Зачем измерять скорости сайта?
Если у вас есть сайт, то вы можете измерить, как минимум, три параметра: скорость формирования страницы сервером, скорость доступа до сервера, скорость открытия вашего сайта в браузере.
Эти цифры не являются абстрактными «пузомерками», они могут дать довольно важную и интересную информацию. Например, если сервер формирует страницы вашего сайта долго, то можно предположить: а) перегруженность сервера — если нагрузка возрастёт, то сервер будет формировать страницы оооочень долго, или вообще будет пропускать запросы; б) ваш сайт настолько неоптимизирован и тяжёлый, на него настолько много навешано плагинов и прочего, что сервер просто не справляется — стоит подумать об оптимизации. И естественно, посетителям намного больше понравится, если сайт будет отображаться мгновенно, без задержки в 2-7 секунды.
Итак, мы будем мерить:
- скорость ответа сервера;
- скорость соединения с сервером;
- замедление работы сервера из-за большого количества посетителей.
- скорость отображения (отрисовки) в браузере.
Чтобы было чуть нагляднее, я буду изменять сразу два сайта, условно «лёгкий» (http://mi-al.ru/) и условно «тяжёлый» (https://codeby.net/blogs/).
1. Проверяем скорость сервера
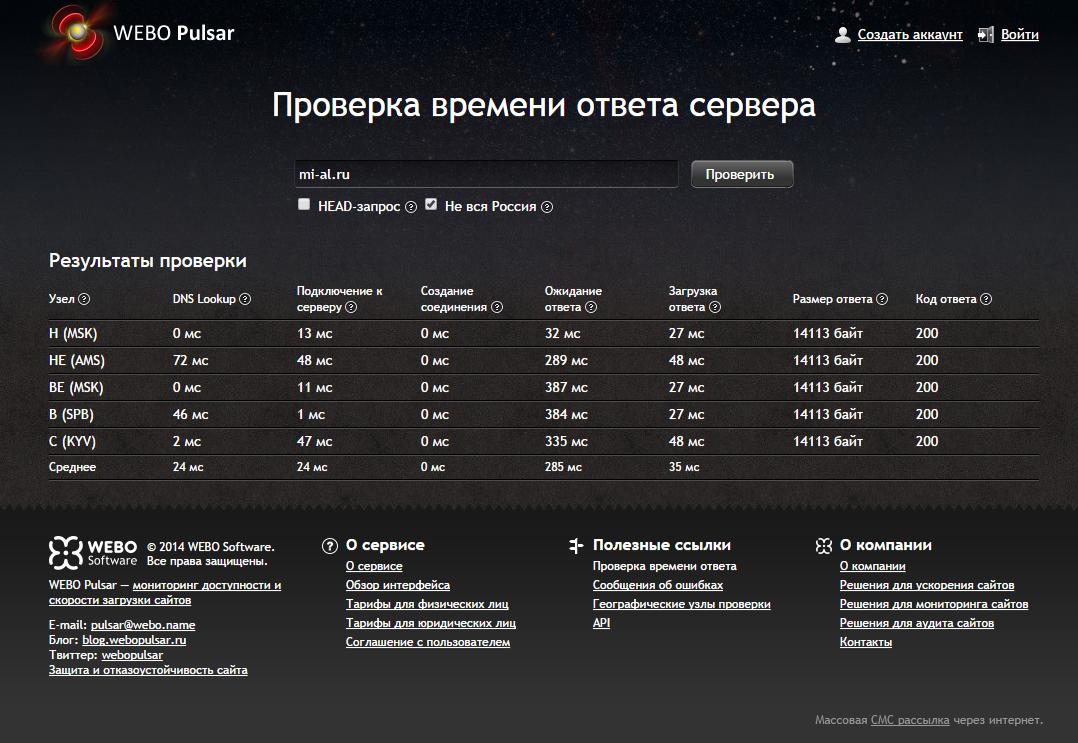
Нам в этом поможет WEBO Pulsar. Вводим адрес своего сайта и ждём результата.
Вот результат для «лёгкого» сайта:
А вот для «тяжёлого»:
Самое интересное значение здесь — «Ожидание ответа». По сути, это время между отправкой запроса и получения готовой страницей на стороне клиента. Оно зависит от скорости выполнения серверной логики, запросов к базе данных. Большое время ожидания ответа сервера (500-1000 миллисекунд и больше) обычно говорит о необходимости оптимизации серверной логики.
Разница между тяжёлым и лёгким сайтом — в разы.
Если у вас значение больше 2000 миллисекунд, вам однозначно нужно что-то менять. Если это связано с большой нагрузкой (большой посещаемостью), то нужно задуматься по переходе на VDS. Если посетителей немного, а значение всё-равно очень высокое, то нужно проводить анализ, почему сервер так долго отвечает? Может быть, ваш сайт перегружен плагинами и прочим, может быть, вы выбрали очень плохой хостинг со слабым оборудованием, в любом случае, нужно что-то менять. Ведь при повышении нагрузки время ответа ещё больше возрастёт, возможно, сервер просто начнёт пропускать некоторые запросы и вы растеряете часть своих посетителей.
Пункт «Создание соединения» всегда будет равен 0, если у вас нет SSL-сертификата. Т.к. здесь отображается время создания защищенного соединения (SSL).
«Загрузка ответа» — тоже интересная величина, она показывает время загрузки ответа, полученного от сервера. Зависит от пропускной способности канала. К неё мы скоро вернёмся.
2. Проверяем скорость соединения с сервером из разных уголков РФ
Воспользуемся бесплатными услугами от Айри.
Цвет времени ответа сервера и времени загрузки страницы варьируется от зеленого (все отлично, до 0,2с время ответа сервера и до 2с время полной загрузки страницы) до красного (время ответа сервера более 1с, время полной загрузки страницы более 10с).
Для лёгкого сайта:
Для тяжёлого сайта:
Для лёгкого сайта всё замечательно, а вот у тяжёлого сайта не всё так благополучно — ещё один повод задуматься об оптимизации
3. Стресс тест — измерение падения производительности сайта из-за большого притока пользователей
Смысл в том, что сейчас мы узнаем, а как наш сайт будет себя вести, если на него одновременно зайдут 20 человек, или 30, или 50 (количество эмулируемых сессий больше, чем количество пользователей). Для этого воспользуемся услугами Load Impact.
Сразу скажу, что нужно запастись терпением. При этом во время теста с сервера может прокачаться несколько сотен мегабайт трафика — т. е. это серьёзная нагрузка.
Полный отчёт для лёгкого сайта здесь.
Отчёт большой и там много интересного, поэтому я и дал ссылку на него. Например, на этом скриншоте показана зависимость скорости ответа сервера в зависимости от количества посетителей для лёгкого сайта:
Полный отчёт для тяжёлого сайта здесь.
Зависимость скорости ответа сервера в зависимости от количества посетителей для тяжёлого сайта:
Надо отдать должное моему хостеру — «удар» он держит, если даже на мой тяжёлый сайт одномоментно будет заходить по 50 человек, то скорость ответа сервера не замедлится. Это говорит и о хорошем (производительном) оборудовании хостера и о высоком качестве пропускных каналов.
4. Что замедляет открытие нашего сайта в браузере?
Чтобы посмотреть, какие элементы грузятся дольше других, что именно замедляет наш сайт, воспользуемся услугами Pingdom Website Speed Test.
Полный отчёт для лёгкого сайта здесь.
Скриншот:
Полный отчёт для тяжёлого сайта здесь.
Кстати, этот тест раскрыл загадку долгой загрузки тяжёлого сайта. Главная страница открывается довольно быстро, но общую загрузку замедляют даже не многочисленные файлы .js и .css, а картинки и ресурсы с других серверов — разные счётчики и виджеты социальных сетей.
5. Самая детальная информация о скорости загрузки элементов сайта и советы по итогам анализа
Сайт GTmetrix предоставляет очень исчерпывающую информацию, интересную, пожалуй, из-за своей сложности, большей частью для профессиональных оптимизаторов.
Лёгкий сайт:
Полный отчёт для тяжёлого сайта здесь.
6. Оптимизация для мобильных устройств и компьютеров
Инструмент от Гугл PageSpeed Insights во многом повторяет последние два сервиса. Но он предоставляет отдельный анализ по скорости открытия (и не только) для мобильных устройств и даёт очень подробные советы по исправлению выявленных проблем в скорости загрузки.
Полный отчёт для лёгкого сайта здесь.
Посмотрите на скриншоты — действительно, очень полезные и толковые советы:
Полный отчёт для тяжёлого сайта здесь.
Как ускорить сайт?
Несколько вполне очевидных советов:
- мощный хостинг;
- правильная настройка серверов;
- неперегруженность подключаемыми файлами .js и .css;
- оптимизированные (сжатые) файлы изображений;
- дополнительная оптимизация исходя из советов по итогам тестов.
Вывод
Описанные инструменты не являются просто игрушкой или предметом для пустого состязания. Они дают интересную и очень полезную информацию, подсказывают, что нужно исправить, чтобы улучшить комфорт для посетителей ваших сайтов.
Я рассмотрел всего шесть таких инструментов, и я нашёл простым гуглением. Я не сомневаюсь, что я пропустил ещё более интересные и полезные способы измерения скорости сайта. Поэтому пишите об инструментах, которыми пользуетесь вы, в комментариях. Многим, в том числе мне самому будет интересно узнать о них.
Хороший хостинг, который выдержит абсолютно всё. Первым перешедшим, подарок.


Спасибо) как раз искал сервис для проверки хостинга на падение!)
Отличные отчёты и рекомендации. Только отсюда узнал о некоторых сервисах. Кстати, у меня есть такой вопрос, может подскажете. Как узнать скорость php запроса? Обычно пишут только про количество, и как уменьшить. Поясню для чего. Факт в том, что одни и те же команды можно обработать разными пхп запросами, и отличие в скорости может быть разным (для конкретной цмс) Так может оптимизировать код тем, чтобы скорость была выше?
Спасибо