Поиск по сайту — важная функция. Популярные движки сайтов (тот же самый WordPress), обладают своим встроенным поиском. Если возвратиться к тому же WordPress, то у него весьма достойная система внутреннего поиска.
Тем не менее, не у всех есть что-то интегрированное, поэтому нужно использовать сторонние решения. Т.е. можно написать что-то и своё, но, на мой взгляд, это сложная неординарная задача. Поэтому я предпочитаю встраивать сторонний поиск.
Яндекс и Гугл, в этом смысле, очень достойные варианты. На своих сайтах я пользовался поиском от Гугл. Но на одном из моих сайтов, на котором более 5000 страниц, некоторые страницы напрочь отсутствуют в индексе Гугла и, как следствие, отсутствуют в результатах поиска по сайту. Для меня это важно, т. к. каждая страница содержит описание товара, и невозможность её найти через внутренний поиск, это равносильно её несуществованию для клиентов, а для меня это означает недополучение некоторых денег.
В общем, если у вас ещё нет поиска по сайту, или вы хотите поменять его на DuckDuckGo, то эта заметка для вас, в этой инструкции я расскажу, как добавить поиск DuckDuckGo на страницы своего сайта.
Результаты поиска DuckDuckGo на странице сайта
Немного неприятно то, что мы не сможем размещать результаты поиска на страницах своего сайта. Это позволяет делать, например, Гугл. У DuckDuckGo этот функционал сознательно отключён, т. к. они используют при своём поиске результаты сторонних поставщиков услуг, лицензии которых это ограничивают. Т.е. после того, как пользователь нажал кнопку "Искать на сайте", то вместо того, чтобы перейти на какую-то страницу, вроде
your_site.ru/search
Он отправится на сайт DuckDuckGo, на страницу вида
http://duckduckgo.com/?sites=your_site.ru&q=наследование+по+закону
На самом деле, ничего не мешает перенаправлять поиск на свою же собственную страницу, которая будет, например, через iframe загружать результаты поиска. Например делать это так
<iframe src="http://duckduckgo.com/?sites=mi-al.ru&q=наследование+по+закону" frameborder="0" width="600" height="600" marginheight="0" marginwidth="0">
То, что выделено синим — это должен быть адрес вашего сайта, то, что выделено красным — это строка для поиска по вашему сайту.
Это довольно просто, но, говоря казённым языком, это «недокументированная функция».
Размещение поля поиска DuckDuckGo на сайте
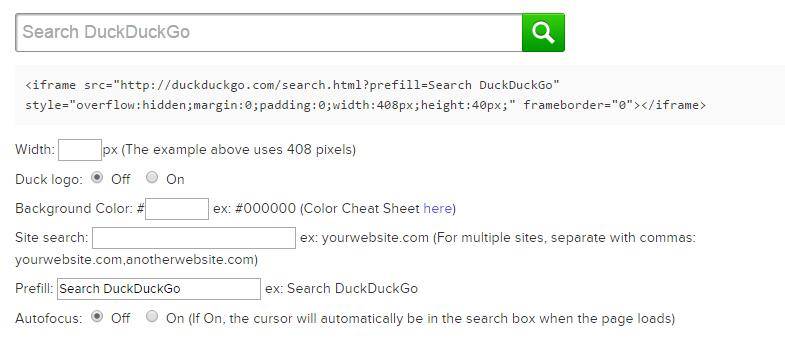
Сделать это довольно просто. Перейдите на страничку Мастера.
Хоть она и на английском, но разобраться нетрудно:
- Width — ширина поля (предлагается ввести в пикселях, но можно и в процентах);
- Duck logo — нужен ли логотип;
- Background Color — цвет фона;
- Site search — сайт, по которому будет производиться поиск (самое важное окно, остальные вообще можно не заполнять);
- Prefill – текст, который указан в строке поиска;
- Autofocus — автофокус.
Всё довольно просто, главное, ввести свой сайт, чуть выше автоматически будет сгенерирован код строки поиска, который нужно вставить куда-то на вашем сайте.
Ещё есть старичка с разными дополнительными параметрами, которые вы можете использовать для оформления и настройки поиска и результатов поиска по сайтам. Она на русском, поэтому, не сомневаюсь, что те, кому это нужно, разберутся самостоятельно.
Настройка строки поиска DuckDuckGo на сайте
Мне самому вышеприведённый способ не подошёл. Хотя бы из-за большой зелёной иконки лупы.
Я воспользовался официальной подсказкой. Но не стал мудрить со стилями и множеством параметров, а упростил форму ввода до следующего вида:
<form method="get" id="search" action="http://duckduckgo.com/" target="_blank"> <input type="hidden" name="sites"value="mi-al.ru"/> <input type="text" name="q" maxlength="255" placeholder="Поиск по сайту" style="width:96%"/> <input type="submit" value="Начать поиск" /> </form>
Там, где у меня mi-al.ru, должен быть ваш сайт.