F
FreeWay
Всем привет!!!
Ребята подскажите как правильно сделать ссылку-картинку.
Вот часть кода с файла стилей:
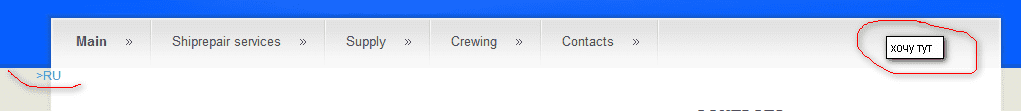
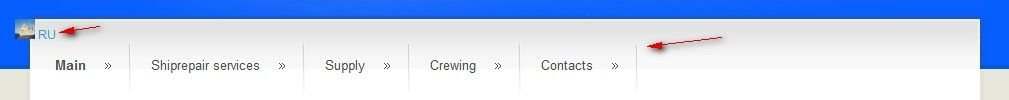
Стиль Language добавил я. Хочу чтобы в конце полоски меню, была ссылка картинка на смену языка
в хтмл это:
<div id="Language"> <a href="http://localhost:47248/Home/Contacts/" <img src="/images/img08.jpg" width="20" height="20" alt=""/> >RU</a> </div>
пробовал самые разные варианты с этой строкой, и в разных позициях, но всегда не тот вариант, вот скрин:
Ребята подскажите как правильно сделать ссылку-картинку.
Вот часть кода с файла стилей:
Код:
/* Menu */
#menu {
width: 720px;
height: 50px;
margin: 0 auto;
padding: 0px 30px;
}
#menu ul {
margin: 0;
padding: 0px 0px 0px 0px;
list-style: none;
line-height: normal;
}
#menu li {
float: left;
background: url(/images/img05.jpg) no-repeat right top;
}
#menu a {
height: 35px;
display: block;
float: left;
margin: 0px 20px 0px 10px;
background: url(/images/img06.gif) no-repeat right 21px;
padding: 15px 25px 0px 10px;
text-decoration: none;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
font-weight: normal;
color: #4B4B4B;
border: none;
}
#menu a:hover, #menu .current_page_item a {
text-decoration: none;
}
#menu .current_page_item a {
font-weight: bold;
}
#menu .first a {
padding-left: 0px;
}
#Language {
/*width: 980px;
height: 174px;
margin: 0 auto; top */
float: right;
background: url(/images/2.png) no-repeat right;
}Стиль Language добавил я. Хочу чтобы в конце полоски меню, была ссылка картинка на смену языка
в хтмл это:
Код:
<div id="header">
<div id="logo">
<h1><a href="#">Limited Liability Company «Magistral-South»</a></h1>
<p> One of the leading experts in the field of ship repair in Ukraine</p>
</div>
<div id="menu">
<ul id="cssmenu">
<li class="first current_page_item"><a href="http://localhost:47248/">Main</a></li>
<li><a href="http://localhost:47248/Home/Shiprepairservices/">Shiprepair services</a></li>
<li><a href="http://localhost:47248/Home/Supply/">Supply</a></li>
<li><a href="http://localhost:47248/Home/Crewing/">Crewing</a></li>
<li><a href="http://localhost:47248/Home/Contacts/">Contacts</a></li>
</ul>
</div>
<div id="Language"> <a href="http://localhost:47248/Home/Contacts/" <img src="/images/img08.jpg" width="20" height="20" alt=""/> >RU</a> </div>
</div><div id="Language"> <a href="http://localhost:47248/Home/Contacts/" <img src="/images/img08.jpg" width="20" height="20" alt=""/> >RU</a> </div>
пробовал самые разные варианты с этой строкой, и в разных позициях, но всегда не тот вариант, вот скрин: