Приветствую любителей языка Python!
Все вы прекрасно знаете, что программы пишутся как в консольном варианте, так и с графической оболочкой GUI.
GUI - graphical user interface
Поскольку на форуме я не заметил программ с GUI, то решил дать несколько базовых уроков.
Есть почитатели как и консольных вариантов, так и GUI. И вопрос что лучше совершенно неверный. Самые сложные программы всегда стараются сделать с оболочкой, иначе софт обрастает диким количеством опций, в которых трудно разобраться. Кроме этого, если программа пишется не для личного пользования, то нужно учитывать, что большая часть юзеров сидит под ОС Windows, и привыкла к графике. Поэтому даже если вы ярый приверженец консоли, но например, делаете программы на заказ, то уметь писать программы с оболочкой просто необходимо.
Есть много вариантов Python GUI. Вот неполный список:
Tkinter
PyGTK
PySide
PyQt
wxPython
Мы будем делать интерфейс с помощью Tkinter. Главным преимуществом его является встроенность в Python. То есть не понадобится устанавливать каких-то сторонних модулей, библиотек и прочего ПО. Из минусов можно отметить менее презентабельный внешний вид по сравнению с другими фреймворками и обёртками.
Начнём с заготовки, которая будет главным скилетом, на который можно накидать всё что угодно.
Запускаем, и получим такое окошко

Теперь пройдёмся по коду и разберёмся что там написано.
from tkinter import * - импортируем tkinter, а значок звёздочки обозначает что нам будут предоставлены все возможности библиотеки. Можно писать по-другому, импортируя исключительно то, что будет использоваться в программе, например так: from tkinter import Tk, Label Но это не очень удобно перечислять через запятую необходимые виджеты.
root = Tk() - вместо root вы можете писать всё что угодно, а Tk() это библиотека модуля tkinter , который является неким обработчиком инструкций для языка Tcl.
root.title("Моя первая графическая программа на Python") - уже из названия ясно что title является заголовком, в который вы можете записать название программы, версию.
root.geometry("400x250") - размеры окна программы. По умолчанию программа запускается в произвольном месте монитора, но стремится к верхнему левому углу экрана. Мы может сами устанавливать место где должна отображаться программа. Для этого добавим в эту конструкцию к ширине и высоте координаты X и координаты Y". При запуске окно будет находиться на 300 пикселей вправо и на 250 пикселей вниз от верхнего левого угла экрана root.geometry("400x250+300+250")
root.resizable(width=False, height=False) - в большинстве случаев нам не нужно чтобы программа меняла размеры окна, и параметрами False мы запрещаем изменения размеров ширины и высоты.
root.mainloop() - метод mainloop запускает весь цикл обработки событий, без него графическая оболочка не запустится.
Ну что же, с запуском главного окна разобрались. Теперь настало время продвигаться дальше. В графическом интерфейсе существуют такие виджеты и элементы как Button, Label, Entry, Radiobutton, Checkbutton и другие. Но всё это добро нужно как-то позиционировать в главном окне программы. Для этого существуют методы pack(), place() и grid().
Самый простой и популярный метод pack(), применяется для самых простеньких программ. Метод place() почти не используется, а метод grid() самый сложный и самый точный. У него больше всего возможностей, и он позволяет расположить элементы именно так как вы это задумали.
Начнём конечно с самого простого - метод pack()
Добавим к нашей программе кнопку
И вот кнопка у нас появилась

btn1 = Button(text="BUTTON", background="#000000", foreground="#fff", padx="15", pady="2", font="12") Здесь мы создали Button с названием btn1, написали на кнопке текст BUTTON, и задали цвета для текста и фона кнопки. Также установлены отступы от текста по осям x и y, и размер шрифта. У шрифта можно не только менять размер, но и сам стиль шрифта. Поставьте например font="Arial 10" и сравните результаты.
В данном случае ширина кнопки была равна содержимому + отступы. Но кнопке также можно задать ширину и высоту. Попробуйте добавить значения в код width=12,height=4
btn1.pack() - здесь произошла упаковка нашей кнопки, и она стала видимой
Если мы не указали явным образом где должна располагаться кнопка, то она по умолчанию принимает следующий параметр btn1.pack(side=TOP) Их всего может быть у side 4 - BOTTOM, TOP, LEFT, RIGHT
Виджет Label или текстовая метка. Добавим её в наш код
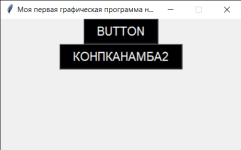
Обратите внимание - метка добавлена выше кнопки, поэтому она и она и отображается выше. Стоит их поменять местами, и в окошке они тоже поменяются местами, попробуйте.

Текстовая метка как и кнопка может принимать значения в длинном и коротком вариантах bg = background
Сделать оболочку как на скриншоте

В помощь
Все вы прекрасно знаете, что программы пишутся как в консольном варианте, так и с графической оболочкой GUI.
GUI - graphical user interface
Поскольку на форуме я не заметил программ с GUI, то решил дать несколько базовых уроков.
Есть почитатели как и консольных вариантов, так и GUI. И вопрос что лучше совершенно неверный. Самые сложные программы всегда стараются сделать с оболочкой, иначе софт обрастает диким количеством опций, в которых трудно разобраться. Кроме этого, если программа пишется не для личного пользования, то нужно учитывать, что большая часть юзеров сидит под ОС Windows, и привыкла к графике. Поэтому даже если вы ярый приверженец консоли, но например, делаете программы на заказ, то уметь писать программы с оболочкой просто необходимо.
Есть много вариантов Python GUI. Вот неполный список:
Tkinter
PyGTK
PySide
PyQt
wxPython
Мы будем делать интерфейс с помощью Tkinter. Главным преимуществом его является встроенность в Python. То есть не понадобится устанавливать каких-то сторонних модулей, библиотек и прочего ПО. Из минусов можно отметить менее презентабельный внешний вид по сравнению с другими фреймворками и обёртками.
Начнём с заготовки, которая будет главным скилетом, на который можно накидать всё что угодно.
Python:
from tkinter import *
root = Tk()
root.title("Моя первая графическая программа на Python")
root.geometry("400x250")
root.resizable(width=False, height=False)
root.mainloop()Запускаем, и получим такое окошко
Теперь пройдёмся по коду и разберёмся что там написано.
from tkinter import * - импортируем tkinter, а значок звёздочки обозначает что нам будут предоставлены все возможности библиотеки. Можно писать по-другому, импортируя исключительно то, что будет использоваться в программе, например так: from tkinter import Tk, Label Но это не очень удобно перечислять через запятую необходимые виджеты.
root = Tk() - вместо root вы можете писать всё что угодно, а Tk() это библиотека модуля tkinter , который является неким обработчиком инструкций для языка Tcl.
root.title("Моя первая графическая программа на Python") - уже из названия ясно что title является заголовком, в который вы можете записать название программы, версию.
root.geometry("400x250") - размеры окна программы. По умолчанию программа запускается в произвольном месте монитора, но стремится к верхнему левому углу экрана. Мы может сами устанавливать место где должна отображаться программа. Для этого добавим в эту конструкцию к ширине и высоте координаты X и координаты Y". При запуске окно будет находиться на 300 пикселей вправо и на 250 пикселей вниз от верхнего левого угла экрана root.geometry("400x250+300+250")
root.resizable(width=False, height=False) - в большинстве случаев нам не нужно чтобы программа меняла размеры окна, и параметрами False мы запрещаем изменения размеров ширины и высоты.
root.mainloop() - метод mainloop запускает весь цикл обработки событий, без него графическая оболочка не запустится.
Ну что же, с запуском главного окна разобрались. Теперь настало время продвигаться дальше. В графическом интерфейсе существуют такие виджеты и элементы как Button, Label, Entry, Radiobutton, Checkbutton и другие. Но всё это добро нужно как-то позиционировать в главном окне программы. Для этого существуют методы pack(), place() и grid().
Самый простой и популярный метод pack(), применяется для самых простеньких программ. Метод place() почти не используется, а метод grid() самый сложный и самый точный. У него больше всего возможностей, и он позволяет расположить элементы именно так как вы это задумали.
Начнём конечно с самого простого - метод pack()
Добавим к нашей программе кнопку
Python:
from tkinter import *
root = Tk()
root.title("Моя первая графическая программа на Python")
root.geometry("400x250+300+250")
root.resizable(width=False, height=False)
btn1 = Button(text="BUTTON", background="#000000", foreground="#fff", padx="15", pady="2", font="12")
btn1.pack()
root.mainloop()И вот кнопка у нас появилась
btn1 = Button(text="BUTTON", background="#000000", foreground="#fff", padx="15", pady="2", font="12") Здесь мы создали Button с названием btn1, написали на кнопке текст BUTTON, и задали цвета для текста и фона кнопки. Также установлены отступы от текста по осям x и y, и размер шрифта. У шрифта можно не только менять размер, но и сам стиль шрифта. Поставьте например font="Arial 10" и сравните результаты.
В данном случае ширина кнопки была равна содержимому + отступы. Но кнопке также можно задать ширину и высоту. Попробуйте добавить значения в код width=12,height=4
btn1.pack() - здесь произошла упаковка нашей кнопки, и она стала видимой
Если мы не указали явным образом где должна располагаться кнопка, то она по умолчанию принимает следующий параметр btn1.pack(side=TOP) Их всего может быть у side 4 - BOTTOM, TOP, LEFT, RIGHT
Виджет Label или текстовая метка. Добавим её в наш код
Python:
label = Label(text="Привет Codeby!", font="12", pady="10")
label.pack()
btn1 = Button(text="BUTTON", background="#000000", foreground="#fff", padx="15", pady="2", font="12")
btn1.pack()Обратите внимание - метка добавлена выше кнопки, поэтому она и она и отображается выше. Стоит их поменять местами, и в окошке они тоже поменяются местами, попробуйте.
Текстовая метка как и кнопка может принимать значения в длинном и коротком вариантах bg = background
- bg/background: фоновый цвет
- fg/foreground: цвет текста
Сделать оболочку как на скриншоте
В помощь
Ссылка скрыта от гостей