Сейчас в арсенале веб-местера много разных техник по созданию интересных эффектов, связанных со взаимодействием пользователя с элементами веб-страницы. Но самой простой и наиболее элегантной техникой обычно является CSS, особенно учитывая те дополнения, которые нам несёт CSS3.
В старые времена мы должны были полагаться на JavaScript для подобных эффектов. Но сейчас, спасибо возрастающей поддержки браузерами CSS3, возможно установить эти эффекты вообще без написания скриптов. К сожалению, всё ещё используются браузеры (IE9 и ниже), которые не поддерживают CSS3. Вы можете пойти двумя путями — подготовить для них запасной вариант или закрыть глаза, на их существование.
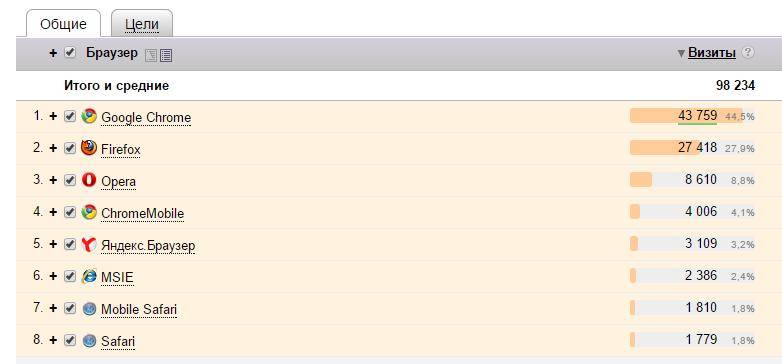
Кстати, это интересный вопрос, не имеющий прямого отношения к уроку, — статистика браузеров. «Официальная» статистика (собранная неизвестно кем) похожа на машину времени — переносит нас в прошлое и говорит, что у ослика больше половины рынка… На что все остальные — от пользователей, среди которых тяжело найти тех, кто пользуется IE или у кого есть знакомые, которые пользуется IE, до веб-мастеров, у которых есть своя статистика, — сильно сомневаются в справедливости этих данных. У меня, например, так:
Видно, что доля всех осликов = 2.4%, а доля самых старых, махровых версий — просто исчезающе мала. Мало ли какие маргинальные браузеры существуют — у меня в статистике 45 строк разных видов (НЕ версий) браузеров. И под каждый из них всё равно не подстроишься.
Сегодня мы увидим, как можно настроить клёвые, но опрятные эффекты изображений при наведении курсора.
Если вы предпочитаете самостоятельно изучить код, исходные файлы вы можете скачать здесь.
ДЕМО 1
Первое демо — самое простое: изображения будут улетать в правый угол, чтобы открыть надпись.
Макет
Для нашего первого демо в HTML мы будем использовать ненумерованный список, а затем завернём в него заголовок и изображение. Обратите внимание, мы также добавили класс demo-1 и эффект внутри тега ненумерованного списка. Макет будет выглядеть примерно так:
<ul class="demo-1 effect">
<li>
<h2>Здесь клёвый заголовок!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nost.</p>
</li>
<li><img class="top" src="images/image1.jpg" alt=""/></li>
</ul> CSS
В нашем CSS мы установим относительное позиционирование для нашего класса demo-1 и зададим ширину и высоту. Мы также спрячем переполненные элементы. Я также добавил несколько базовых стилей для моих тегов h2 и p, а также для тега изображения. Теперь для нашего класса эффекта мы зададим абсолютную позицию и дадим ему поля -15px для верха и низа. Мы будем использовать переход CSS3 для создания плавного эффекта. Наш CSS выглядит примерно так:
.demo-1 {
position:relative;
width:300px;
height:200px;
overflow:hidden;
float:left;
margin-right:20px;
background-color:rgba(26,76,110,0.5)
}
.demo-1 p,.demo-1 h2 {
color:#fff;
padding:10px;
left:-20px;
top:20px;
position:relative
}
.demo-1 p {
font-family:'Lato';
font-size:12px;
line-height:18px;
margin:0
}
.demo-1 h2 {
font-family:'Lato';
font-size:20px;
line-height:24px;
margin:0;
}
.effect img {
position:absolute;
margin:-15px 0;
right:0;
top:0;
cursor:pointer;
-webkit-transition:top .4s ease-in-out,right .4s ease-in-out;
-moz-transition:top .4s ease-in-out,right .4s ease-in-out;
-o-transition:top .4s ease-in-out,right .4s ease-in-out;
transition:top .4s ease-in-out,right .4s ease-in-out
}
.effect img.top:hover {
top:-230px;
right:-330px;
padding-bottom:200px;
padding-left:300px
}
ДЕМО 2
В нашем втором демо мы отобразим скользящее вниз изображение. Это означает, когда вы наведёте курсор мыши на изображение, будет открыт заголовок над ним.
Макет
Для html в нашем втором демо мы используем очень похожий на наше первое демо макет. Но в этот раз мы будем использовать класс demo-2 и добавим класс zero:
<ul class="demo-2 effect">
<li>
<h2 class="zero">Здесь клёвый заголовок!</h2>
<p class="zero">Lorem ipsum dolor sit amet.</p>
</li>
<li><img class="top" src="images/image1.jpg" alt=""/></li>
</ul>
CSS
CSS почти такой же как и в первом демо. За исключением того, что в этот раз мы будем двигать наше изображение вниз, задав ему -96px для bottom. Мы также используем переход CSS3 для создания плавного эффекта:
.demo-2 {
position:relative;
width:300px;
height:200px;
overflow:hidden;
float:left;
margin-right:20px;
background-color:rgba(26,76,110,0.5)
}
.demo-2 p,.demo-2 h2 {
color:#fff;
padding:10px;
left:-20px;
top:20px;
position:relative
}
.demo-2 p {
font-family:'Lato';
font-size:12px;
line-height:18px;
margin:0
}
.demo-2 h2 {
font-size:20px;
line-height:24px;
margin:0;
font-family:'Lato'
}
.effect img {
position:absolute;
left:0;
bottom:0;
cursor:pointer;
margin:-12px 0;
-webkit-transition:bottom .3s ease-in-out;
-moz-transition:bottom .3s ease-in-out;
-o-transition:bottom .3s ease-in-out;
transition:bottom .3s ease-in-out
}
.effect img.top:hover {
bottom:-96px;
padding-top:100px
}
h2.zero,p.zero {
margin:0;
padding:0
}
ДЕМО 3
В нашем последнем демо мы создадим эффект переворачивающейся карты. Это означает, что когда вы наведёте курсор мыши на изображение, оно обернётся вокруг своей оси для показа описания.
Макет
Для последнего макета демо, мы будем использовать другую структуру. Во-первых, мы будем использовать элемент figure из HTML5, а внутри него тег figcaption. Также мы будем использовать класс demo-3 для ненумерованного списка:
<ul class="demo-3">
<li>
<figure>
<img src="images/image1.jpg" alt=""/>
<figcaption>
<h2>Здесь клёвый заголовок!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nost.</p>
</figcaption>
</figure>
</li>
</ul>
CSS
В нашем CSS мы зададим изображение для figure с относительным расположением и затем спрячем backface-visibility. Мы также будем использовать rotateY transform: -180 градусов для figcaption, а затем изменим его на 180 градусов для hover изображения и заголовка:
.demo-3 {
position:relative;
width:300px;
height:200px;
overflow:hidden;
float:left;
margin-right:20px
}
.demo-3 figure {
margin:0;
padding:0;
position:relative;
cursor:pointer;
margin-left:-50px
}
.demo-3 figure img {
display:block;
position:relative;
z-index:10;
margin:-15px 0
}
.demo-3 figure figcaption {
display:block;
position:absolute;
z-index:5;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box
}
.demo-3 figure h2 {
font-family:'Lato';
color:#fff;
font-size:20px;
text-align:left
}
.demo-3 figure p {
display:block;
font-family:'Lato';
font-size:12px;
line-height:18px;
margin:0;
color:#fff;
text-align:left
}
.demo-3 figure figcaption {
top:0;
left:0;
width:100%;
height:100%;
padding:29px 44px;
background-color:rgba(26,76,110,0.5);
text-align:center;
backface-visibility:hidden;
-webkit-transform:rotateY(-180deg);
-moz-transform:rotateY(-180deg);
transform:rotateY(-180deg);
-webkit-transition:all .5s;
-moz-transition:all .5s;
transition:all .5s
}
.demo-3 figure img {
backface-visibility:hidden;
-webkit-transition:all .5s;
-moz-transition:all .5s;
transition:all .5s
}
.demo-3 figure:hover img,figure.hover img {
-webkit-transform:rotateY(180deg);
-moz-transform:rotateY(180deg);
transform:rotateY(180deg)
}
.demo-3 figure:hover figcaption,figure.hover figcaption {
-webkit-transform:rotateY(0);
-moz-transform:rotateY(0);
transform:rotateY(0)
}