Букмарклеты - это небольшие фрагменты кода Javascript, которые можно поместить в раздел «Location» традиционной закладки. При использовании вместо перехода на любимый веб-сайт эти фрагменты кода будут выполнять задачи в браузере. Букмарклеты могут использоваться многими полезными способами для манипулирования исходным кодом, извлечения скрытой информации со страницы или автоматизации нескольких запросов одновременно. Несмотря на то, что существует множество инструментов OSINT в виде расширений браузера или надстроек, есть много причин, по которым я предпочитаю использовать букмарклеты. Прежде всего, такие букмарклеты быстро пишутся и отлаживаются,поскольку они обычно содержат всего несколько строк кода. В отличие от более сложных расширений и надстроек, которые могут быть доступны только для определенного браузера, букмарклеты, как правило, совместимы между несколькими браузерами (за некоторыми исключениями). Кроме того, хотя расширения браузера обычно блокируются производственными системами, которые я использовал, я успешно смог запустить большинство букмарклетов на этих же машинах без особых проблем.
Извлечение информации из исходного кода
Я часто создаю букмарклеты для извлечения «скрытой» информации из социальных сетей или веб-страниц. В большинстве примеров искомая информация доступна для просмотра в исходном коде, но часто не видна на странице, и хотя ее нахождение для обычного программиста или кибер-исследователя очевидно, она может стать проблемой для новичка. Кроме того, ручная проверка этой информации на многочисленных учетных записях быстро станет утомительной, когда необходимо проверить источник и перейти к коду для каждой части целевой информации. Вместо этого мы можем создать букмарклет,который будет брать весь исходный код и анализировать его для быстрого отображения только той конкретной целевой информации, которая нам нужна. Затем мы можем также поделиться этим фрагментом кода с другими, чтобы они также могли быстро использовать его в своих собственных исследованиях OSINT.
Пример: Reddit

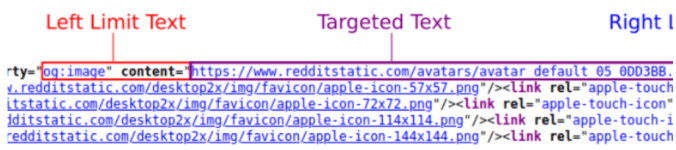
Мы будем использовать пользователя /u/reddit, чтобы узнать, как извлечь целевую информацию из исходного кода страницы. При создании такого типа букмарклетовпервое, что нам нужно сделать, это определить, какую информацию мы хотим извлечь.Например, в профиле пользователя Reddit исследователям по умолчанию показывают только небольшую сжатую фотографию профиля пользователя. Хотя этого может быть достаточно для некоторых фотографий, скорее всего, вы захотите проверить фотографию максимально большого размера, чтобы проверить некоторые мелкие детали. После того, как мы установили, какую информацию мы хотим извлечь, в нашем случае это полноразмерная фотография профиля, нам нужно убедиться, что она существует где-то в источнике страницы. Это можно сделать, щелкнув правой кнопкой мыши на веб-странице и выбрав «Просмотр источника», «Просмотр источника страницы» или другой аналогичный параметр в зависимости от вашего браузера. Поиск по множеству строк кода, чтобы найти то, что вы ищете, сам по себе является искусством. Попробуйте ключевые слова, которые могут быть использованы для описания того, что вы ищете. Я использовал «Профиль», «фотография» и, в конечном итоге, «аватар», чтобы найти следующие строки кода, которые отображают URL полноразмерной фотографии профиля.

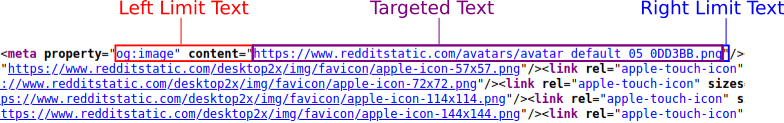
Как только вы найдете, какую информацию вы хотите извлечь, вам нужно будет найти текст, который сразу появляется до и после целевого текста, и записать его. Используя эту информацию, мы возьмем шаблон ниже, чтобы создать наш букмарклет
Эта строка всегда должна быть первой в каждой закладке. Она скажет браузеру выполнить следующий код Javascript и не будет работать, если он отсутствует. Вы не измените эту строку.
Эта строка отвечает за получение исходного кода страницы текущего окна, а затем присваивает этот исходный код переменной с именем «html». Вы не измените эту строку.
Эта строка отвечает за то, чтобы взять наш исходный код (сохраненный в переменной html) и проанализировать его для нас, используя текст, который появляется непосредственно перед нашим целевым кодом в качестве маркера. После разделения исходного кода, хранящегося в переменной html, он сохраняет все ПОСЛЕ, но не включая наш левый текст, в новую переменную с именем «subhtml». 1 в скобках- это то, что используется для определения того, что мы хотим все, после левого текста.
Эта строка отвечает за то, чтобы взять наш оставшийся исходный код, который теперь содержит все после нашего левого текста, и снова парсит его для нас, используя наш правый текст. На этот раз он разделяет наш оставшийся исходный код до, но не включая, наш правый текст, так что все, что остается, это наш целевой текст. Затем он сохраняет оставшийся целевой текст в переменную «output». 0 в скобках - это то, что используется для определения того, что мы хотим получить все до правого текста.
Эта строка создает всплывающее окно с предупреждением и отображает целевой текст,который мы сохранили в выходной переменной. Теперь, когда мы понимаем, что делает каждая строка, давайте создадим наш новый букмарклет, используя шаблон. Используя вышеприведенный код, я отметил, что такое "наш левый, целевой и правый текст".

Далее мы вставим текстовую информацию слева и справа в наш шаблон, чтобы получить следующий код (изменения выделены жирным шрифтом):
Теперь мы берем приведенный выше код и создаем новую закладку в вашем браузере.

Имя будет тем, что вы решили назвать инструментом букмарклет. Это текст, который появится на панели закладок. Как правило, местоположение - это место, куда попадают ваши URL-адреса ваших любимых страниц, вместо этого мы вставим весь приведенный выше код в это поле. Нажмите сохранить, и новый инструмент букмарклет готов к работе! Теперь, когда мы вернемся к профилю /u/reddit и нажмем на нашу вновь созданную закладку, появится следующее предупреждение.

Если бы мы только извлекали текст, мы могли бы закончить. Однако с URL-адресом изображения мы хотим просмотреть само изображение, а не только URL-адрес. (Хотя мы могли бы просто скопировать и вставить URL, мы хотим автоматизировать как можно больше шагов.) Поэтому давайте изменим наш букмарклет, чтобы автоматически открывать URL изображения на той же вкладке, а не отображать URL в
Эта строка берет URL-адрес полноразмерной фотографии профиля, сохраненный в выходной переменной, и открывает его на той же вкладке браузера, на которой вы сейчас находитесь. Теперь, когда мы активируем наш инструмент bookmarklet, мы больше не получаем alert, вместо этого нам показывают полноразмерное фото ниже на той же вкладке.
Вывод
Приведенный выше пример кода может быть изменен для извлечения множества других типов информации из исходного кода, таких как прямая ссылка на скачивание видео, миниатюры видео с YouTube, или необрезанные фотографии или метаданные,которые по умолчанию не отображаются на веб-странице. Теперь, когда у вас есть некоторые базовые знания, у вас не должно возникнуть никаких проблем при создании ваших самых первых букмарклетов для сбора OSINT. Для идей, незабудьте взглянуть на некоторые примеры инструментов букмарклет на моем Github, который также содержит шаблон кода букмарклета, который мы использовали в этой статье.
Извлечение информации из исходного кода
Я часто создаю букмарклеты для извлечения «скрытой» информации из социальных сетей или веб-страниц. В большинстве примеров искомая информация доступна для просмотра в исходном коде, но часто не видна на странице, и хотя ее нахождение для обычного программиста или кибер-исследователя очевидно, она может стать проблемой для новичка. Кроме того, ручная проверка этой информации на многочисленных учетных записях быстро станет утомительной, когда необходимо проверить источник и перейти к коду для каждой части целевой информации. Вместо этого мы можем создать букмарклет,который будет брать весь исходный код и анализировать его для быстрого отображения только той конкретной целевой информации, которая нам нужна. Затем мы можем также поделиться этим фрагментом кода с другими, чтобы они также могли быстро использовать его в своих собственных исследованиях OSINT.
Пример: Reddit
Мы будем использовать пользователя /u/reddit, чтобы узнать, как извлечь целевую информацию из исходного кода страницы. При создании такого типа букмарклетовпервое, что нам нужно сделать, это определить, какую информацию мы хотим извлечь.Например, в профиле пользователя Reddit исследователям по умолчанию показывают только небольшую сжатую фотографию профиля пользователя. Хотя этого может быть достаточно для некоторых фотографий, скорее всего, вы захотите проверить фотографию максимально большого размера, чтобы проверить некоторые мелкие детали. После того, как мы установили, какую информацию мы хотим извлечь, в нашем случае это полноразмерная фотография профиля, нам нужно убедиться, что она существует где-то в источнике страницы. Это можно сделать, щелкнув правой кнопкой мыши на веб-странице и выбрав «Просмотр источника», «Просмотр источника страницы» или другой аналогичный параметр в зависимости от вашего браузера. Поиск по множеству строк кода, чтобы найти то, что вы ищете, сам по себе является искусством. Попробуйте ключевые слова, которые могут быть использованы для описания того, что вы ищете. Я использовал «Профиль», «фотография» и, в конечном итоге, «аватар», чтобы найти следующие строки кода, которые отображают URL полноразмерной фотографии профиля.
Как только вы найдете, какую информацию вы хотите извлечь, вам нужно будет найти текст, который сразу появляется до и после целевого текста, и записать его. Используя эту информацию, мы возьмем шаблон ниже, чтобы создать наш букмарклет
JavaScript:
javascript:
var html = document.documentElement.innerHTML;
var subhtml = html.split('$leftlimittext’)[1];
var output = subhtml.split('$rightlimittext’)[0];
alert(output)javascript:javascript:Эта строка всегда должна быть первой в каждой закладке. Она скажет браузеру выполнить следующий код Javascript и не будет работать, если он отсутствует. Вы не измените эту строку.
var html = document.documentElement.innerHTML Эта строка отвечает за получение исходного кода страницы текущего окна, а затем присваивает этот исходный код переменной с именем «html». Вы не измените эту строку.
var subhtml = html.split('$leftlimittext’)[1]; Эта строка отвечает за то, чтобы взять наш исходный код (сохраненный в переменной html) и проанализировать его для нас, используя текст, который появляется непосредственно перед нашим целевым кодом в качестве маркера. После разделения исходного кода, хранящегося в переменной html, он сохраняет все ПОСЛЕ, но не включая наш левый текст, в новую переменную с именем «subhtml». 1 в скобках- это то, что используется для определения того, что мы хотим все, после левого текста.
var output = subhtml.split('$rightlimittext’)[0]; Эта строка отвечает за то, чтобы взять наш оставшийся исходный код, который теперь содержит все после нашего левого текста, и снова парсит его для нас, используя наш правый текст. На этот раз он разделяет наш оставшийся исходный код до, но не включая, наш правый текст, так что все, что остается, это наш целевой текст. Затем он сохраняет оставшийся целевой текст в переменную «output». 0 в скобках - это то, что используется для определения того, что мы хотим получить все до правого текста.
alert(output) Эта строка создает всплывающее окно с предупреждением и отображает целевой текст,который мы сохранили в выходной переменной. Теперь, когда мы понимаем, что делает каждая строка, давайте создадим наш новый букмарклет, используя шаблон. Используя вышеприведенный код, я отметил, что такое "наш левый, целевой и правый текст".
Далее мы вставим текстовую информацию слева и справа в наш шаблон, чтобы получить следующий код (изменения выделены жирным шрифтом):
JavaScript:
javascript:
var html = document.documentElement.innerHTML;
var subhtml = html.split('[B]og:image" content=[/B]")[1];
var output = subhtml.split('”’)[0];
alert(output);Теперь мы берем приведенный выше код и создаем новую закладку в вашем браузере.
Имя будет тем, что вы решили назвать инструментом букмарклет. Это текст, который появится на панели закладок. Как правило, местоположение - это место, куда попадают ваши URL-адреса ваших любимых страниц, вместо этого мы вставим весь приведенный выше код в это поле. Нажмите сохранить, и новый инструмент букмарклет готов к работе! Теперь, когда мы вернемся к профилю /u/reddit и нажмем на нашу вновь созданную закладку, появится следующее предупреждение.
Если бы мы только извлекали текст, мы могли бы закончить. Однако с URL-адресом изображения мы хотим просмотреть само изображение, а не только URL-адрес. (Хотя мы могли бы просто скопировать и вставить URL, мы хотим автоматизировать как можно больше шагов.) Поэтому давайте изменим наш букмарклет, чтобы автоматически открывать URL изображения на той же вкладке, а не отображать URL в
alert. Мы можем сделать это, заменив последнюю строку кода (alert(output);) следующим: window.open(output,"_self");Эта строка берет URL-адрес полноразмерной фотографии профиля, сохраненный в выходной переменной, и открывает его на той же вкладке браузера, на которой вы сейчас находитесь. Теперь, когда мы активируем наш инструмент bookmarklet, мы больше не получаем alert, вместо этого нам показывают полноразмерное фото ниже на той же вкладке.
Вывод
Приведенный выше пример кода может быть изменен для извлечения множества других типов информации из исходного кода, таких как прямая ссылка на скачивание видео, миниатюры видео с YouTube, или необрезанные фотографии или метаданные,которые по умолчанию не отображаются на веб-странице. Теперь, когда у вас есть некоторые базовые знания, у вас не должно возникнуть никаких проблем при создании ваших самых первых букмарклетов для сбора OSINT. Для идей, незабудьте взглянуть на некоторые примеры инструментов букмарклет на моем Github, который также содержит шаблон кода букмарклета, который мы использовали в этой статье.
Ссылка скрыта от гостей