T
Tander
Никак не получается разместить картинку по центру. Вот так выглядит HTML:
А вот мой текущий CSS-код:
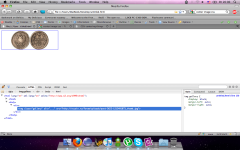
На данный момент картинка "отцентрована" по горизонтали, но по вертикали не получается вообще. И что больше всего мне не нравится - это выглядит так как будто ссылка выравнивается относительно картинки, хотя должно быть наоборот.
Ну, с таким кодом это выглядит так:
Код:
<a class="gallery" href="img/part-1/Nicolas_001.jpg"><img src="img/part-1/Nicolas_001.jpg" class="gallery"></a>
<a class="gallery" href="img/part-1/Nicolas_002.jpg"><img src="img/part-1/Nicolas_002.jpg" class="gallery"></a>
<a class="gallery" href="img/part-1/Nicolas_004.jpg"><img src="img/part-1/Nicolas_004.jpg" class="gallery"></a>
(и таких несколько десятков)
Код:
/* Галлерея */
a.gallery {
border: 1px solid gray; /*Стиль рамки */
background-color: #f6f6f6; /*Фоновый цвет ячейки*/
width: 230px; /*Ширина ячейки*/
height: 230px;
padding: 5px;
margin: 5px; /*Ширина отступов*/
display: inline-block;
text-align:center;
}
img.gallery {
max-width: 230px; /* Ширина картинки*/
max-height: 230px;
height: auto;
width:auto;
border: 0px;
}Ну, с таким кодом это выглядит так:
Ссылка скрыта от гостей