Сегодня прекрасный день и мне хочется поделиться чем-нибудь хорошим, красивым и лёгким. Сегодня я покажу, как сделать одностраничный сайт. Причём нам хочется не унылую страничку, а многоуровневую, с навигацией, при клике на которую будет происходить плавное прокручивание к нужному месту. Я уверен, что вы уже видели достаточно много примеров таких страниц. Мы сделаем ещё круче — у нас будет фоновое видео. Вот так получилось у меня — живое демо — обязательно зайдите, посмотрите и покликайте по ссылкам, т. к. статическая страница не передаёт ощущения от сайта. Скажу честно, это мой первой одностраничник. Что-то подобное может сделать каждый за очень короткое время. Поехали!
1. Естественно, нам нужен хостинг на котором будет размещён наш сайт. Переходим сюда, выбираем тариф «Простор 1» — для одностраничного сайта точно больше не надо. Кстати, каждому домен в подарок! После получения паролей на почту, зайдите в Панель управления и выберите любой не занятый домен в подарок.
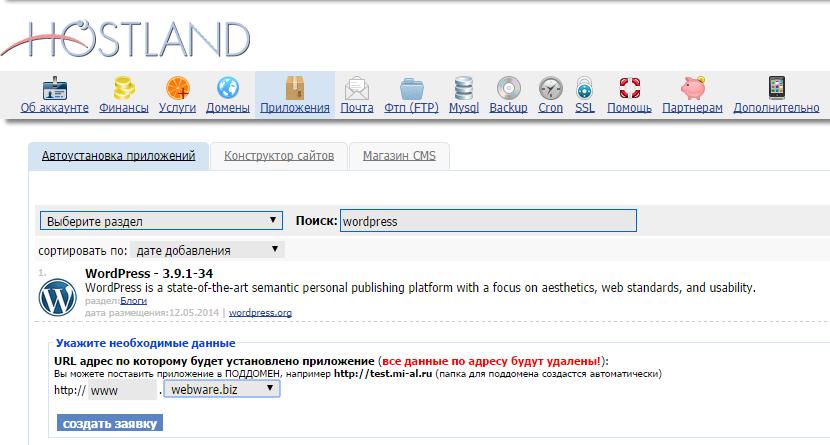
2. Перейдите на вкладочку «Приложения» . В поле поиска введите «wordpress»:
Теперь нажмите зелёную кнопочку «Выбрать»:

Выбираете ваш домен и нажимаете «создать заявку»:
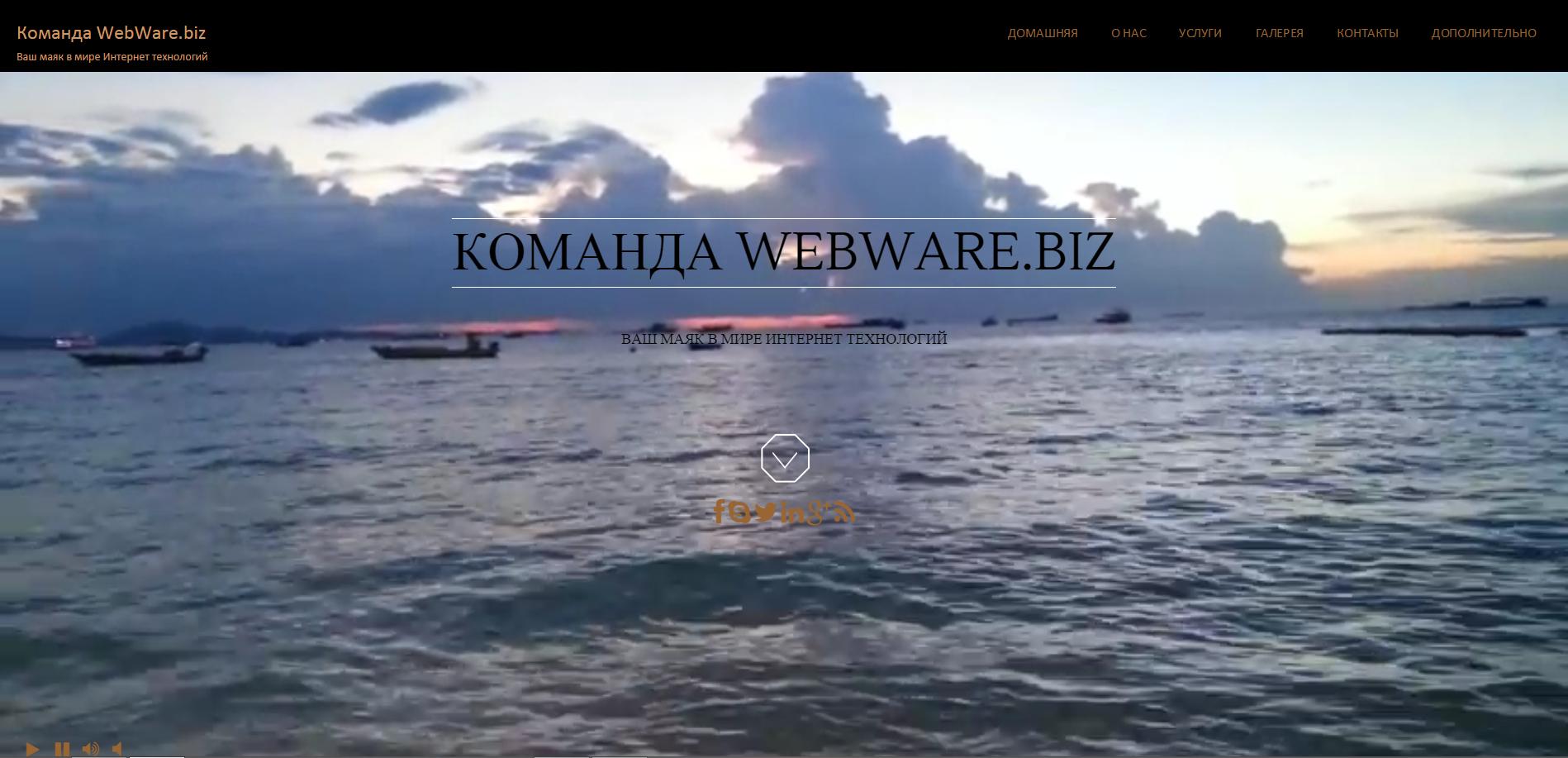
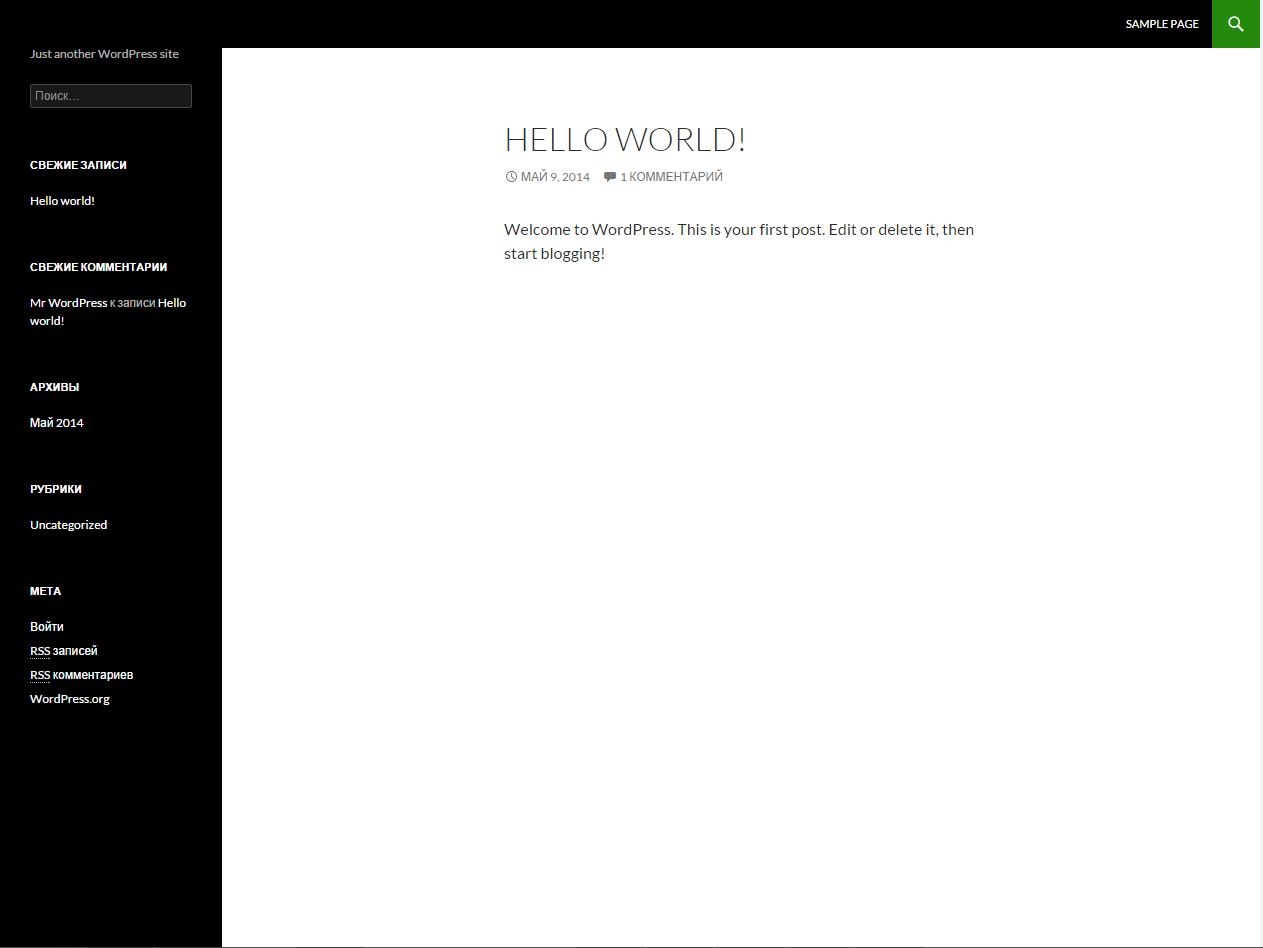
Очень быстро к нам на почту придёт письмо, а мы уже можете зайти на ваш сайт, в строке браузера наберите домен, который вы выбрали. Вы увидите там следующее:
Т.е. сайт уже работает! Но он не заполнен материалом.
Заходим в сайт — для этого кликаем ссылку «Войти» и используем логин и пароль, который нам прислали по почте.
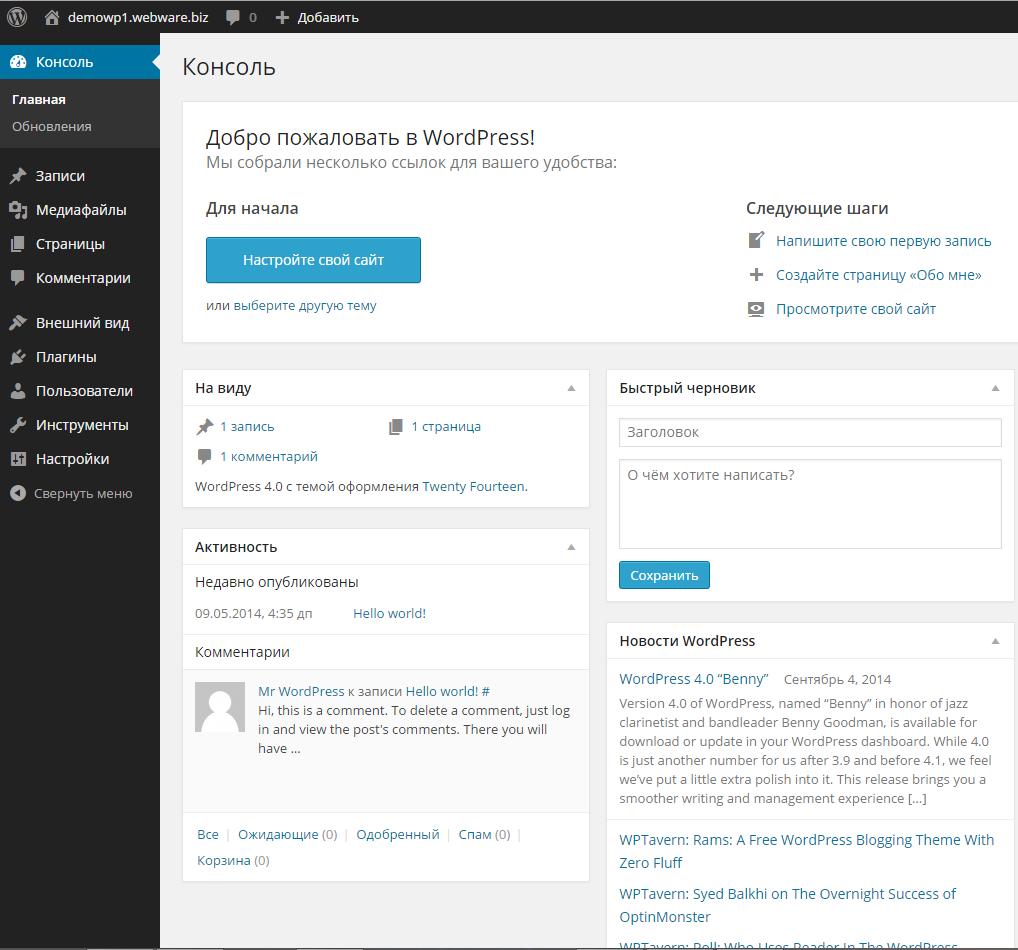
3. Нас встречает вот такая панель управления:
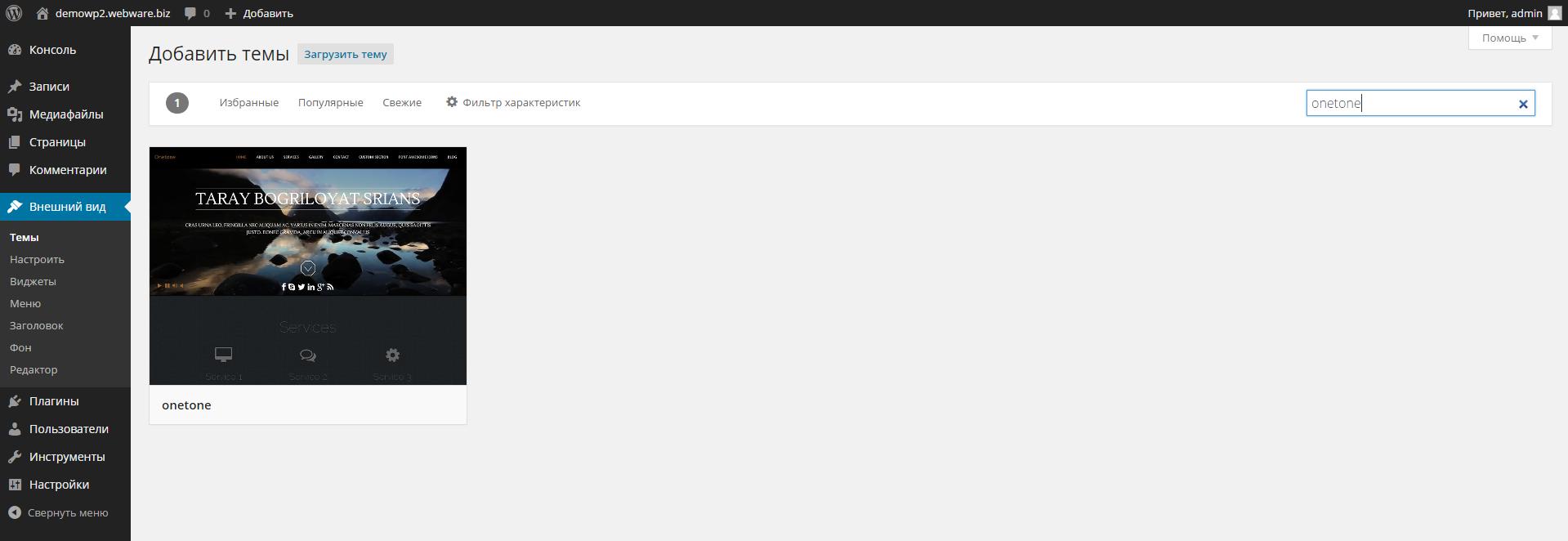
В консоли WordPress ищим вкладочку «Внешний вид» и в ней выбираем «Темы». Кликаем «Добавить новую» и в окошечке поиска набираем «onetone»:
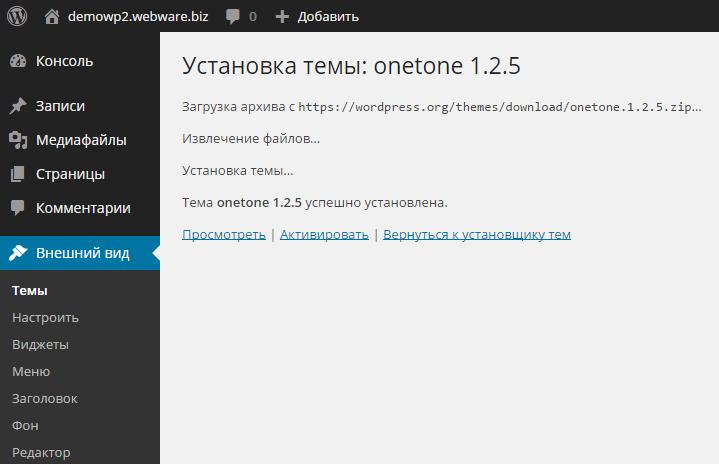
Наводим курсор на тему и нажимаем «Установить». Теперь нажимаем «Активировать»:
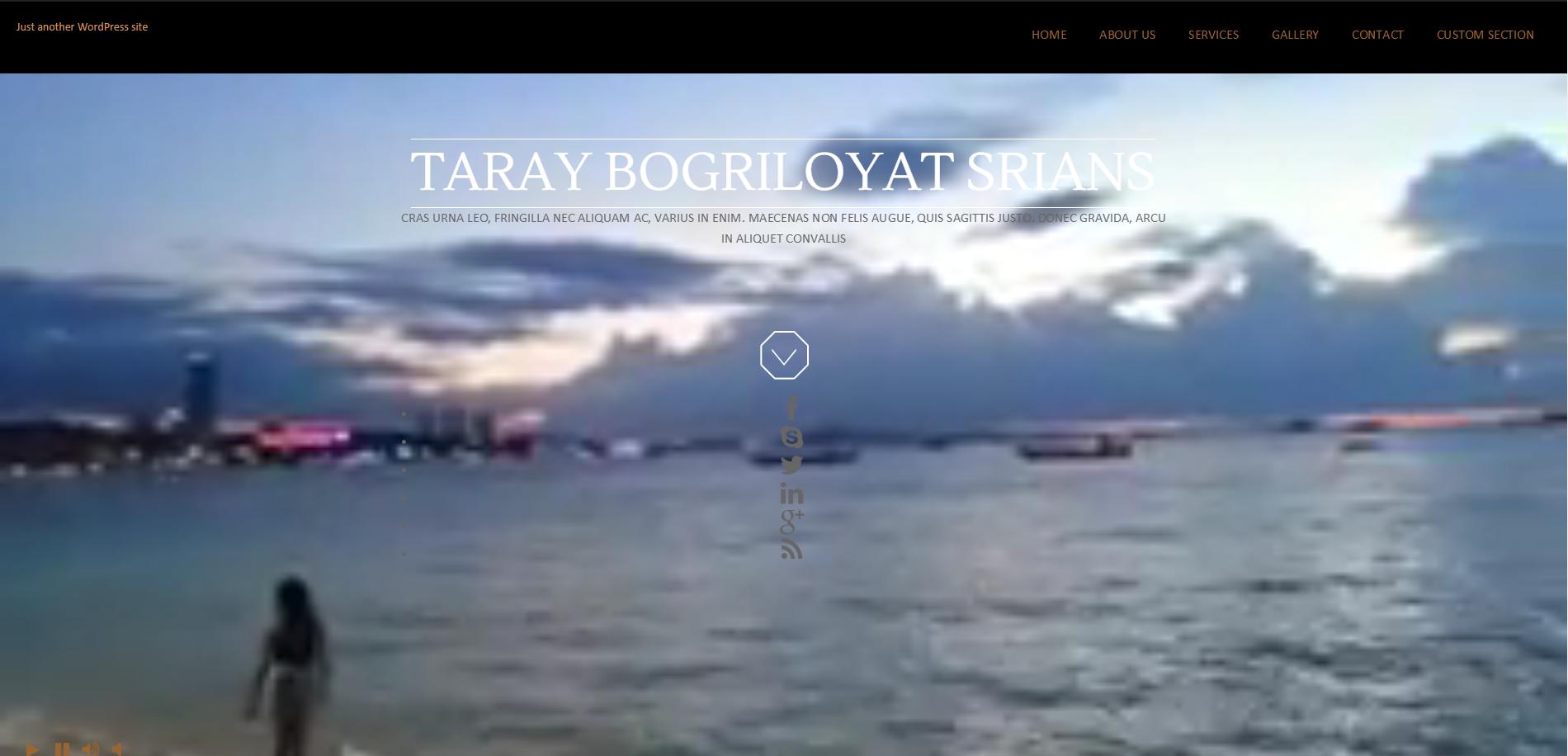
Уже сейчас можете перейти на главную страницу своего сайта и посмотреть — выглядит потрясающе, при клике на ссылки происходит плавная прокрутка. Сайт красивый, но, не совсем наш.
Сейчас я покажу как его заполнить материалом. Это несложно.
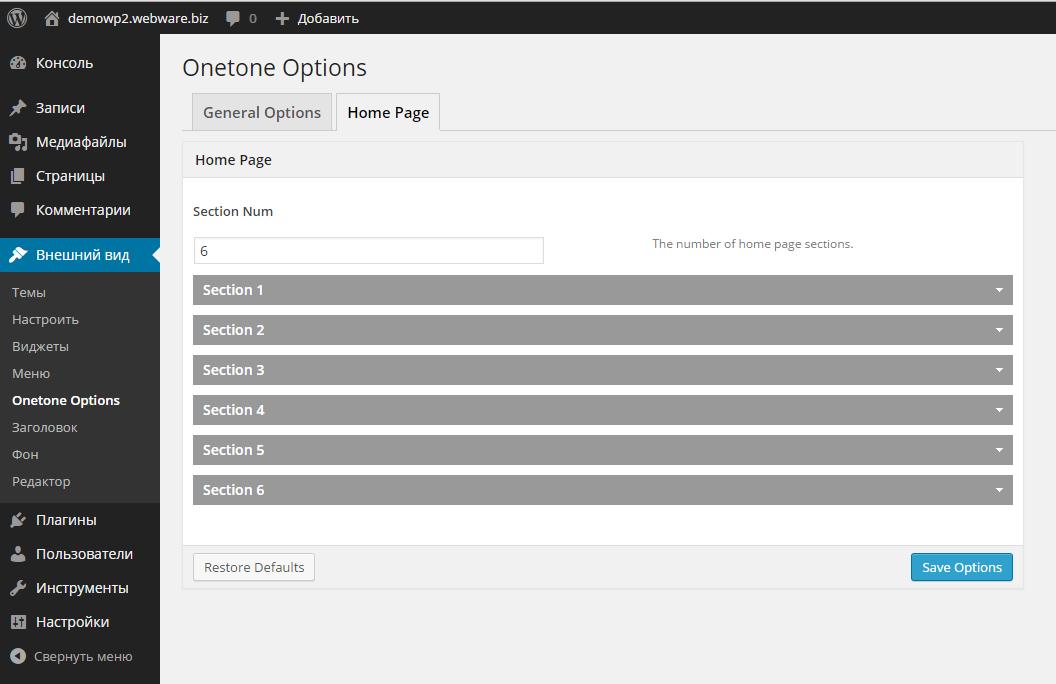
4. Опять переходим в раздел «Внешний вид» и выбираем там пункт «Onetone Options» и переходим во вкладочку «Home Page»:
Section Num – сколько секций мы хотим сделать. Я пока оставлю как есть.
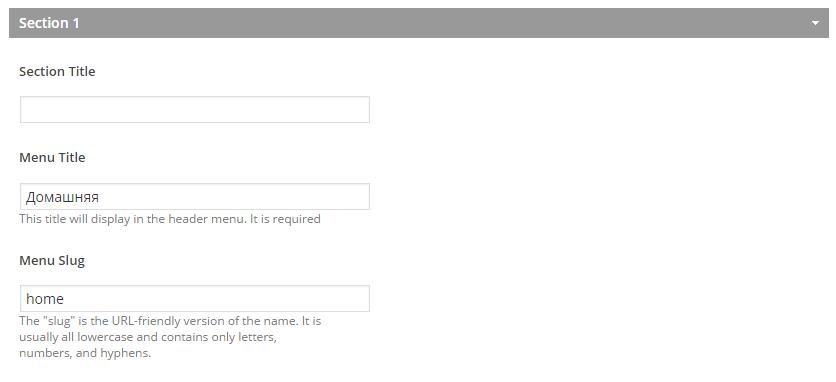
Раскрываем первую секцию («Section 1») и видим там «Section Background Video» — т. е. мы можем поменять видео на своё или удалить видео совсем. Если мы хотим вставить видео, то смотрим на его адрес. Например, я хочу вставить видео youtube.com/watch?v=n93yBOhvYS0 , из этого адреса нам нужно взять только n93yBOhvYS0 и вставить в соответствующее окошечко. Сохраняемся и смотрим:
Неплохо. Продолжаем.
Заполняем «Menu Title» и «Menu Slug». Первое — это то название, которое отображается в меню. Важно не оставлять пункт «Menu Slug» пустым!
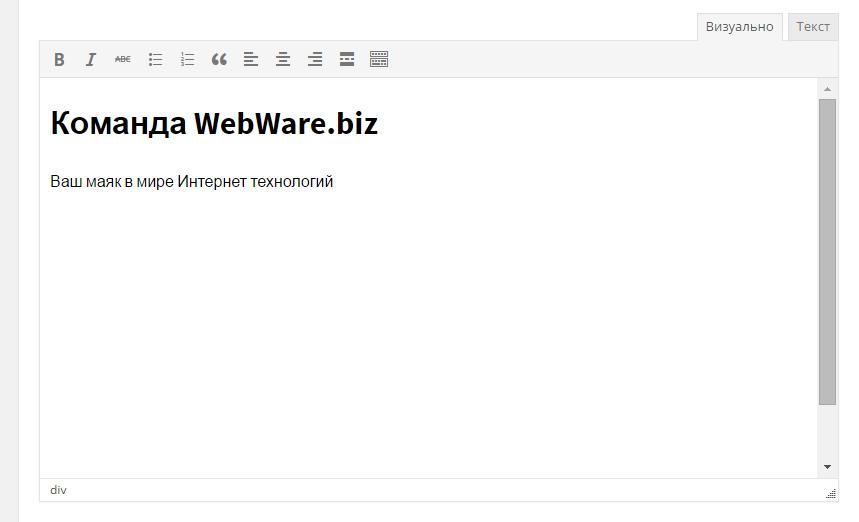
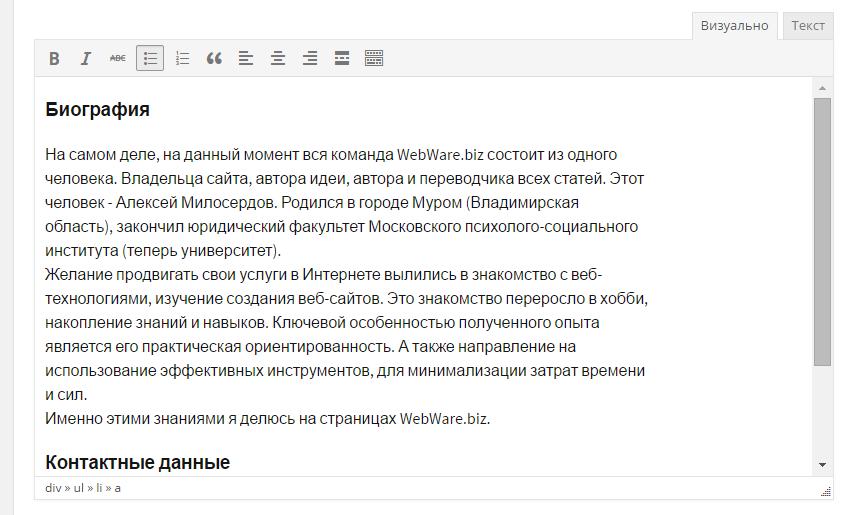
В редакторе набираем информацию о себе, добавляем ссылки на социальные сети:
Продолжаем дальше — заполняем каждую секцию:
В результате у меня получилось вот так. Было ли это трудно? Нет, это было весело и интересно. Теперь у нас в Интернете есть свой собственный домик — наш сайт. Этот сайт каждому и всё время рассказывает о вас или о ваших услугах, о вашем бизнесе или ваших интересах — такого не может ни один работник. Затраченные усилия гарантированно стоили полученного результата.
Бонус: Обзор тем (10 ноывх тем!), специально подходящих для одностраничных сайтов в статье «Как создать лендинг на WordPress«.













Я переделал свой сайт по этой инструкции. У меня получилось так — http://photomurom.ru/
Когда я делал в первый раз, по другой инструкции с этого сайта, получилось неплохо, но в целом как у всех. Сейчас просто шикарно — мне нравится.
А если надо много страниц, то там внутри их можно делать сколько угодно — это обложка, а внутри там обычный блог.
Думаю, лучше писать одностраничные темы вордпресс самому, если сайт делается на заказ.
Смотря за какие деньги ))
Алексей, спасибо огромное! Я уже давно освоила сайты-много страничники на ВордПресс, но недавно меня попросили сделать именно такой сайт — с плавной прокруткой к нужному месту на странице. Я пересмотрела много тем, но так и не нашла нужную среди них. Уже хотела верстать сайт сама. И, о чудо, нашла ваш сайт, где не только есть название этой темы, но и подробные инструкции, как ее настроить! Мерси!
Здравствуйте! Подскажите, пожалуйста, по поводу смены фона? Если я не хочу ставить видео, а вместо этого какую-то картинку, я в этой теме могу это сделать? Или нужно искать тему где ставиться именно картинка?
Очень полезная статья! Автор молодец!