Водяной знак может пригодиться в разных ситуациях. Главным его предназначением является затруднение воровства иллюстраций к статьям, фотографий, самих статей. Ниже предложено рабочее решение для WordPress, но поменяв один параметр, его можно использовать на абсолютном любом сайте.
Существуют два подхода к добавлению водяного знака: «на лету» и при добавлении нового изображения на сайт. Водяной знак можно добавить один раз, когда вы загружаете его на сайт. Плюсом этого подхода являются: уменьшается нагрузка на сервер, при запросе большого количества картинок. Минус: если вы хотите что-то изменить в водяном знаке (чуть сдвинуть, сделать менее или более прозрачным, поменять надпись), то вам придётся искать исходные изображения, т. к. быстро «вытравить» водяной знак не представляется возможным.
Мне самому ближе другой подход — мне нравится, когда изображения хранятся на сервере без изменений, а водяной знак добавляется к ним каждый раз, когда пользователь просматривает страницу с фотографиями.
Важно достичь следующего:
- сделать видимым водяной знак независимо от тона изображения (т. е. чтобы водяной знак не терялся ни на светлой ни на тёмной картинке) — это достигается добавлением к картинке тени. Например, если сам добавляемый текст чёрный, то тень будет светлой — в таком сочетании, наш водяной знак будет виден на любой фотографии;
- картинки могут быть самого разного размера, поэтому необходимо, чтобы независимо от размера изображения водяной знак всегда находился в одном месте.
Итак, начнём. В первую очередь, вносим изменения в файл .htaccess, который находися в корневой директории вашего сайта, добавляем туда строки:
RewriteEngine on RewriteRule ^(wp-content/upload(.*)(gif|jpg|png)) addTextToImages.php?file=$1 [NC]
Т.е. все файлы, которые находятся в каталоге wp-content/upload и имеют одно из трёх расширений gif или jpg или png мы перенаправляем на файл addTextToImages.php, причём в качестве параметра file= передаём имя этого самого файла.
WordPress хранит все фотографии в каталоге wp-content/upload, при желании, можно добавить и другие каталоги.
Теперь пишем файл addTextToImages.php:
<?php
/**
* Взято с сайта https://codeby.net/blogs/
* Пожалуйста, поддержите проект: делитесь ссылками на проект в социальных сетях и на своих сайтах,
* оставляйте ваши комментарии - это очень важно и нужно для нас.
* А мы, в свою очередь, продолжим вас радовать новыми интересными статьями.
*/
//в параметре file нам было передано название и путь расположения файла.
$file = $_GET['file'];
//узнаём размер нашего файла
$inf = getimagesize($file);
//вводим надпись, которая будет водяным знаком
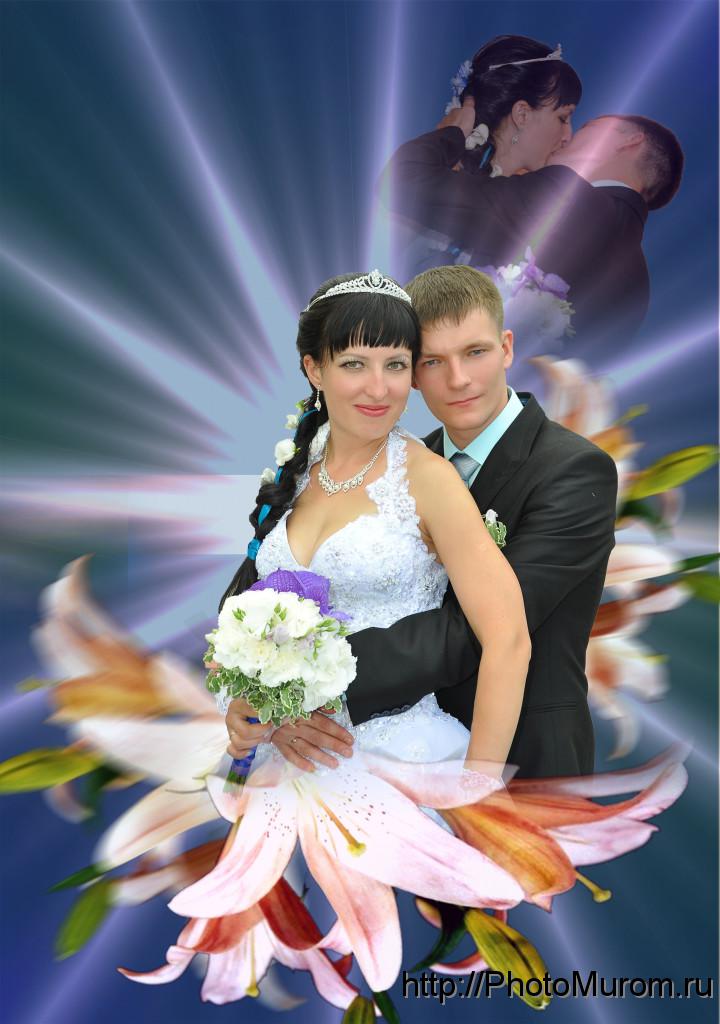
$text = 'http://PhotoMurom.ru';
//выбираем шрифт (можете заменить на свой, но тогда положите в корневую папки новый файл со шрифтом
$font = './arial.ttf';
//для оформления темы используются файлы, в названии которых есть 'cropped-',
//мы не хотим, чтобы эти файлы имели водяной знак, поэтому проверям
if (substr_count($file, 'cropped-')) {
$nosighn = 1;
}
else {
$nosighn = 0;
}
//Проверяем, какого типа графияеский файл, если jpg, то вносим изменения
switch ($inf['mime']) {
case 'image/jpeg':
//устанавливаем тип файла в заголовке вывода
header('Content-Type: image/jpg');
// создаём изображение
$im = imagecreatefromjpeg($file);
// создаём цвета
$white = imagecolorallocate($im, 255, 255, 255);
$grey = imagecolorallocate($im, 128, 128, 128);
$black = imagecolorallocate($im, 0, 0, 0);
if ($nosighn != 1) {
// добавляем к картинке тень
imagettftext($im, $inf[0] / 28.48, 0, $inf[0] - $inf[0] / 2.2784, $inf[1] - $inf[0] / 28.28, $grey, $font, $text);
// добавляем к картинке текст
imagettftext($im, $inf[0] / 28.48, 0, $inf[0] - $inf[0] / 2.26032, $inf[1] - $inf[0] / 25.891, $black, $font, $text);
}
// выводим изображение и следующей командой очищаем память.
imagejpeg($im);
imagedestroy($im);
break;
//повторяем аналогичные процедуры для файлов png и gif
case 'image/png':
header('Content-Type: image/png');
$im = imagecreatefrompng($file);
$white = imagecolorallocate($im, 255, 255, 255);
$grey = imagecolorallocate($im, 128, 128, 128);
$black = imagecolorallocate($im, 0, 0, 0);
if ($nosighn != 1) {
imagettftext($im, $inf[0] / 28.48, 0, $inf[0] - $inf[0] / 2.2784, $inf[1] - $inf[0] / 28.28, $grey, $font, $text);
imagettftext($im, $inf[0] / 28.48, 0, $inf[0] - $inf[0] / 2.26032, $inf[1] - $inf[0] / 25.891, $black, $font, $text);
}
imagepng($im);
imagedestroy($im);
break;
case 'image/gif':
header('Content-Type: image/gif');
$im = imagecreatefromgif($file);
$white = imagecolorallocate($im, 255, 255, 255);
$grey = imagecolorallocate($im, 128, 128, 128);
$black = imagecolorallocate($im, 0, 0, 0);
if ($nosighn != 1) {
imagettftext($im, $inf[0] / 28.48, 0, $inf[0] - $inf[0] / 2.2784, $inf[1] - $inf[0] / 28.28, $grey, $font, $text);
imagettftext($im, $inf[0] / 28.48, 0, $inf[0] - $inf[0] / 2.26032, $inf[1] - $inf[0] / 25.891, $black, $font, $text);
}
imagegif($im);
imagedestroy($im);
break;
}
?> Итак, мы добавили водяной знак, который видно на любой фотографии, который автоматически накладывается на все графические файлы основных форматах, это изображение всегда находится в одном месте картинки, независимо от её размера. Вы самостоятельно можете поэкспериментировать: изменить расположение водяного знака, его цвет, степень прозрачности и др.
Готовые файлы вы можете скачать по этой ссылке.
Хороший хостинг, который выдержит абсолютно всё. Первым перешедшим, подарок.

На сколько это создает нагрузку на движок? Будет ли кэшироваться готовые изображения (super cash) или нет?
Спасибо
В какое место нужно положить файл php? Спасибо
Поясните, плиз, как реализуется
——
картинки могут быть самого разного размера, поэтому необходимо, чтобы независимо от размера изображения водяной знак всегда находился в одном месте.
——
Поясните, плиз, что и как делают эти строки
_____
// добавляем к картинке тень
imagettftext($im, $inf[0] / 28.48, 0, $inf[0] — $inf[0] / 2.2784, $inf[1] — $inf[0] / 28.28, $grey, $font, $text);
// добавляем к картинке текст
imagettftext($im, $inf[0] / 28.48, 0, $inf[0] — $inf[0] / 2.26032, $in
Спасибо
почему не задается координата y ?
цвет, путь к файлу со штрфтами, сам текст?
Где определены переменные $in и $i ?
эти 2 вопроса сняты — посмотрел исходные файлы, там все понятно (разобрался)
Но я правильно понимаю что начало текста надо подбирать исходя из его длины?