T
tudimon
Помогите, плз, разобраться
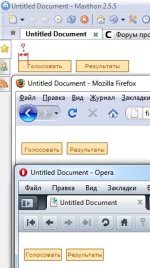
на сайте есть две кнопки:
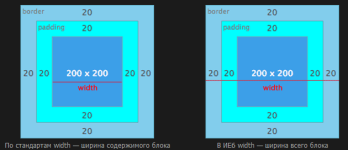
в css задан padding.
в опере, лисе и ие8 все нормально, а вот в младших версиях ие - padding не применяется - в результете кнопка становится очень широкой. как можно задать padding чтобы он работал во всех браузерах?
нашел тока один способ - задать padding: 1px!important; - так это для остальных браузеров а не для ие6 и младше
на картинке скрины - Maxthon символизирует ие6
Добавлено: нашел вариант
только не понял принципа работы
на сайте есть две кнопки:
Код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Untitled Document</title>
<style type="text/css">
.but {
border: 1px solid #ab5702;
background-color: #fee5b1;
color: #ab5702;
font-family: Verdana, Tahoma, helvetica, sans-serif;
padding: 1px!important;
padding: 1px;
vertical-align: middle;
font-size: 10px;
margin: 2px;
height: 21px;
}
</style>
</head>
<body>
<form method="post" name="vote" action=''>
<br />
<input type="submit" onclick="doVote('vote'); return false;" class="but" value="Голосовать">
<input type="submit" onclick="doVote('results'); return false;" class="but" value="Результаты">
</form>
<br />
</body>
</html>в css задан padding.
в опере, лисе и ие8 все нормально, а вот в младших версиях ие - padding не применяется - в результете кнопка становится очень широкой. как можно задать padding чтобы он работал во всех браузерах?
нашел тока один способ - задать padding: 1px!important; - так это для остальных браузеров а не для ие6 и младше
на картинке скрины - Maxthon символизирует ие6
Добавлено: нашел вариант
Код:
.but {
border: 1px solid #ab5702;
background-color: #fee5b1;
color: #ab5702;
font-family: Verdana, Tahoma, helvetica, sans-serif;
padding: 1px!important;
padding: 1px;
vertical-align: middle;
font-size: 10px;
margin: 2px;
height: 21px;
overflow:visible;
}только не понял принципа работы