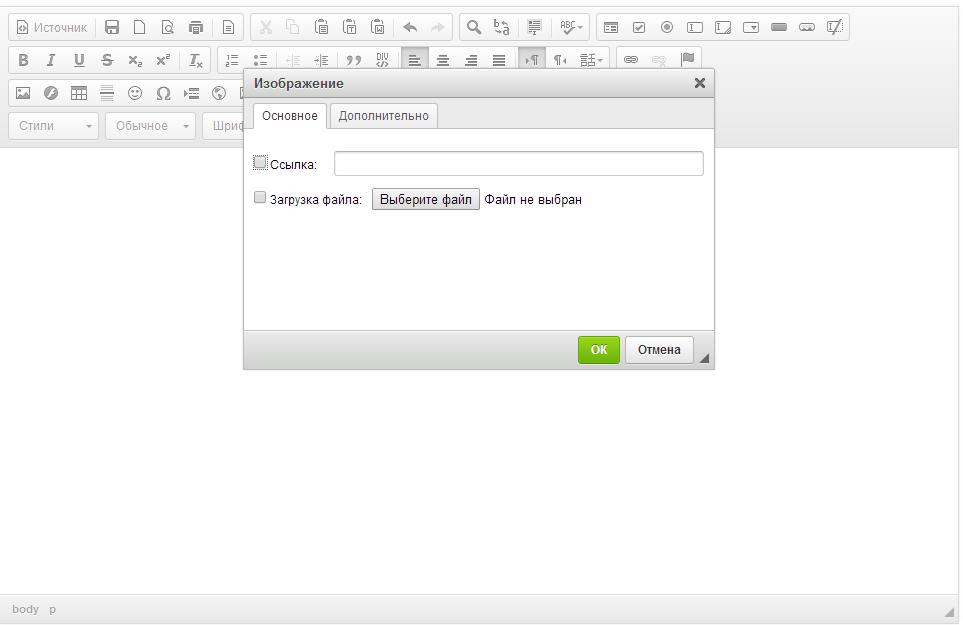
Каждый, кто оформлял сообщения на форуме, в блоге, в WordPress'е или в самописной CMS, знает, что картинки нужно сначала загрузить на сервер, чтобы иметь возможность вставить их в свой пост. Если вы пишите свою CMS и используете CKEditor, то вам отдельно нужно написать скрипты, которые будут загружать ваши картинки на сервер. Плагин Base64 Image всё меняет, теперь нет необходимости это делать — просто добавляйте ваши картинки, которые будут переведены в строки base64 и сохранены среди HTML-кода. Также можно добавлять внешние ссылки. Выбираем для загрузки файл:

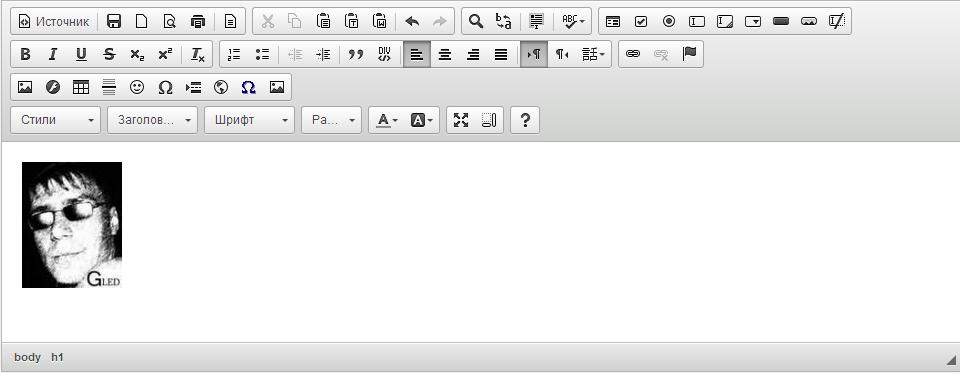
Он вставлен в редактор:

Если перейти к просмотру HTML-кода, то можно увидеть следующее:

Т.е. мы можем сохранить наше изображение в виде строки, без загрузки файла на сервер.
2. Spoiler
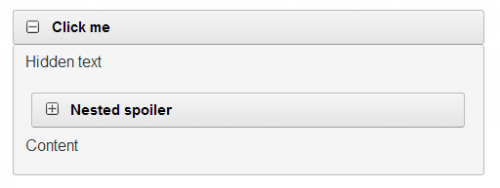
Позволяет добавить спойлер, который будет скрывать текст.

3. Word Count & Char Count Plugin
Этот плагин считает слова и символы, которые вы написали в редакторе. Может быть полезным, когда нужно уложиться в определённое количество символов, или когда нужно написать статью состоящую из заданного количества слов.

4. Media (oEmbed) Plugin
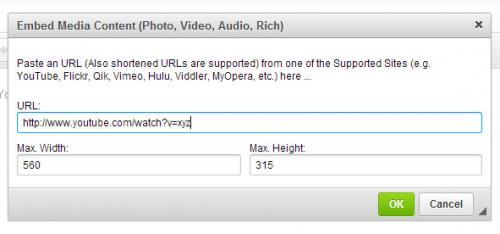
Чтобы вставить, например, видео, приходится лезть в исходный HTML-код, искать там нужное место и уже там вставлять. Этот плагин позволяет значительно упростить процесс вставки видео, фото, аудио и прочего. Поддерживает просто какое-то невероятное количество разнообразных сайтов. Зайдите на оф. сайт, вас поразит разнообразие поддерживаемых источников.

5. Code Snippet
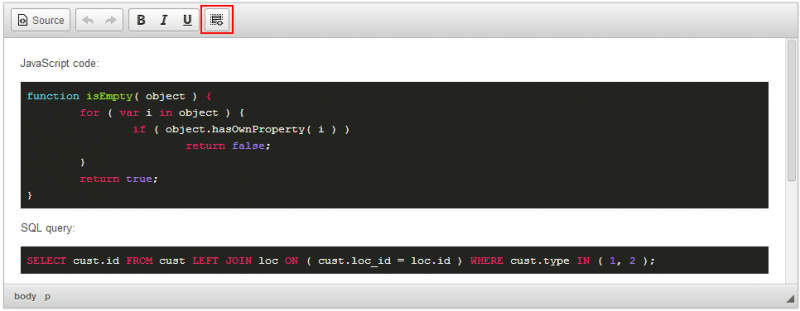
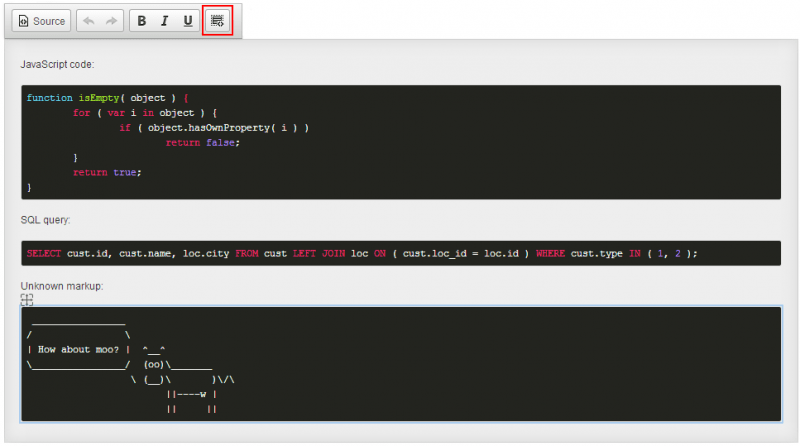
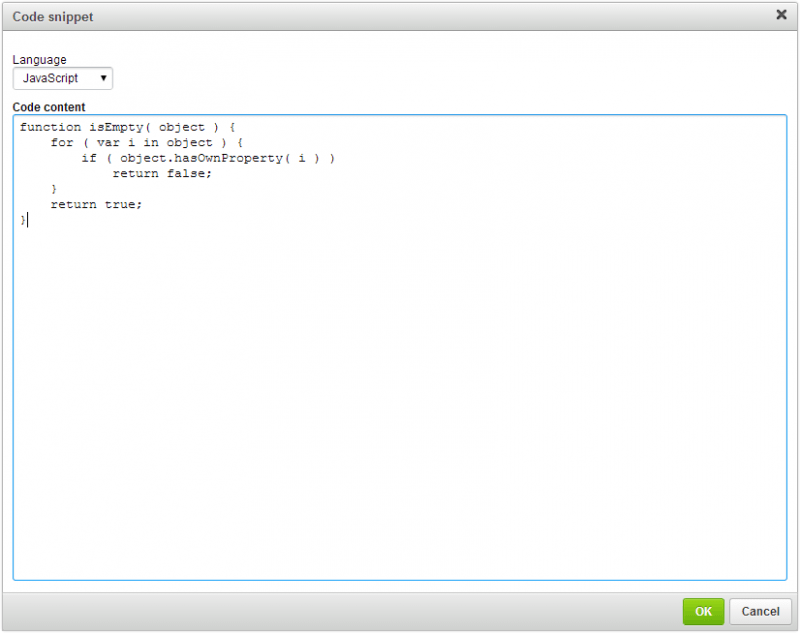
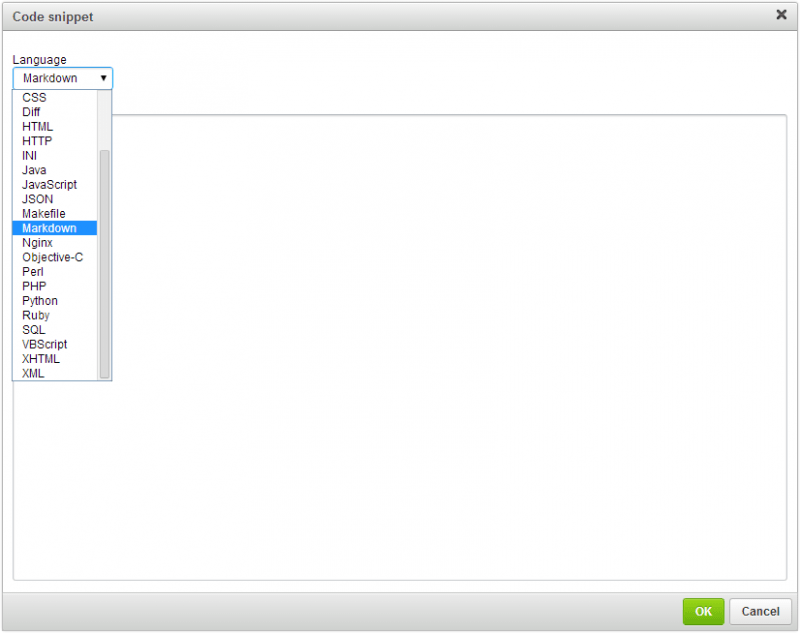
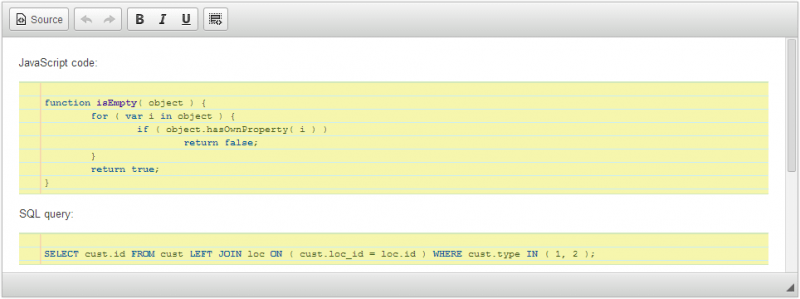
Позволяет вставлять исходный код в ваше сообщение, который будет иметь подсветку синтаксиса — очень много вариантов подсветки. Удобно и красиво.





Для этого плагина есть достойные альтернативы
6. Font Awesome
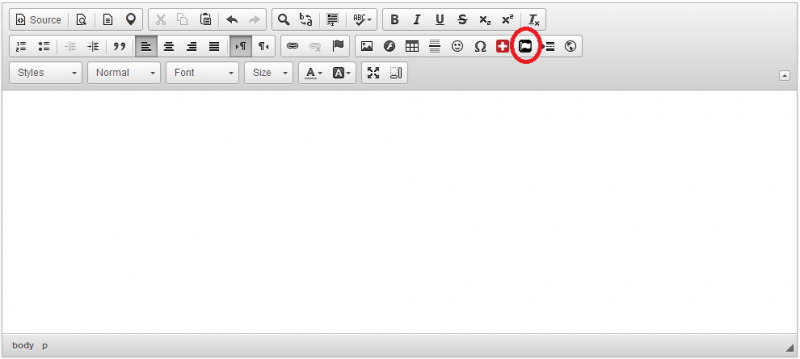
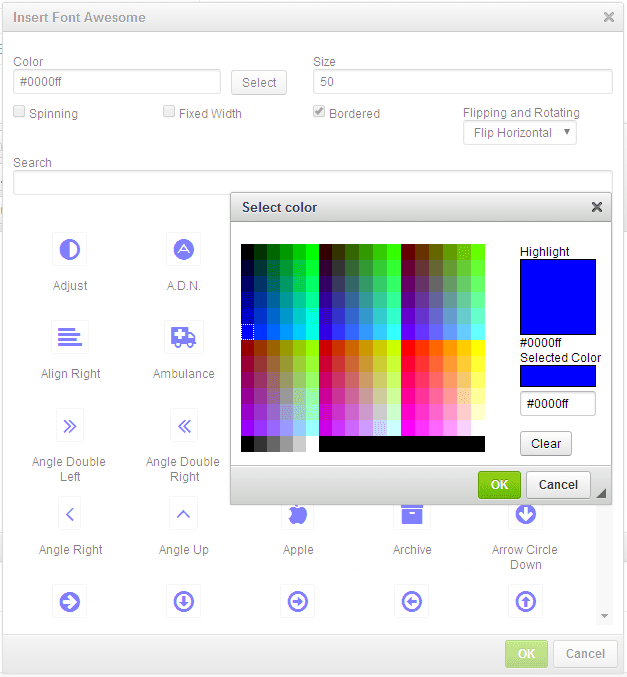
Содержит огромное количество картинок (пиктограмм), которые можно вставить в текст, при этом возможно выбрать любой цвет.


7. Insert Symbol
Позволяет вставить специальные символы в текст. Содержит очень большое количество специальных символов, разбитых на группы. Пользоваться легко и удобно.

8. Keep TextSelection
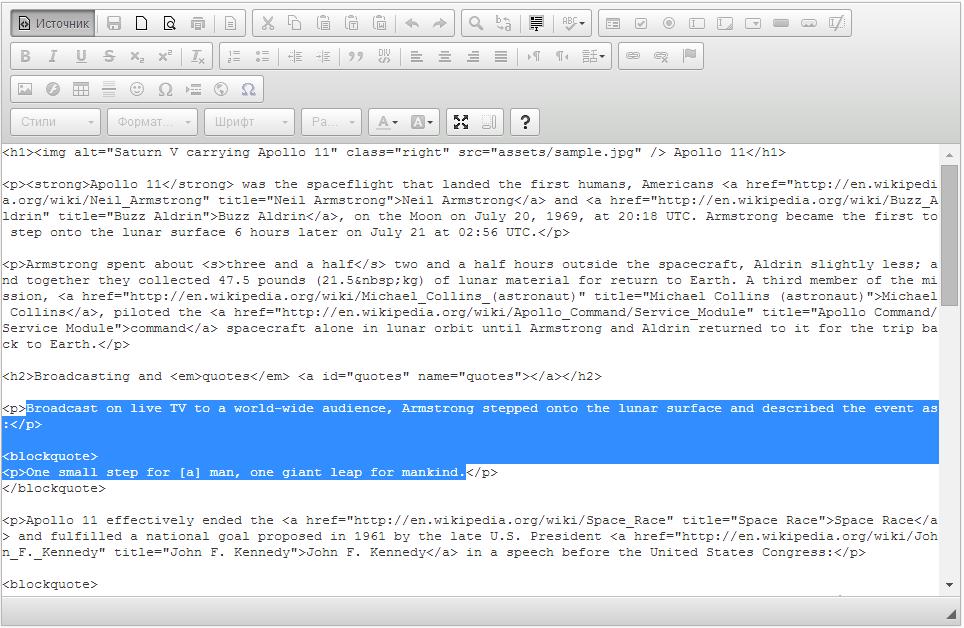
Плагин который меня потряс! Довольно часто возникает желание посмотреть или исправить HTML-код. Что для этого мы делаем? Мы переключаемся в режим исходного кода и долго ищем нужное нам место. Этот потрясающий плагин здорово облегчает жизнь: в режиме WYSIWYG мы выделяем нужный нам фрагмент, переключаемся в режим исходного кода и сразу попадаем в нужное нам место — причем исхоодный код также выделен:


9. BBCode Output Format
Как упростить оформление сообщений на форумах, на торрент-трекерах, на сайтах, где нет WYSIWYG режима, а есть только BBCode? Для этого есть очень изящное решение, благодаря плагину BBCode Output Format мы можем оформлять наше сообщение в CKEditor и с лёгкостью переносить полученный BBCode на форум или торрент-трекер.


10. AutoSave Plugin
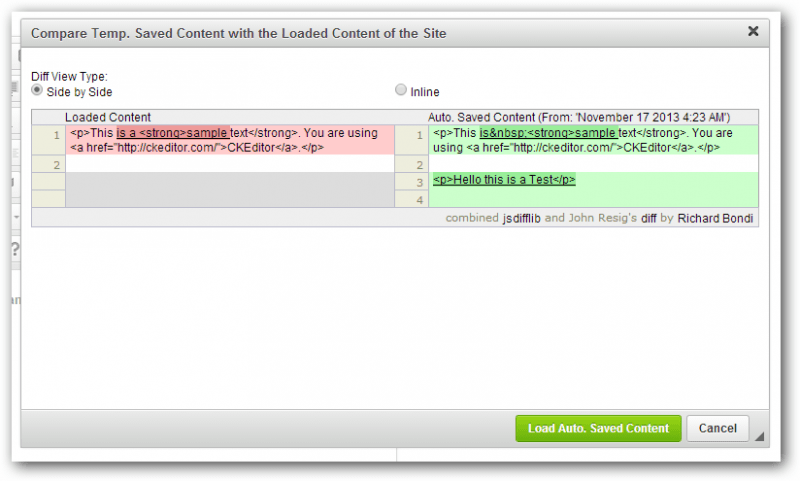
Ещё один потрясающий плагин. Он автоматически сохраняет контент (используя HTML5 LocalStorage), например, на случай, когда случайно было закрыто окно браузера или истекла сессия. После сохранения, контент может быть восстановлен, когда снова откроете редактор.

Кстати, ведь популярный сайт создаёт значительную нагрузку на хостинг. Важно, чтобы ваш хостер обеспечивал устойчивую работу в любых ситуациях, чтобы сайт не «лежал» от отключений электричества в дата центре, частом смене программного обеспечения, частых DdoS-атаках или просто от нагрузок сайтов и т.д. Ведь пользователям это быстро надоест и они уйдут на сайт-конкурент. Я перебрал довольно много решений и нашёл очень хороший вариант — 100 рублей в месяц! За эти деньги даётся профессиональный хостинг, с отличным аптаймом, с бесплатным доменом второго уровня в подарок (!), с 2 гигабайтами места на SSD диске, с неограниченным количеством баз данных, с возможностью подключать неограниченное количество новых доменов (платить придётся только за каждый новый домен — 139 рублей). Вообще, всего хорошего так много, что проще всего посмотреть это
Посмотрите, я уверен, это предложение заинтересует любого администратора сайта (хоть начинающего, хоть продвинутого), поскольку это хостинг с настоящим качеством от профессионалов. Кстати, у меня есть
Хотите узнать, как заполучить короткий и красивый адрес электронной почты (e-mail)? или как выбрать качественный хостинг? Всё это и многое другое на сайте codeby.net. Подписывайтесь на нашу e-mail рассылку (внизу страницы) или на ленту новостей и вы узнаете первым о новых статьях! Также вступайте в нашу официальную группу вконтакте — там вам очень рады!

Изначально, CKEditor поставляется в трёх пакетах, разница между ними следующая:
Т.е. эти пакеты содержат различный функционал (Basic и Standard — усечённый функционал). Но даже пакет Full может быть дополнен дополнительными, очень полезными плагинами, именно о них я сейчас и расскажу. Для своих целей подобрать нужный набор плагинов можно на очень удобной
Ссылка скрыта от гостей
(для WordPress'а плагины можно добавить в Панеле управления сайтом, в разделе «Плагины», выбрать «Добавить новый»).
1. Base64 Image
Ссылка скрыта от гостей
Каждый, кто оформлял сообщения на форуме, в блоге, в WordPress'е или в самописной CMS, знает, что картинки нужно сначала загрузить на сервер, чтобы иметь возможность вставить их в свой пост. Если вы пишите свою CMS и используете CKEditor, то вам отдельно нужно написать скрипты, которые будут загружать ваши картинки на сервер. Плагин Base64 Image всё меняет, теперь нет необходимости это делать — просто добавляйте ваши картинки, которые будут переведены в строки base64 и сохранены среди HTML-кода. Также можно добавлять внешние ссылки. Выбираем для загрузки файл:

Он вставлен в редактор:

Если перейти к просмотру HTML-кода, то можно увидеть следующее:

Т.е. мы можем сохранить наше изображение в виде строки, без загрузки файла на сервер.
2. Spoiler
Ссылка скрыта от гостей
Позволяет добавить спойлер, который будет скрывать текст.

3. Word Count & Char Count Plugin
Ссылка скрыта от гостей
Этот плагин считает слова и символы, которые вы написали в редакторе. Может быть полезным, когда нужно уложиться в определённое количество символов, или когда нужно написать статью состоящую из заданного количества слов.

4. Media (oEmbed) Plugin
Ссылка скрыта от гостей
Чтобы вставить, например, видео, приходится лезть в исходный HTML-код, искать там нужное место и уже там вставлять. Этот плагин позволяет значительно упростить процесс вставки видео, фото, аудио и прочего. Поддерживает просто какое-то невероятное количество разнообразных сайтов. Зайдите на оф. сайт, вас поразит разнообразие поддерживаемых источников.

5. Code Snippet
Ссылка скрыта от гостей
Позволяет вставлять исходный код в ваше сообщение, который будет иметь подсветку синтаксиса — очень много вариантов подсветки. Удобно и красиво.





Для этого плагина есть достойные альтернативы
Ссылка скрыта от гостей
,
Ссылка скрыта от гостей
.6. Font Awesome
Ссылка скрыта от гостей
Содержит огромное количество картинок (пиктограмм), которые можно вставить в текст, при этом возможно выбрать любой цвет.


7. Insert Symbol
Ссылка скрыта от гостей
Позволяет вставить специальные символы в текст. Содержит очень большое количество специальных символов, разбитых на группы. Пользоваться легко и удобно.

8. Keep TextSelection
Ссылка скрыта от гостей
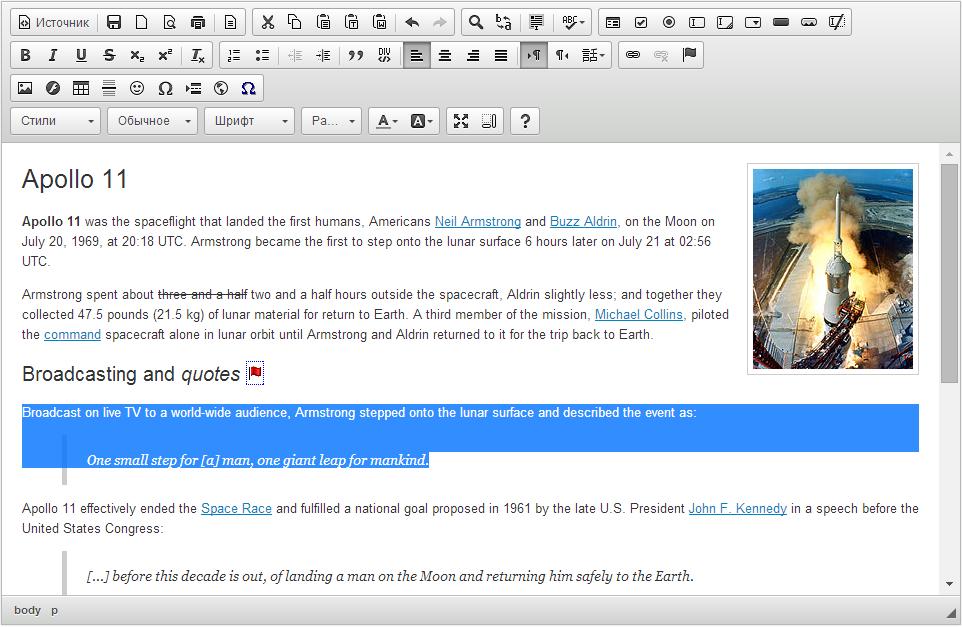
Плагин который меня потряс! Довольно часто возникает желание посмотреть или исправить HTML-код. Что для этого мы делаем? Мы переключаемся в режим исходного кода и долго ищем нужное нам место. Этот потрясающий плагин здорово облегчает жизнь: в режиме WYSIWYG мы выделяем нужный нам фрагмент, переключаемся в режим исходного кода и сразу попадаем в нужное нам место — причем исхоодный код также выделен:


9. BBCode Output Format
Ссылка скрыта от гостей
Как упростить оформление сообщений на форумах, на торрент-трекерах, на сайтах, где нет WYSIWYG режима, а есть только BBCode? Для этого есть очень изящное решение, благодаря плагину BBCode Output Format мы можем оформлять наше сообщение в CKEditor и с лёгкостью переносить полученный BBCode на форум или торрент-трекер.


10. AutoSave Plugin
Ссылка скрыта от гостей
Ещё один потрясающий плагин. Он автоматически сохраняет контент (используя HTML5 LocalStorage), например, на случай, когда случайно было закрыто окно браузера или истекла сессия. После сохранения, контент может быть восстановлен, когда снова откроете редактор.

Кстати, ведь популярный сайт создаёт значительную нагрузку на хостинг. Важно, чтобы ваш хостер обеспечивал устойчивую работу в любых ситуациях, чтобы сайт не «лежал» от отключений электричества в дата центре, частом смене программного обеспечения, частых DdoS-атаках или просто от нагрузок сайтов и т.д. Ведь пользователям это быстро надоест и они уйдут на сайт-конкурент. Я перебрал довольно много решений и нашёл очень хороший вариант — 100 рублей в месяц! За эти деньги даётся профессиональный хостинг, с отличным аптаймом, с бесплатным доменом второго уровня в подарок (!), с 2 гигабайтами места на SSD диске, с неограниченным количеством баз данных, с возможностью подключать неограниченное количество новых доменов (платить придётся только за каждый новый домен — 139 рублей). Вообще, всего хорошего так много, что проще всего посмотреть это
Ссылка скрыта от гостей
.Посмотрите, я уверен, это предложение заинтересует любого администратора сайта (хоть начинающего, хоть продвинутого), поскольку это хостинг с настоящим качеством от профессионалов. Кстати, у меня есть
Ссылка скрыта от гостей
, дающий бесплатный месяц (в дополнении к 2 неделям, которые и так даются всем), если хотите, можете воспользоваться.Хотите узнать, как заполучить короткий и красивый адрес электронной почты (e-mail)? или как выбрать качественный хостинг? Всё это и многое другое на сайте codeby.net. Подписывайтесь на нашу e-mail рассылку (внизу страницы) или на ленту новостей и вы узнаете первым о новых статьях! Также вступайте в нашу официальную группу вконтакте — там вам очень рады!
Последнее редактирование модератором:



