Имеется ввиду не обычный способ добавления ССЫЛКИ на изображение, которое было закачано на сторонний ресурс, а именно изображения на ваш сайт.
Самый распространённый способ добавления изображения в комментарий: заливка его на сторонний хостинг картинок и публикация ссылки в комментарии. У этого способа есть минусы:
- пользователю нужно найти хостинг картинок, зайти на него, загрузить изображение, скопировать правильную ссылку — некоторым просто лень это делать;
- изображения на стороннем ресурсе имеют свойство исчезать — их удаляют при чистках, при истечении определённого срока и т. д.
На самом деле, пользователь будет связываться с загрузкой изображения только если ему что-то самому нужно — помощь и т. д. Подавляющему большинству весь этот «труд» совершенно неинтересен.
Было бы хорошо, если бы пользователь мог сразу, напрямую заливать изображение на ваш сайт. Но для этого у пользователя должен быть доступ к файловой системе вашего хостинга — а это уже не интересно для веб-мастеров. Здесь возникают вопросы безопасности, засорения и т. д.
Выход из этого, казалось бы, тупика, есть. Можно перевести изображения в строки base64, эти изображения, вместе с остальной частью комментария, будут храниться в базе данных.
Вопрос производительности при подобной нагрузке на базу данных открытый. Но учитывая то, что пользователи нечасто пользуются этой функцией, мы можем позволить себе эту «роскошь».
Мы реализуем возможность добавлять картинки в комментариях без доступа к файловой системе для сайтов на WordPress. По большому счёту, все необходимые плагины уже написаны до нас, нам нужно только собрать их вместе и немного настроить.
Нам нужен WYSIWYG-редактор для комментариев. Мы будем использовать CKEditor for WordPress. Устанавливаем его и активируем.
Теперь нам нужен плагин, который называется Base64 Image. Его нет в среди плагинов для WordPress, поэтому нам нужно скачать и установить его вручную. Скачиваем его.
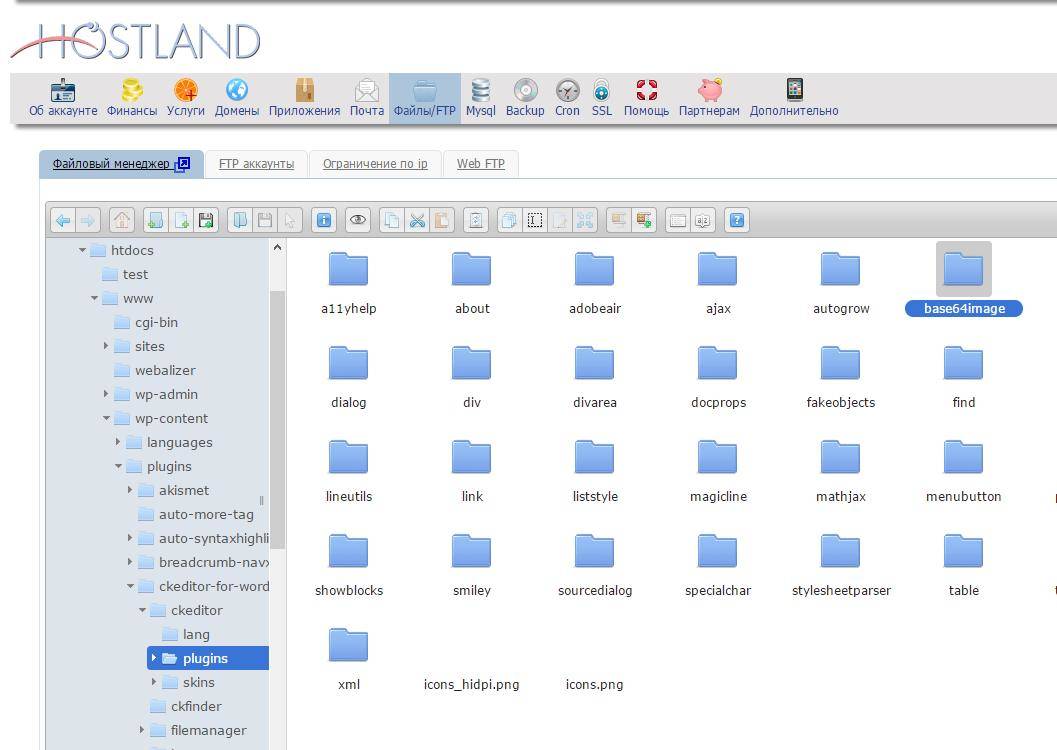
В корневой папке сайта, найдите каталог wp-content в нём перейдите в каталог plugins/ckeditor-for-wordpress/ckeditor/plugins/ и туда распакуйте содержимое скаченного архива, например, у меня конечный путь получился таким:
/codeby.net/blogs/htdocs/www/wp-content/plugins/ckeditor-for-wordpress/ckeditor/plugins/base64image
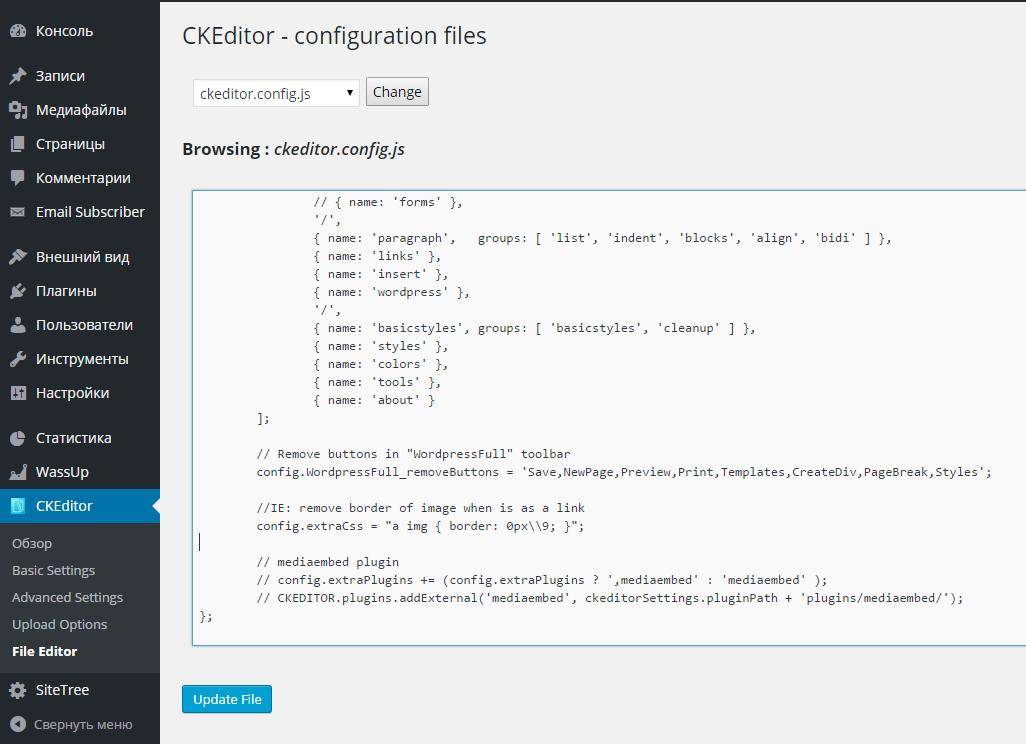
Теперь возвращаемся в панель WordPress. Во вкладке CKEditor выбираем File Editor:
Перед последней строчкой
};
вставляем строку
config.extraPlugins = "base64image";
И нажимаем Update File.
Теперь у нас есть два пути. Первый — мы собираемся использовать для комментариев набор инструментов WYSIWYG-редактора WordPressBasic. Второй вариант, мы будем использовать в комментариях в редакторе набор инструментов WordPressFull.
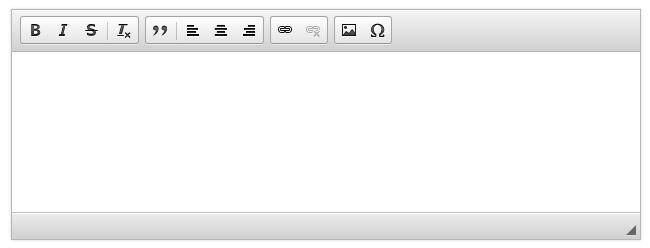
Вот так выглядит WordPressBasic:
А так WordPressFull:
Какой вариант использовать — выбор за вами. Я сам часто отвечаю на комментарии на моих сайтах, поэтому я предпочитаю WordPressFull, без некоторых кнопок я чувствую себя как без рук. И когда стояла WordPressBasic, то я писал черновик комментария, публиковал его, потом нажимал «Редактировать комментарий», переходил в административную панель WordPress и там уже в полном редакторе «доводил» свой комментарий.
Если вы выбрали первый вариант — использование WordPressBasic, то во вкладке CKEditor → File Editor найдите строчку
{ name: 'insert', items: [ 'Image', 'SpecialChar' ] }
и замените её на
{ name: 'insert', items: [ 'base64image', 'SpecialChar' ] }
Сохраните изменения.
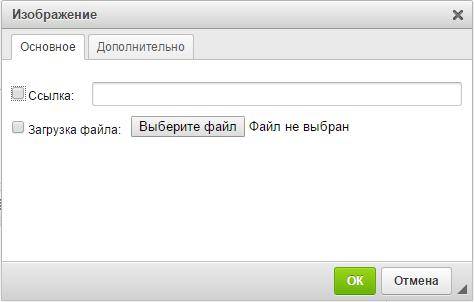
Теперь, когда пользователь захочет вставить картинку в комментарий, то при нажатии на соответствующую кнопку он увидит такое окно:
Т.е. теперь он может просто выбрать файл на компьютере — никуда его предварительно закачивать не нужно.
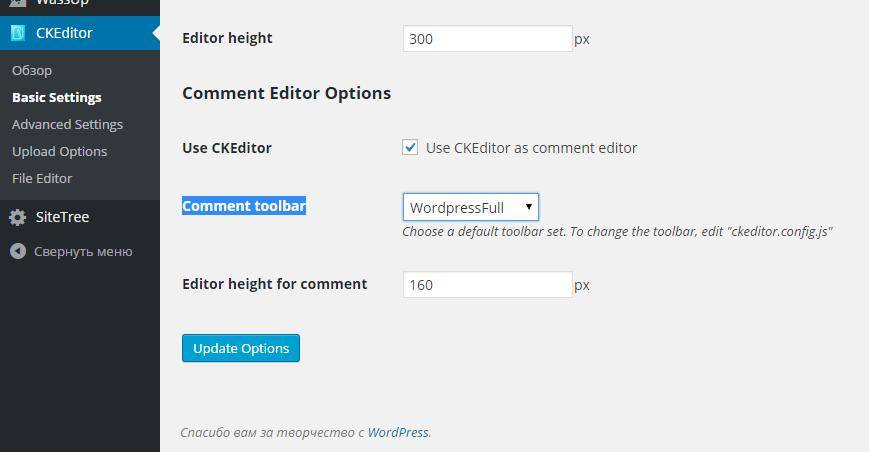
Если вы хотите для комментариев установить набор инструментов WordPressFull, то в настройках CKEditor — Basic Settings достаточно для параметра Comment toolbar выбрать WordPressFull. Теперь в комментариях доступен полный набор инструментов для редактирования.
Тем не менее, можно его чуть улучшить — убрать кнопки, которые никогда не пригодятся.
Для этого во вкладке CKEditor → File Editor найдите строчку
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker' ] },
и замените её на
{ name: 'editing', groups: [ 'find', 'selection' ] },
Теперь замените
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ] },
на
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align' ] },
И
config.WordpressFull_removeButtons = 'Save,NewPage,Preview,Print,Templates,CreateDiv,PageBreak,Styles';
на
config.WordpressFull_removeButtons = 'Save,NewPage,Preview,Print,Templates,CreateDiv,PageBreak,Styles,Image,Flash,About';
Кстати, а на вашем хостинге есть антивирус? Обратите внимание на отличный, но не дорогой хостинг. Кроме антивируса, есть удобный файловый менеджер по работе с файлами на хостинге, имеются услуги по автоматическому продлению доменов, бесплатно даются домены при оплате за год и многие другие очень привлекательные особенности.







Почему же у Вас на сайте не в полней мере реализована функция добавления изображений зарегистрироваными пользователями в свой комментарий? Я с помощью редактора могу вставить только ссылку на изображение.
Опробовано на комментариях под другими записями (к примеру, об установке проприетарного драйвера AMD на Kali 1.1.0). В этом же посте снова попытался добавить изображение, но кроме возможности вставить ссылку никаких более вариантов. У меня нет окошка с кнопкой "Выберите файл". Вместо него окошко с 3-мя закладками: Информация об изображении (URL, ширина, высота, рамка, предварительный просмотр и т.д.), Ссылка (ссылка и цель) и Дополнительно (идентификатор, классы, стили и т.д.).
Попробуйте сейчас. По идее, все зарегистрированные пользователи могут загружать файлы на сервер: Изображение -> Загрузить, либо так: Изображение -> Ссылка -> Выбор на сервере -> Upload
Добрый день, у меня ckeditor.config.js пустой? почему? что делать?