N
NikSoft
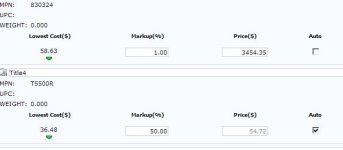
Пусть мы имеем DataGrid Web контроллер на aspx странице, как показано на рисунке.

Каждая строка содержит Auto CheckBox, Price TextBox Web контроллеры. Если Auto установлен, то ввод информации в Price запрешен, иначе разрешен. Эта задача решается легко на сервере с помощью события OnCheckedChanged. Но при этом aspx страница перезагружается. Чтобы решить эту проблему на клиенте добавим Java script к Auto CheckBox Web контроллеру.
Создадим новый проект в Visual Studio 2005 типа Class Library с именем CheckBoxNik. Добавим новый тип CheckBoxNik.CheckBox, который наследует из System.Web.UI.WebCotrols.CheckBox, как видно из следующего кода.
Тип имеет приватное поле – _targetControlID для хранения идентификатора Price контроллера, доступ к которому обеспичивает свойство TargetControlID. Кроме того, добавлены 2 метода AddAttributesToRender, OnPreRender. Первый метод добавляет атрибут ( Java script ) к HTML тэгу “input”, как показано на рисунке.

Данный атрибут содержит вызов функции onClick, когда мы устанавливаем или сбрасываем Auto Web контроллер. Реализация функции onClick дана в файле JavaScript.js который надо добавить к проекту ( смотри нижеследующий рисунок ).

Свойство Build Action устанавливаем к Embedded Recource ( обведено синим овалом ). Это позволяет поместить исходный текст функции onClick в ассамблею CheckBoxNik.dll, получающуся в результате построения решения( Build Solution ) данного проекта. Далее помещаем CheckBoxNik.dll в директорию Bin сайта.
Данный Java script будет кэширован браузером при первой загрузке aspx страницы, что сокращает время загрузки последующих вызовов страницы. Функция onClick имеет 2 параметра. В первом передается обьект Auto, в втором - идентификатор Web контроллера Price. Клиентский идентификатор Web контроллера, помещенного в DataGrid, формируется из 3 частей: идентификатора DataGrid Web контроллера, номера строки, в которой находится контроллер, идентификатора самого контроллера. Все три части разделены символом подчеркивания, как например, ItemsGrid_ctl02_AutoCheckBoxID. Зная это, функция onClick вычисляет клиентский идентификатор Web контроллера Price, после чего находим обьект Price. Устанавливаем свойство disabled этого обьекта в зависимости от значения обьекта Auto. Идентификатор Web контроллера Price передается в функцию onClick с помощью свойства TargetControlID, значение которого устанавливается в Auto CheckBox Web контроллере ( смотри нижеследующий код ).
Данный контроллер необходимо зарегестрировать в начале aspx страницы ( смотри нижеследующий код ).
В второй части статьи я покажу как осуществить доступ к ассамблее CheckBoxNik.dll посредством URL.

Каждая строка содержит Auto CheckBox, Price TextBox Web контроллеры. Если Auto установлен, то ввод информации в Price запрешен, иначе разрешен. Эта задача решается легко на сервере с помощью события OnCheckedChanged. Но при этом aspx страница перезагружается. Чтобы решить эту проблему на клиенте добавим Java script к Auto CheckBox Web контроллеру.
Создадим новый проект в Visual Studio 2005 типа Class Library с именем CheckBoxNik. Добавим новый тип CheckBoxNik.CheckBox, который наследует из System.Web.UI.WebCotrols.CheckBox, как видно из следующего кода.
Код:
using System;
namespace CheckBoxNik
{
public class CheckBox: System.Web.UI.WebControls.CheckBox
{
string _targetControlID;
const string _addAttribute = "onClick(this, '{0}');";
#region Properties
public string TargetControlID
{
get
{
return _targetControlID;
}
set
{
_targetControlID = value;
}
}
#endregion
#region Members overrides
protected override void AddAttributesToRender(System.Web.UI.HtmlTextWriter writer)
{
writer.AddAttribute("onClick", String.Format(_addAttribute, TargetControlID));
base.AddAttributesToRender(writer);
}
protected override void OnPreRender(EventArgs e)
{
Page.ClientScript.RegisterClientScriptInclude("CheckBoxNik", Page.ClientScript.GetWebResourceUrl(this.GetType(), "CheckBoxNik.JavaScript.js"));
base.OnPreRender(e);
}
#endregion
}
}Тип имеет приватное поле – _targetControlID для хранения идентификатора Price контроллера, доступ к которому обеспичивает свойство TargetControlID. Кроме того, добавлены 2 метода AddAttributesToRender, OnPreRender. Первый метод добавляет атрибут ( Java script ) к HTML тэгу “input”, как показано на рисунке.

Данный атрибут содержит вызов функции onClick, когда мы устанавливаем или сбрасываем Auto Web контроллер. Реализация функции onClick дана в файле JavaScript.js который надо добавить к проекту ( смотри нижеследующий рисунок ).

Свойство Build Action устанавливаем к Embedded Recource ( обведено синим овалом ). Это позволяет поместить исходный текст функции onClick в ассамблею CheckBoxNik.dll, получающуся в результате построения решения( Build Solution ) данного проекта. Далее помещаем CheckBoxNik.dll в директорию Bin сайта.
Данный Java script будет кэширован браузером при первой загрузке aspx страницы, что сокращает время загрузки последующих вызовов страницы. Функция onClick имеет 2 параметра. В первом передается обьект Auto, в втором - идентификатор Web контроллера Price. Клиентский идентификатор Web контроллера, помещенного в DataGrid, формируется из 3 частей: идентификатора DataGrid Web контроллера, номера строки, в которой находится контроллер, идентификатора самого контроллера. Все три части разделены символом подчеркивания, как например, ItemsGrid_ctl02_AutoCheckBoxID. Зная это, функция onClick вычисляет клиентский идентификатор Web контроллера Price, после чего находим обьект Price. Устанавливаем свойство disabled этого обьекта в зависимости от значения обьекта Auto. Идентификатор Web контроллера Price передается в функцию onClick с помощью свойства TargetControlID, значение которого устанавливается в Auto CheckBox Web контроллере ( смотри нижеследующий код ).
Код:
<datasoft:CheckBox ID="AutoCheckBoxID" TargetControlID="PriceTextBoxID" runat="server" AutoPostBack=false Checked='<%# DataBinder.Eval(Container.DataItem,"auto")%>'/>Данный контроллер необходимо зарегестрировать в начале aspx страницы ( смотри нижеследующий код ).
Код:
<%@ Register Assembly="CheckBoxNik" Namespace="CheckBoxNik" TagPrefix="datasoft" %>В второй части статьи я покажу как осуществить доступ к ассамблее CheckBoxNik.dll посредством URL.


