G
Gor
Всем доброго времени суток.
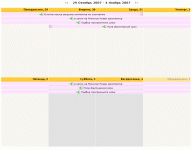
Столкнулся вот с таким интересным календарём под WEB.

Наталкните на мысль как такое возможно реализовать? С помощью каких компонентов? Form? Calendar View? У кого какие идеи?
т.е. это по сути дела календарь в котором можно создавать события по клику на любую клетку с днём нгедели по своей форме и растягивать их на сколько угодно дней, т.е. с визуальным индикатором
Ну по всему виду календарное представление... Но если открыть стандартное календарное представление под WEB то картина будет совершенно иная=)
Непонятно, как это заточено с помощью чего?
Столкнулся вот с таким интересным календарём под WEB.

Наталкните на мысль как такое возможно реализовать? С помощью каких компонентов? Form? Calendar View? У кого какие идеи?
т.е. это по сути дела календарь в котором можно создавать события по клику на любую клетку с днём нгедели по своей форме и растягивать их на сколько угодно дней, т.е. с визуальным индикатором
Ну по всему виду календарное представление... Но если открыть стандартное календарное представление под WEB то картина будет совершенно иная=)
Непонятно, как это заточено с помощью чего?



