Чтение csv файла с выводом данных в GridView
В этой статье хочу показать на простом примере, как выполняется загрузка и чтение CSV файла в asp.net с использованием web form. Сразу же скажу, что это всего лишь один из способов для решения данной задачи.
Создание нового сайта
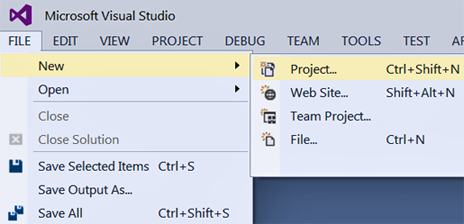
Откройте программу Visual Studio и создайте новый проект (File -> New -> Project).

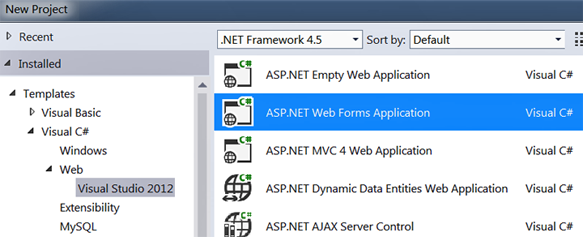
В открывшемся окне выберите шаблон ASP.NET Web Application.

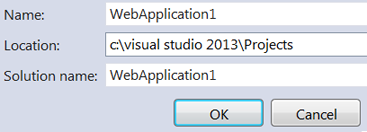
Укажите название проекта, оно же будет являться именем сайта и его место расположение, после чего нажмите на кнопку OK.

Добавление web формы
В данный момент на нашем сайте уже создано три страницы (home, about и contact). В этом Вы можете легко убедиться, если например, сейчас попробуете запустить данный проект, нажав клавишу F5 или сочетание клавиш Ctrl+F5.
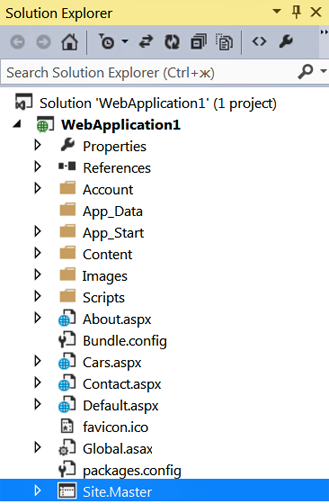
Для работы мы создадим отдельную страницу (web форму), которая будет называться: Cars. На данной странице будет происходить: загрузка, чтением и вывод данных из csv файла.
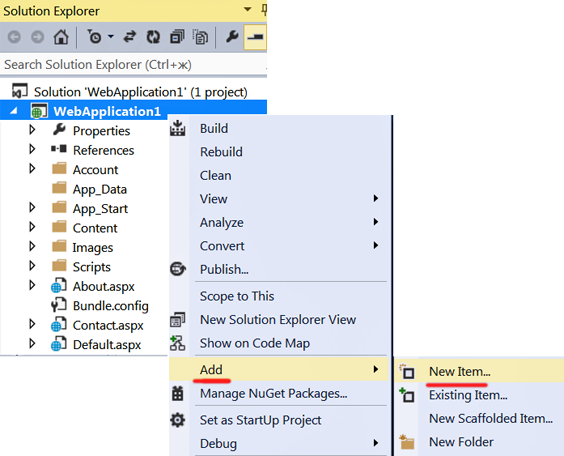
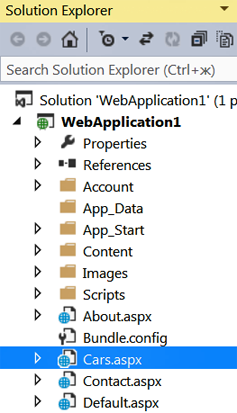
Перейдите в окно Solution Explorer и нажмите правую кнопку мышки на имени текущего проекта. Затем в появившемся контекстном меню выберите пункт Add -> New Item.

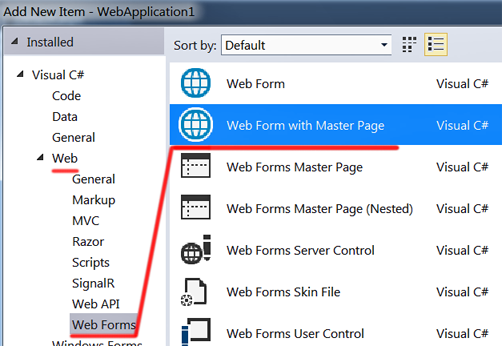
В появившемся новом окне выберите шаблон: Web Form with Master Page.

Укажите имя, например Cars.aspx и нажмите на кнопку Add.
Добавление нового пункта меню
Чтобы нам было удобно обращаться к нашей созданной странице Car, добавим в уже существующее верхнее горизонтальное меню новый пункт с точно таким же именем.
Перейдите в окно Solution Explorer и откройте файл Site.Master

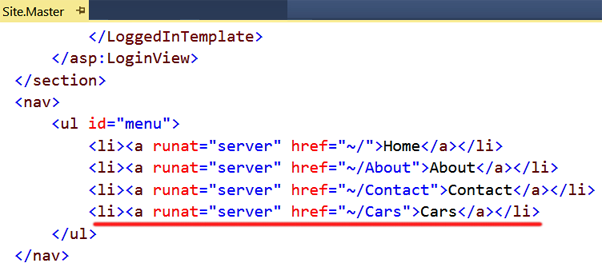
Добавьте в списке, который находиться в блоке <nav>, новый пункт меню, с помощью ниже приведенной строки:

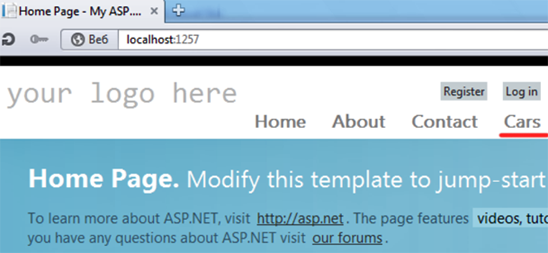
Результат Вы можете увидеть на картинке ниже.

Добавление элемента GridView
Загруженные из csv файла данные мы будем выводить в GridView, который будет расположен на странице Cars.aspx.
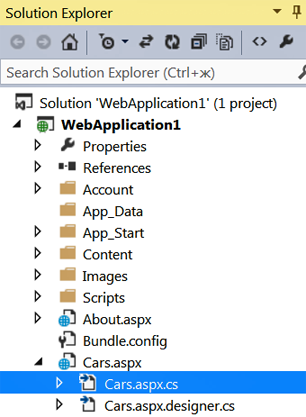
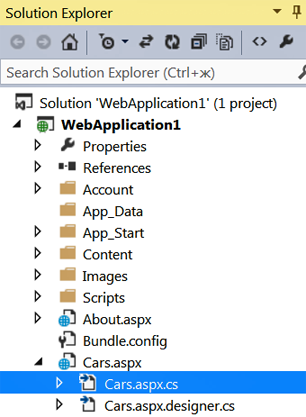
Перейдите в окно Solution Explorer и откройте файл Cars.aspx, щелкнув по нему дважды левой кнопкой мышки.

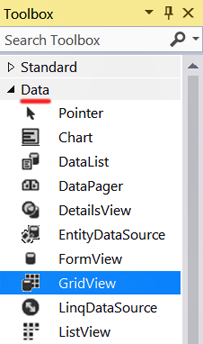
Перейдите в окно ToolBox и откройте раздел Data.

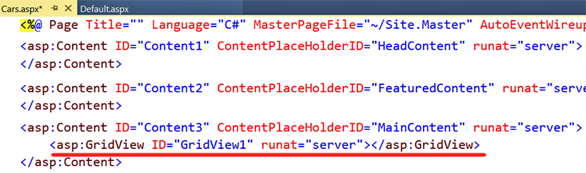
Выберите элемент управления GridView и перетащите его в открытый файл в блок с атрибутом ContentPlaceHolderID=»MainContent».

Сохраните внесённые изменения (Ctrl+S).
Изменение внешнего вида элемента GridView
Необязательный пункт, который позволяет изменить вид (оформление) элемента GridView на странице сайта.
Снова перейдите в Solution Explorer и откройте страницу Cars.aspx.cs

В самом низу страницы выберите раздел Design.

Нажмите один раз левой кнопкой мышки на элемент GridView. В результате рядом с ним должна появиться маленькая белая стрелка, нажав на которую откроется меню «GridView Tasks«, которое Вы можете увидеть на картинке ниже.
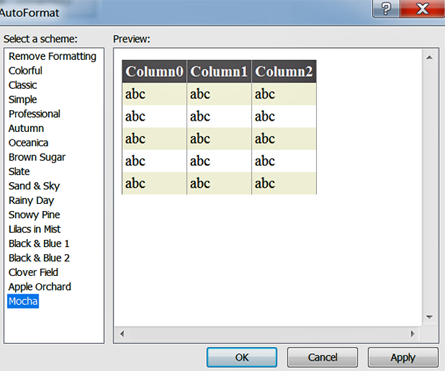
В появившемся меню выберите пункт Auto Format.

В предложенном списке выберите понравившиеся Вам оформление, после чего сначала нажмите на кнопку Apply, чтобы изменения вступили в силу, а затем на кнопку OK для выхода из меню.

Создание и чтение csv файла
На диске «C» или любом другом диске создайте новый файл cars.csv и поместите в него следующее содержимое:
Audi, Q7, 2010, 180, 3000000
BMW, X5, 2012, 220, 4000000
Toyota, Alion, 2008, 170, 400000
Mazda, Atenza, 2011, 190, 450000
Затем перейдите в окно Solution Explorer и откройте файл Cars.aspx.cs

После события Page_Load добавьте метод ReadCSVFile, исходный код которого можно взять из статьи: Загрузка csv файла с выводом данных в DataGridView.
Метод ReadCSVFile отвечает за загрузку и чтение csv файла. Он возвращает полученные данные в виде таблицы типа DataTable.
На этой же странице добавьте:

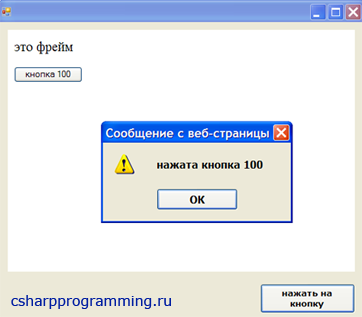
В блоке catch вызов метода MessageBox.Show можно либо вообще убрать, либо просто закомментировать. При этом не
забудьте добавить свой способ обработки ошибок.
Вывод данных из csv файла в элемент GridView
Теперь нам нужно вывести полученные данные из DataTable в элемент управления GridView, который напомню, расположен на странице Cars.
В событии Page_Load, всё того же файла Cars.aspx.cs, добавьте следующий код:
Вот в принципе и всё, теперь нам осталось лишь только проверить проделанную нами работу.
Нажмите на клавишу F5 или сочетание клавиш Ctrl+F5, чтобы запустить web сервер и открыть наш сайт в браузере.
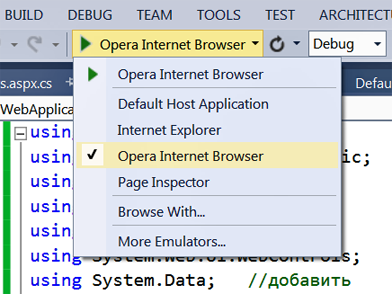
Для выбора веб браузера используйте ниже приведенное меню.

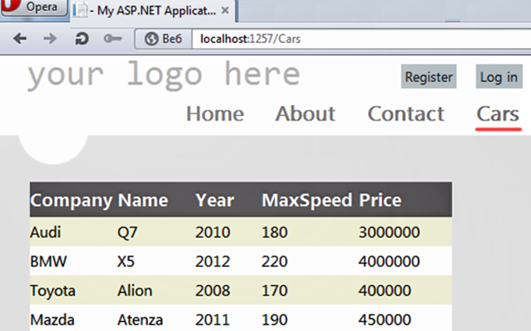
После запуска web сервера должен автоматически произойти переход на страницу Cars, где Вы должны увидеть результат, как на картинке ниже.

В этой статье хочу показать на простом примере, как выполняется загрузка и чтение CSV файла в asp.net с использованием web form. Сразу же скажу, что это всего лишь один из способов для решения данной задачи.
Создание нового сайта
Откройте программу Visual Studio и создайте новый проект (File -> New -> Project).

В открывшемся окне выберите шаблон ASP.NET Web Application.

Укажите название проекта, оно же будет являться именем сайта и его место расположение, после чего нажмите на кнопку OK.

Добавление web формы
В данный момент на нашем сайте уже создано три страницы (home, about и contact). В этом Вы можете легко убедиться, если например, сейчас попробуете запустить данный проект, нажав клавишу F5 или сочетание клавиш Ctrl+F5.
Для работы мы создадим отдельную страницу (web форму), которая будет называться: Cars. На данной странице будет происходить: загрузка, чтением и вывод данных из csv файла.
Перейдите в окно Solution Explorer и нажмите правую кнопку мышки на имени текущего проекта. Затем в появившемся контекстном меню выберите пункт Add -> New Item.

В появившемся новом окне выберите шаблон: Web Form with Master Page.

Укажите имя, например Cars.aspx и нажмите на кнопку Add.
Добавление нового пункта меню
Чтобы нам было удобно обращаться к нашей созданной странице Car, добавим в уже существующее верхнее горизонтальное меню новый пункт с точно таким же именем.
Перейдите в окно Solution Explorer и откройте файл Site.Master

Добавьте в списке, который находиться в блоке <nav>, новый пункт меню, с помощью ниже приведенной строки:
<li><a runat="server" href="~/Cars">Cars</a></li>
Результат Вы можете увидеть на картинке ниже.

Добавление элемента GridView
Загруженные из csv файла данные мы будем выводить в GridView, который будет расположен на странице Cars.aspx.
Перейдите в окно Solution Explorer и откройте файл Cars.aspx, щелкнув по нему дважды левой кнопкой мышки.

Перейдите в окно ToolBox и откройте раздел Data.

Выберите элемент управления GridView и перетащите его в открытый файл в блок с атрибутом ContentPlaceHolderID=»MainContent».

Сохраните внесённые изменения (Ctrl+S).
Изменение внешнего вида элемента GridView
Необязательный пункт, который позволяет изменить вид (оформление) элемента GridView на странице сайта.
Снова перейдите в Solution Explorer и откройте страницу Cars.aspx.cs

В самом низу страницы выберите раздел Design.

Нажмите один раз левой кнопкой мышки на элемент GridView. В результате рядом с ним должна появиться маленькая белая стрелка, нажав на которую откроется меню «GridView Tasks«, которое Вы можете увидеть на картинке ниже.
В появившемся меню выберите пункт Auto Format.

В предложенном списке выберите понравившиеся Вам оформление, после чего сначала нажмите на кнопку Apply, чтобы изменения вступили в силу, а затем на кнопку OK для выхода из меню.

Создание и чтение csv файла
На диске «C» или любом другом диске создайте новый файл cars.csv и поместите в него следующее содержимое:
Audi, Q7, 2010, 180, 3000000
BMW, X5, 2012, 220, 4000000
Toyota, Alion, 2008, 170, 400000
Mazda, Atenza, 2011, 190, 450000
Затем перейдите в окно Solution Explorer и откройте файл Cars.aspx.cs

После события Page_Load добавьте метод ReadCSVFile, исходный код которого можно взять из статьи: Загрузка csv файла с выводом данных в DataGridView.
Код:
protected void Page_Load(object sender, EventArgs e)
{
}
//добавить!
private DataTable ReadCSVFile(string pathToCsvFile)
{
//....
}На этой же странице добавьте:
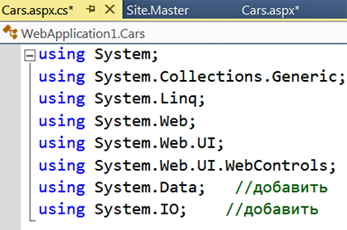
using System.Data;
using System.IO;
В блоке catch вызов метода MessageBox.Show можно либо вообще убрать, либо просто закомментировать. При этом не
забудьте добавить свой способ обработки ошибок.
Вывод данных из csv файла в элемент GridView
Теперь нам нужно вывести полученные данные из DataTable в элемент управления GridView, который напомню, расположен на странице Cars.
В событии Page_Load, всё того же файла Cars.aspx.cs, добавьте следующий код:
Код:
protected void Page_Load(object sender, EventArgs e)
{
GridView1.DataSource = null;
GridView1.DataSource = ReadCSVFile(указываем путь к csv файлу);
GridView1.DataBind();
}Нажмите на клавишу F5 или сочетание клавиш Ctrl+F5, чтобы запустить web сервер и открыть наш сайт в браузере.
Для выбора веб браузера используйте ниже приведенное меню.

После запуска web сервера должен автоматически произойти переход на страницу Cars, где Вы должны увидеть результат, как на картинке ниже.