WebBrowser работа с контентом
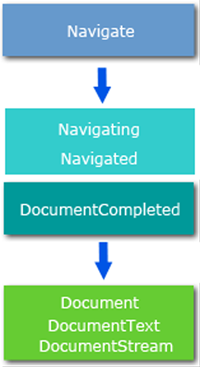
И так, html страница была полностью загружена в control webBrowser, и теперь можно переходить к обработке полученных данных. Для этого можно использовать три основных свойства: DocumentStream, DocumentText и Document. Если Вы не знаете, как определить, момент полной загрузки страницы, то можете прочитать об этом в статье: Основные события контрола webBrowser
Основные свойства для работы с контентом
Пройденные этапы:

DocumentText
Данное свойство позволяет получить исходный код страницы в виде строки.
В качестве примера рассмотрим, как получить адрес ссылки.
Сначала добавим на форму один listBox, в который будут выводиться результаты работы, то есть все полученные адреса. Парсинг будет осуществляться при помощи регулярных выражений, для этого добавим строку:
using System.Text.RegularExpressions;
Весь код поместите в обработчике события DocumentCompleted
//Получаем исходный код страницы в виде строки
string htmlContent = webBrowser1.DocumentText;
//Если содержимого нет, то DocumentText == "".
if (htmlContent == "") return;
//Используя регулярные выражения, получаем все адреса ссылок.
Match match;
string hrefPattern = "href\\s*=\\s*(?:\"(?[^\"]*)\"|(?\\S+))";
match = Regex.Match(htmlContent, hrefPattern,
RegexOptions.IgnoreCase | RegexOptions.Compiled);
//Вывод результатов в listBox
while (match.Success)
{
listBox1.Items.Add(match.Groups[1]);
match = match.NextMatch();
} Результат:

Создание веб страницы
С помощью DocumentText так же можно создавать и свои собственные страницы, например:
Код поместите в обработчик события button.Click
//Создаем каркас страницы webBrowser1.DocumentText = "<html> <title>Новая страница</title> <body> <a href='http://test.local/test.html'>халява</a> </body> </html>";
Нажать кнопку отправить.
Результат:

Чтобы убедиться, в том, что была создана именно та html разметка, которая была задана, нажимаем правую кнопку мыши в окне элемента управления webBrowser и выбираем пункт: исходный код страницы, в браузере IE пункт называется: просмотр HTML-кода, как видно разметка совпадает. При этом стоит помнить, что физически данной страницы не существует, то есть файла, как например index.html, на диске нет.
DocumentStream
В отличие от свойства DocumentText, которое построчно считывает данные и возвращает их в виде одной строки, DocumentStream, работает с потоками.
Для примера, рассмотрим, как получить исходный код страницы и сохранить его в обычный текстовый файл.
Добавьте строку
using System.IO;
Код поместите в обработчик события DocumentComplete.
//Получение данных в виде потока
Stream stream = webBrowser1.DocumentStream;
//DocumentStream == null, если данные отсуствуют
if (stream == null) return;
//Запись в файл
using (StreamReader reader = new StreamReader(stream))
{
string result = reader.ReadToEnd();
//Сохраняем в файл
File.WriteAllText(@"C:\temp\1.txt", result);
}
} Результат:

Вывод исходного кода страницы в listBox
Если требуется, к примеру, не сохранять исходный код страницы, а просто вывести его, например в тот же listBox, то можно сделать так.
Stream htmlStream = webBrowser1.DocumentStream;
using(StreamReader strRead = new StreamReader(htmlStream))
{
string str;
while ((str = strRead.ReadLine()) != null)
{
listBox1.Items.Add(str);
}
} Результат:

О свойстве Document в следующей статье.
Читайте также: