Привет, codeby.net!
Вводная информация
Создаем модуль. Часть 2
В данной статье мы разберем что из себя представляет WiFi Pineapple изнутри и настроим рабочую среду для комфортной разработки в будущем.
Одно из преимуществ ананаса это то что можно разрабатывать собственные модули тем самым расширив функционал устройства на основе API. Это дает нам возможность не тратя много времени автоматизировать рутинную работу что позволит в будущем гораздо эффективней проводить аудит беспроводных сетей.
Прежде чем начать нам надо разобраться с чем мы имеем дело. WiFi Pineapple использует кастомизированную прошивку
Ссылка скрыта от гостей
от hack5. Веб-интерфейс построен с использование технологий
Ссылка скрыта от гостей
,
Ссылка скрыта от гостей
,
Ссылка скрыта от гостей
в качестве веб сервера используется
Ссылка скрыта от гостей
.Чтобы разработать модуль надо знать перечисленные технологии:
- php5
- Shell Scripts
- Angular 1
- Bootstrap 3
- JavaScript
- HTML
- CSS
/pineapple/modules. Для лучшего понимание как пишутся модули рекомендую изучить этот каталог и разобраться в их коде.Когда мы получили минимальное представление что находится внутри ананас и на каких технологиях строятся модули. Приступим к настройке рабочей области. Описанный мною метод является не единственный способ организации рабочего процесса но для меня это наиболее комфортная реализация.
Для начало скачаем
Ссылка скрыта от гостей
и настроим WiFi Pineapple если вы этого еще не сделал.Настраиваем WiFi Pineapple:
Моя основная машина MacBook. Настроить подключение анонса через кабель у меня не получилось. Из за этого я использую метод который описал ниже.
Если вы работает на стационарном компьютере или ваша операционная система не Mac OS то вы можете подключить анонс через Y образный кабель не прибегая к использованию WiFi Client Mode.
Суть такова, подключаемся к точки доступа Management, а Pineapple подключать к своему WiFi. Чтобы это сделать вам надо запустить ананас подключиться к нему по WiFi и перейти в админ панель по адресу
Ссылка скрыта от гостей
. После того как вы авторизовались перейдите в раздел Networking.
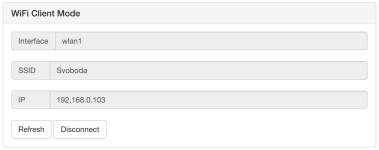
С правой стороны находим WiFi Client Mode и подключаемся к WiFi.

После нам надо зайти на сам ананас по ssh и создать там папку с будущем модулям.
Код:
ssh root@172.16.42.1
cd /pineapple/modules/
mkdir PineappleModuleНа этом настройка анонса закончена, переходим к настройки проекта.
Настраиваем PhpStorm:
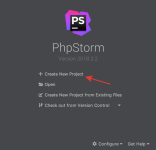
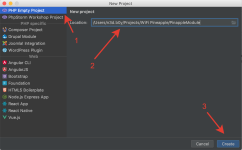
Открываем PhpStorm создаем новый проект.


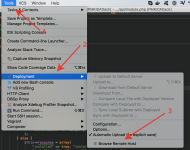
Проект создан, теперь надо настроить синхронизацию файлов проекта с ананасом. Откроем
Browser Remote Host. Что бы это сделать вверху найдем вкладку tools раскроем список deployment и выберем Browser Remote Host.
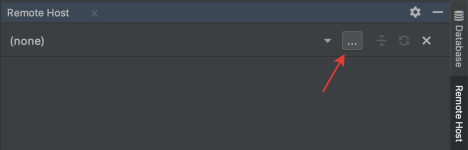
Справа откроется панель найдем кнопку с тремя точками и нажмем на нее.

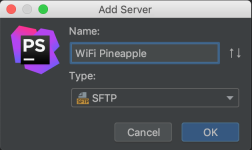
Укажем любое имя сервера, выбираем type sftp и нажмем ок.

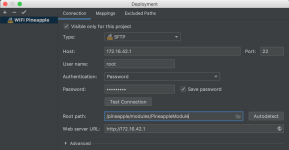
Откроется новое окно где нам надо будет заполнить данные для подключения по sftp (не пропустите
Root path тут надо указать путь к модулю от корня на ананасе).
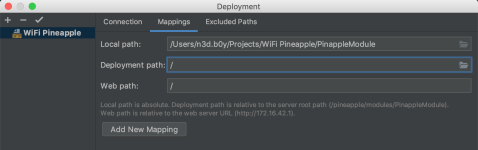
Перейдем на вкладку Mappings и настроим Deployment path. Тут надо указать просто
/.
Осталось настроить auto deployment при нажатии комбинации клавиш
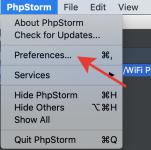
ctrl + s. Найдем в верхнем меню preferences, у мен это выглядит так.
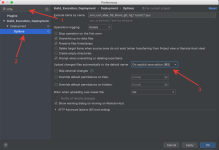
Откроется окно с настройками. В строке поиска введем sftp слева список настроек уменьшиться выбираем из тех что есть options. Найдем надпись
Upload changed files automatically to the default server и выбери там On explicit save action.
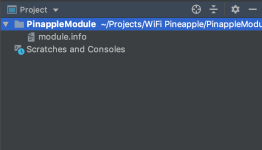
Нажимаем Apply замет Ok. На этом настройка проекта закончилась осталось проверить правильно ли мы все настроили. Создадим в проекте файл
module.info нажмем ctrl + s и видим то что файл появился справа.Вот мы создали файл локально

После сохранения (ctrl + s) файл попал на ананас

Думаю вы уже догадались зачем зачем настраивать проект таким образам. Ну а если нет поясню) Все эти манипуляции сделаны для того чтобы мы могли моментально видеть все наши изменения а не тратить время на залив файлов через терминал и не добавлять мелкие правки посредством vim дабы увидеть результат.
Надеюсь статья была полезной, у меня на этом все. В следующем уроки разберем базовую структуру модуля
Последнее редактирование:



