WPScan — это сканер уязвимостей WordPress. Вы можете использовать его для выявления уязвимых тем или плагинов WordPress на вашем веб-сайте. Сегодня мы сделаем короткую презентацию о том, как установить WPScan на Linux. В заголовок вынесено слово VPS (виртуальный частный сервер), но, на самом деле, нет ни какой разнице в процессе установки WPScan на локальный компьютер или на удалённый компьютер, в том числе на VPS. WPScan очень легко установить, а также очень легко использовать.
Детальное описание использования вы можете найти в статье «Сканируем на уязвимости WordPress: WPScanner и Plecost».
В этой инструкции я собираюсь использовать Mint (Ubuntu). Не зависимо от того, какую ОС вы используете, перед установкой сканера уязвимостей WordPress вам нужно обновить всё программное обеспечение до новейших версий. На Ubuntu (Mint) (в том числе VPS) вы можете использовать следующие команды для обновления вашего ПО до последних доступных версий:
sudo apt-get update sudo apt-get upgrade
После окончания операции обновления, вам нужно установить несколько требуемых пакетов чтобы вы могли установить и использовать WPScan на вашем Ubuntu (Mint) VPS. Вы можете установить все необходимые пакеты используя следующую команду:
sudo apt-get install git ruby-dev ruby1.9.3 libxml2 libxml2-dev libxslt1-dev libcurl4-gnutls-dev
Внимание, версия ruby на тот момент, когда вы делаете установку, может быть уже другой. Проверить доступную версию можно следующей командой:
apt-cache search ruby | grep -E -o -m 1 '^ruby[0-9]{1}.[0-9]{1}(|.[0-9]{1})' Или же, используйте вот эту большую команду, которая сама всё проверит и установит:
sudo apt-get install git ruby-dev `apt-cache search ruby | grep -E -o -m 1 '^ruby[0-9]{1}.[0-9]{1}(|.[0-9]{1})'` libxml2 libxml2-dev libxslt1-dev libcurl4-gnutls-dev Теперь вы готовы для загрузки WPScan. Перейдите в директорию ~/opt на вашем компьютере (сервере) и запустите следующую команду:
cd ~/opt
Если каталог ~/opt не существует, то создайте его, а затем перейдите туда:
mkdir ~/opt/ cd ~/opt
Далее:
git clone https://github.com/wpscanteam/wpscan
Это загрузит WPScan в директорию ~/opt вашего сервера. После окончания загрузки, вам нужно перейти в каталог wpscan и установить требуемые ruby gems, используя bundler.
Для этих целей вы можете использовать следующие команды:
cd wpscan sudo gem install bundler && bundle install --without test
Поздравления, теперь вы можете использовать сканер уязвимостей WordPress для тестирования вашего веб-сайта.
Подробное описание использования WPScan дано в статье, ссылка на которую приведена вначале инструкции. Рассмотрим несколько простых примеров.
Если вы хотите выявить все уязвимые темы, вы можете выполнить следующую команду:
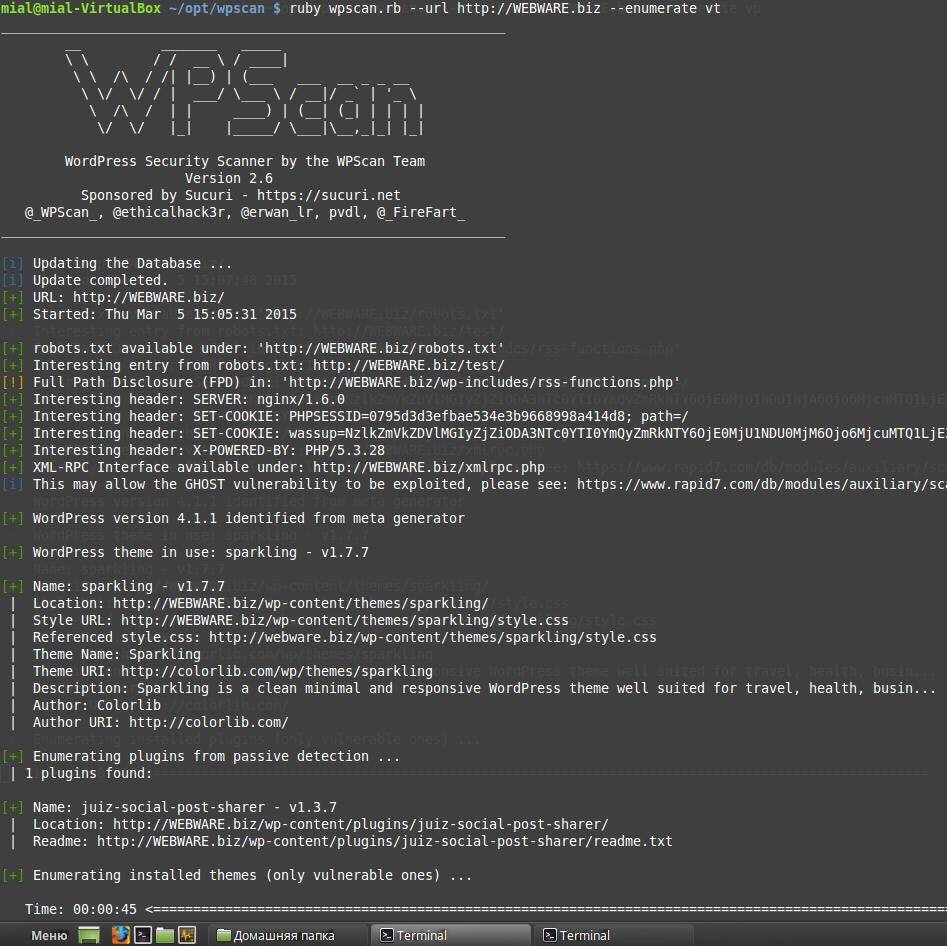
ruby ~/opt/wpscan/wpscan.rb --url --enumerate vt
Пожалуйста, не забудьте заменить codeby.biz на ваше реальное доменное имя. Если WPScan выявит какие-либо уязвимые темы, вам нужно немедленно их обновить.
Далее, если вы хотите выявить все уязвимые плагины, вы можете выполнить следующую команду:
ruby ~/opt/wpscan/wpscan.rb --url --enumerate vp
И снова к этой команде применимо предыдущее правило — не забудьте ввести ваш реальный домен и обновить все ваши уязвимые плагины.
Для обновления WPScan на вашей Ubuntu (Mint) VPS вы можете использовать следующую команду:
ruby ~/opt/wpscan/wpscan.rb --update
PS. Если вам нравится этот пост, пожалуйста, поделитесь им с вашими друзьями в социальных сетях, для этого вы можете использовать кнопки снизу. Спасибо.
Следующим шагом, после настройки и тестирования сайта на локалхосте, является выбор качественного и дешёвого интернет хостинга. Я перебрал довольно много решений и нашёл очень хороший вариант — 100 рублей в месяц! За эти деньги даётся профессиональный хостинг, с отличным аптаймом, с бесплатным доменом второго уровня в подарок (!), с 2 гигабайтами места на SSD диске, с неограниченным количеством баз данных, с возможностью подключать неограниченное количество новых доменов (платить придётся только за каждый новый домен — 139 рублей). Вообще, всего хорошего так много, что проще всего посмотреть это здесь.
Кстати, а ведь как здорово иметь собственное доменное имя! Хотя бы для того, чтобы сделать для себя красивый почтовый ящик, вместо чего-нибудь вроде vovan_pupkin_murom1995@mail.ru. Вот здесь можно найти свой собственный домен. Например, я получил бесплатно домен codeby.net, я могу делать почтовые ящики: admin@codeby.net, alex@codeby.net, al@codeby.net и так далее — количество ящиков ничем не ограничено!
Посмотрите, я уверен, это предложение заинтересует любого администратора сайта (хоть начинающего, хоть продвинутого), поскольку это хостинг с настоящим качеством от профессионалов. Кстати, у меня есть промокод, дающий бесплатный месяц, если хотите, можете воспользоваться.
Поделитесь этой статьёй с друзьями, если хотите выхода новых статей:


Хотелось бы добавить, что в строке
необходимо прописывать актуальную на данный момент версию Ruby.
Информацию об актуальной на данный момент версии можно найти на официальном сайте Ruby. Например, на 16.08.2015 актуальна версия Ruby 2.2.2, поэтому данная команда должна выглядеть как
И еще, в строке
sudo gem install bundler && bundle install —without test
вместо "&&" должно быть указано "&&" — без кавычек
Огромное спасибо за полезные комментарии! Что касается первого замечания, то в статье я укажу на необходимость проверить версию пакета. А ещё как альтернатива предложена команда
sudo apt-get install git ruby-dev `apt-cache search ruby | grep -E -o -m 1 '^ruby[0-9]{1}.[0-9]{1}(|.[0-9]{1})'` libxml2 libxml2-dev libxslt1-dev libcurl4-gnutls-devкоторая сама проверит версию и установит нужную.
Что касается второго — то это косяк WYSIWYG редактора, которые иногда сам заменяет символы (в статье уже исправлено)
Добрый день.
возника проблема при бруте через wpscan. Запустил брут, как бы перебор идет но выдает след ошибку ERROR: We received an unknown response for jennifer…
погуглил и нашел скрип https://github.com/wpscanteam/wpscan/blob/master/lib/common/models/wp_user.rb#L26 но как с ним работать разобраться пока не смог( зарание спасибо за ответ.
Вы напишите команду (параметры), которую используете для запуска программы, — это очень быстро поможет найти ошибку.
если не указать —threads, то брут вовсе вылетает с ошибкой через пару минут.
Команда правильная. Судя по всему, на стороне сервера установлен файловый файервол (WAF/IPS).
Например, если я пробую брутфорсить свой сайт
У меня тоже ошибка, только другая:
Там выдаётся ошибка сервера 503 — это я ещё Hydra’ой проверял.
Но для другого сайта эта команда прекрасно работает, например:
Отрабатывает без ошибок.
Рекомендации:
и посмотреть когда возникает ошибка. Если после второй-третьей-любой другой попытки кроме первой, то значит нужно увеличить интервал между попытками.
Возможно защита на сервере «палит» именно по пользовательскому агенту.
Может пригодится: перевод всех доступных опций для WPScan http://kali.tools/?p=156
Спасибо. Попробую, позже отпишусь по результатам.
Попробовал добавить агента и отладчик, резуьтат тот же. Пробовал как рандомный агент wpscan —url http://www.target.com —proxy 104.171.126.86:7808 —wordlist /usr/share/wordlists/rockyou.txt —username yulianna —threads 1 —random-agent
так и с указанием агента
wpscan —url http://www.target.com —proxy 104.171.126.86:7808 —wordlist /usr/share/wordlists/rockyou.txt —username yulianna —threads 1 —user-agent -a «Mozilla/5.0 (compatible; YandexBot/3.0; +http://yandex.com/bots)»
Вот скрин http://s49.radikal.ru/i125/1509/cb/28a9b7fb492e.png
я так понимаю он вовсе не брутит, или только 50% вордлиста?
На все запросы пишет «получен неизвестный ответ». Если там вначале не было других сообщений, то получается что перебор совсем не идёт.
Эххх печаль. Спасибо за ответы. Будем думать дальше)
вот скрин http://i057.radikal.ru/1509/a7/3b56e4635222.png
почемуто в первый комментарий скрин не вставился.
Здравствуйте, у меня установка завершается ошибкой:
rost@rost-RV418-RV518-RV718 ~/opt/wpscan $ sudo gem install bundler && bundle install —without test
[sudo] password for rost:
Successfully installed bundler-1.10.6
1 gem installed
Installing ri documentation for bundler-1.10.6…
Installing RDoc documentation for bundler-1.10.6…
Fetching gem metadata from https://rubygems.org/…………
Fetching version metadata from https://rubygems.org/..
Resolving dependencies…
Using addressable 2.3.8
Installing ffi 1.9.10 with native extensions
Gem::Installer::ExtensionBuildError: ERROR: Failed to build gem native extension.
/usr/bin/ruby1.9.1 extconf.rb
checking for ffi.h… no
checking for ffi.h in /usr/local/include,/usr/include/ffi… no
checking for rb_thread_blocking_region()… yes
checking for rb_thread_call_with_gvl()… yes
checking for rb_thread_call_without_gvl()… yes
checking for ffi_prep_cif_var()… no
creating extconf.h
creating Makefile
make
sh: 1: make: not found
Gem files will remain installed in /tmp/bundler20150929-12221-1uxwbhffi-1.9.10/gems/ffi-1.9.10 for inspection.
Results logged to /tmp/bundler20150929-12221-1uxwbhffi-1.9.10/gems/ffi-1.9.10/ext/ffi_c/gem_make.out
An error occurred while installing ffi (1.9.10), and Bundler cannot continue.
Make sure that `gem install ffi -v '1.9.10'` succeeds before bundling.
Пишет, что не найдена make. Попробуйте начать с установки make:
sudo: gem: command not found
sudo gem install bundler && bundle install —without test
Nice post thank you