Редактор кода для файлов на хостинге
Идея редактировать файлы прямо на хостинге не кажется хорошей, если речь идёт о реальном рабочем сервере.
С другой стороны, сколько раз возникает необходимость обновить какой-то файл, внести в него правки. Например, однажды загрузив свои скрипты (самописная CMS) я обнаружил, что один из них не работает, из-за более старой версии PHP. Ошибку пришлось устранять «на бегу», т. е. я правил файл на локалхосте, сохранял его, копировал на сервер, проверял, возвращался к файлу на локалхосте для дополнения и исправления. Работа заняла не так уж много времени (т. к. всё нужно было сделать именно быстро), но операций перезаписывания с локалхоста на сервер я сделал предостаточно через медленный до нудности FTP.
Ещё одним хорошим примером может стать изучение, программирование прямо на сервере в Интернете — в боевых условиях. С учётом копеечной стоимость хостинга, это вполне могут себе позволить даже начинающие разработчики на PHP. Из плюсов — не нужно возиться с локальным сервером, все проекты при переустановки Windows не теряются, не нужно беспокоится о безопасности Apache.
В общем, свои резоны в этой идее есть. Сейчас я объясню, как это реализовать.
Редактирование .php, .htm, .css, .js, .htaccess и других файлов на сервере с помощью редактора NetBeans
На локальной машине нам нужен редактор. Я предпочитаю NetBeans — универсальный комбайн, который обладает огромным количеством удобных фукнций. Для веб-разработчиков я не знаю ничего лучше. Всё, что я программирую, я делаю в NetBeans. Ссылки на скачивание и общий обзор вы найдёте в моём стареньком обзоре по NetBeans. Для тех, кто сидит на Linux есть намного более свежая статья «Как установить NetBeans и Java на Linux».
В общем, я исхожу из того, что NetBeans у вас уже установлен.
Я буду показывать на примере хостинга Хостлэнд, на других хостингах всё очень похоже.
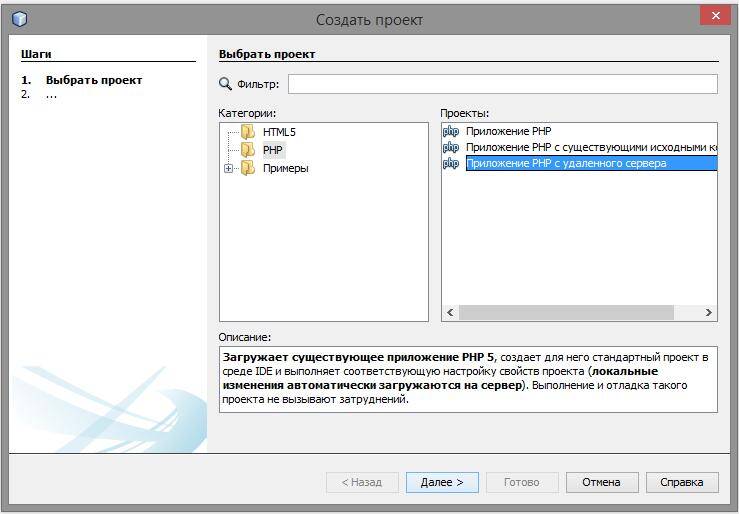
Открываем NetBeans и выбираем «Создать проект». Там где «Категории» выбираем PHP. А в «Проекты» выбираем «Приложение PHP с удалённого сервера»:
И нажимаем «Далее».
В следующем окне придумываете имя проекту.
Укажите папку источников, где будут размещены файлы на локальном компьютере.
Выберите версию PHP. Выбирайте версию, которая у вас установлена на хостинге!
Нажимаем «Далее» и перед нами открывается вот такое окно:
Всё нормально, мы настроем подключения сейчас. Для этого нажимаем кнопку с надписью «Управление…».
Откроется новое окно. В поле «Имя подключения» вписываем любое имя. Там где «Тип подключения» оставляем без изменений, т. е. FTP. Нажимаем ОК.
При регистрации хостинга вам пришлют необходимые данные, в том числе для FTP. Я ввожу свои данные. Нужно заполнить «Имя узла», «Имя пользователя» и «Пароль». Остальное можно не менять.
Когда готово, нажмите «Проверить подключение» и, если всё в порядке, то сохраните подключение.
Мы вернулись к прежнему окну:
У нас ошибка «Недопустимый URL-адрес проекта». Всё верно, ведь мы ещё не прописывали никакой адрес.
Если в настройках FTP вы выбрали корневой каталог, то в поле «URL-адрес проекта» введите просто ваш домен (например, в моём случае это был бы codeby.net). Но я выбрал поддомен, поэтому я вводу адрес поддомена test2.codeby.net
У нас имеется строчка «Выгрузить каталог», в которой по умолчанию установлено «/» — это не то, что нам нужно.
Путь, где лежат файлы сайта, у каждого свой. Покажу на примере домена codeby.net. Файлы сайта лежат в каталоге
/codeby.net/blogs/htdocs/www/
Если мы хотим тестовый сайт разместить в поддомене, чтобы к нему можно было бы обратиться по адресу test2.codeby.net, тогда мне нужно сохранить файлы тестового сайта по этому пути
/codeby.net/blogs/htdocs/test2/
Если вам не всё понятно с поддоменами, то обратитесь к статье «Настройка поддоменов на локальном сервере (locahost’е) и на хостинге» там всё довольно подробно расписано.
Поменяйте начальный каталог в соответствии с вашими данными:
На крайний случай, если вы запутались в этих путях, просто удалите символ «/» и в следующем окне программа покажет вам все доступные для загрузки каталоги и предложит выбрать что-нибудь.
Нажимаем Далее.
Происходит проверка, если всё в порядке, то появится подобное окошечко:
Редактирование файлов на сервере, будто они находятся на локальном компьютере
Всё уже готово, попробуем отредактировать существующий файл. В процессе редактирования ничего не происходит, но как только мы нажали «Сохранить», то в фоне, практически незаметно для нас файл загружается на сервер. При этом мы можем продолжать редактировать этот или другие файлы.
Поддерживаются все текстовые файлы, которые так или иначе связаны с сайтом и с сервером. При этом их синтаксис подсвечивается, а если нажать Ctrl+Пробел, то появляются всплывающие подсказки.
Также удобно редактировать файлы вроде .htaccess. Попробуйте сами — уверен вам понравится.
Я показывал на примере хостинга от Хостлэнд (отличный хостинг, все свои сайты я размещаю именно там). Если по какой-то причине у вас ещё нет хостинга для ваших сайтов, то обязательно его заведите. При регистрации по этой ссылке вы получите бесплатный месяц, домен в подарок и другие скидки.