Создание веб-сервера на языке c# (дополнение)
Данная статья является дополнением к предыдущей статье: как создать веб-сервер с помощью языка c#. В ней мы рассмотрим, как в зависимости от запроса клиента, можно возвращать содержимое той или иной html страницы.
Например, клиент отправляет запрос по адресу 192.168.10.1:8080/auto, в ответ получает содержимое страницы auto.html, если клиент запрашивает адрес 192.168.10.1:8080/hello, то получает содержимое страницы hello.html и так далее.
Создание хранилища
В отличие от предыдущего примера, в котором использовалась всего одна html страница, хранить содержимое нескольких html страниц в коде не самое лучшее решение, поэтому для начала создадим небольшое хранилище, куда поместим все наши сайты.
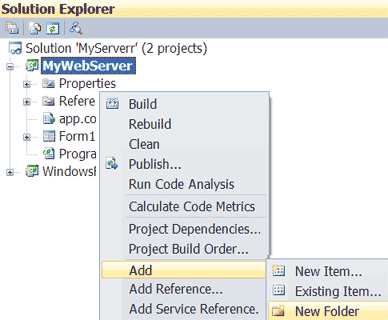
Переходим в окно Solution Explorer и создаём новую папку (Add -> New Folder), например mysite.

Добавление html страниц
Добавим в папку mysite несколько html страниц.
1. Нажимаем правую кнопку мыши на созданной папке и выбираем пункт Add -> New Item

2. Переходим в раздел web и выбираем шаблон Html Page.

3. Изменим имя файла, например на auto.html и нажмём на кнопку Add.
В результате в папке mysite появится файл auto.html.

По умолчанию в добавленном файле уже содержится набор html тегов описывающих каркас пустой html страницы. Если вы хотите внести какие-то изменения, то просто дважды щелкните по нему левой кнопкой мышки.

Таким же способом можно добавить ещё несколько html страниц.
Обработка запросов
Хранилище создано, и теперь можно перейти к написанию кода.
Для начала добавим адреса, которые будет слушать, и обрабатывать наш веб-сервер. Список адресов можно поместить, например в массив:
string [] uri = { @"http://192.168.10.1:8080/auto/",
@"http://192.168.10.1:8080/say/",
@"http://192.168.10.1:8080/hello/" }; С помощью цикла foreach добавим адреса в коллекцию Prefixes.
private void StartServer(string [] prefixs)
{
foreach (string prefix in prefixs)
{
server.Prefixes.Add(prefix);
}
} В данном примере все адреса имеют одинаковый номер порта, поэтому вместо того, чтобы создавать массив, можно просто указать серверу, чтобы он слушал и принимал все запросы на порт 8080.
string uri = @"http://+:8080/";
Теперь нам нужно определить, какую страницу хочет получить клиент и вернуть ему её в качестве ответа сервера.
switch(request.RawUrl)
{
case "/auto":
case "/hello":
case "/say": buffer = File.ReadAllBytes("../../mysite" + request.RawUrl + ".html"); break;
default: buffer = File.ReadAllBytes("../../mysite/default.html"); break;
} Адрес запрашиваемого ресурса можно получить с помощью свойства RawUrl объекта request.
С помощью метода ReadAllBytes считываем содержимое html файла и преобразуем его в массив байт для последующей отправки клиенту.
Если клиент запрашивает не существующую страницу, то ему будет возвращаться содержимое страницы default.html, которую необходимо вручную создать и добавить в хранилище сайтов.
Что получилось в итоге:
private void button1_Click(object sender, EventArgs e)
{
string uri = @"http://+:8080/";
StartServer(uri);
}
private void StartServer(string prefix)
{
byte[] buffer;
HttpListener server = new HttpListener();
server.Prefixes.Add(prefix);
server.Start();
this.Text = "Сервер запущен!";
while (server.IsListening)
{
HttpListenerContext context = server.GetContext();
HttpListenerRequest request = context.Request;
HttpListenerResponse response = context.Response;
response.ContentType = "text/html; charset=UTF8";
switch(request.RawUrl)
{
case "/auto":
case "/hello":
case "/say": buffer = File.ReadAllBytes("../../mysite" + request.RawUrl + ".html"); break;
default: buffer = File.ReadAllBytes("../../mysite/default.html"); break;
}
response.ContentLength64 = buffer.Length;
using (Stream output = response.OutputStream)
{
output.Write(buffer, 0, buffer.Length);
}
}
} Запуск веб-сервера
Запускаем веб-сервер после чего на клиенте, в адресной строке веб-браузера, вводим адрес ресурса, например:
http://192.168.10.1:8080/auto

Также можно ввести адрес несуществующей страницы и убедится, что сервер возвращает клиенту содержимое страницы default.html.
Читайте также: