веб-приложений от атак, таких как Cross-Site Scripting (XSS) и других. В этой статье мы разберем, что такое CSP, почему его важно правильно
настраивать, и как он может существенно повысить безопасность вашего сайта. Независимо от того, являетесь ли вы новичком в веб-разработке
или уже имеете опыт, понимание и использование CSP станет важным шагом на пути к созданию защищенных веб-приложений.
- Что такое CSP, его роль и значение в защите от XSS.
- Основные директивы и источники CSP.
- Примеры защиты CSP и его правильная настройка.
- А также инструменты для автоматического поиска таких уязвимостей, как XSS, и проверки политики CSP.
CSP (Content Security Policy) — это механизм безопасности, который помогает предотвратить различные типы атак,
включая XSS (межсайтовый скриптинг), путем ограничения источников контента, который браузер может загружать
и выполнять. CSP разрешает веб-разработчикам указать, какие источники контента допустимы для загрузки, а какие должны быть заблокированы.
В контексте XSS, CSP блокирует возможность загрузки и выполнения скриптов, которые не соответствуют установленной
политике безопасности. Это один из ключевых механизмов, с помощью которого CSP предотвращает эксплуатацию XSS-уязвимостей.
Основные источники CSP:
'self'
- Разрешает загрузку ресурсов с того же домена, что и веб-страница. Например, если веб-страница загружается с
Ссылка скрыта от гостей, то 'self' разрешит загрузку ресурсов сСсылка скрыта от гостей.
- Блокирует все источники. Используется для явного запрета загрузки ресурсов с любых источников.
- Разрешает выполнение встроенных скриптов и стилей. Используется вместе с script-src и style-src для разрешения выполнения инлайн-скриптов и стилей, что может увеличить риск XSS.
- Разрешает использование функции eval() и других механизмов, которые выполняют код из строк. Обычно рекомендуется избегать этого, так как это может повысить риск XSS-атак.
- Работает с script-src. Разрешает динамически загружать скрипты, если они были загружены от авторизованных источников. Требует использования с nonce или hash.
- Разрешает отправлять образцы данных (payloads) в отчеты о нарушениях CSP, чтобы помочь анализировать, какие ресурсы были заблокированы.
- Разрешает загрузку ресурсов, закодированных в формате data: URI. Это может быть полезно для небольших ресурсов, таких как изображения, но может увеличить риск XSS, если не используется с осторожностью.
- Разрешает загрузку ресурсов из Blob URIs. Полезно для динамически генерируемых ресурсов.
- Разрешает загрузку ресурсов только через определенный протокол. Например, https: разрешает загрузку ресурсов только через HTTPS, что может улучшить безопасность.
Основные директивы CSP:
Директивы для контроля скриптов:
script-src: Определяет, откуда можно загружать и выполнять JavaScript.
Пример: Content-Security-Policy: script-src 'self'
Ссылка скрыта от гостей
unsafe-inline: Разрешает выполнение инлайновых скриптов (не рекомендуется, так как увеличивает риск XSS).
unsafe-eval: Разрешает использование eval() и аналогичных функций, что также увеличивает риск.
Директивы для контроля стилей:
style-src: Определяет источники для CSS стилей.
Пример: Content-Security-Policy: style-src 'self'
Ссылка скрыта от гостей
Директивы для контроля медиа-ресурсов:
img-src: Определяет источники для изображения
Пример: Content-Security-Policy: img-src 'self'
Ссылка скрыта от гостей
media-src: Определяет источники для аудио и видео файлов.
Пример: Content-Security-Policy: media-src 'self'
Ссылка скрыта от гостей
Директивы для шрифтов и других ресурсов:
font-src: Определяет источники для веб-шрифтов.
Пример: Content-Security-Policy: font-src 'self'
Ссылка скрыта от гостей
object-src: Определяет источники для объектов, таких как плагины и встроенные контенты (например, <object>, <embed>, <applet>).
Пример: Content-Security-Policy: object-src 'none'
Директивы для управления соединениями и ресурсами:
connect-src: Определяет, к каким урлам можно отправлять запросы (например, через fetch, XHR, WebSocket).
Пример: Content-Security-Policy: connect-src 'self'
Ссылка скрыта от гостей
frame-src: Определяет источники, из которых можно загружать фреймы (<iframe>).
Пример: Content-Security-Policy: frame-src 'self'
Ссылка скрыта от гостей
Другие важные директивы:
default-src: Определяет "базовый" источник для всех типов ресурсов, если не указаны более конкретные директивы.
Пример: Content-Security-Policy: default-src 'self'
report-uri: Указывает урл для отправки отчетов о нарушениях CSP.
Пример: Content-Security-Policy: report-uri /csp-violation-report-endpoint/
upgrade-insecure-requests: Принудительно преобразует все незащищенные запросы (HTTP) в защищенные (HTTPS).
Пример: Content-Security-Policy: upgrade-insecure-requests
Как CSP предотвращает XSS-атаки, разберем на примере.
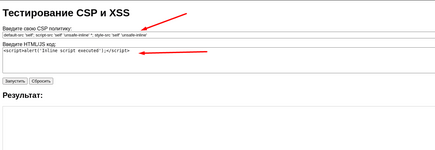
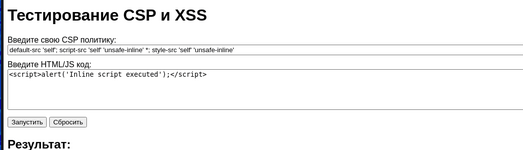
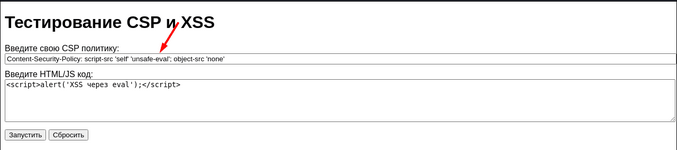
Я написал свой собственный HTML-сайт для демонстрации тестирования работы CSP и выявления уязвимостей типа XSS.
Когда пользователь вводит политику CSP и HTML/JS-код, а затем нажимает «Запустить», введенная CSP-политика применяется к контенту внутри iframe.
Пример:
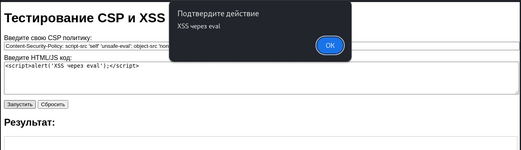
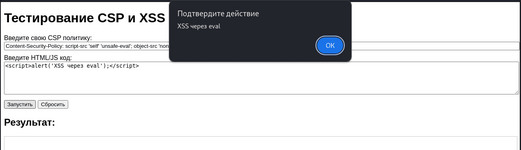
Мы получим ожидаемый результат:
Как защититься:
Для защиты от подобных атак мы можем обновить свою политику CSP следующим образом:
В нашем случае мы видим сообщение о нарушении CSP, это указывает на то, что встроенный скрипт был успешно
заблокирован в соответствии с заданной политикой безопасности.
От выполнения встроенных скриптов (inline script), нужно убрать директиву 'unsafe-inline' из политики script-src.
Директива 'unsafe-inline' разрешает выполнение встроенных скриптов, что делает сайт уязвимым к XSS-атакам.
Рассмотрим другие возможности CSP:
Content-Security-Policy: script-src *; object-src 'none'
Опасность директивы script-src * :
Эта директива разрешает загружать и выполнять JavaScript-код с любого домена. Это означает, что если злоумышленник
может внедрить вредоносный скрипт, он будет выполнен, что открывает двери для атаки.
В данном случае я указал файл локально. Но он может быть загружен с любого домена .
Как защититься:
Использование nonce - (одноразовый токен) позволяет загружать только те скрипты, которые содержат соответствующий токен.
Это очень эффективный способ защиты от XSS, так как злоумышленник не сможет предсказать значение nonce.
Использование источника 'self' или указание доверенного домена.
Эта ошибка подтверждает, что ваша CSP политика работает корректно и успешно блокирует скрипты, которые не соответствуют установленным
требованиям (в данном случае, не имеющие указанный nonce). Это хороший индикатор того, что механизм защиты от XSS через nonce функционирует правильно.
Еще можно указывать доверенный домен, но иметь ввиду что политика должна быть настроена максимально строго.
Скрипт через data: URL
Data URI разрешает встраивать данные непосредственно в HTML-документ в виде строки, что может быть полезно для встроенных ресурсов,
таких как изображения или скрипты. В данном случае используется Data URI для включения JavaScript-кода.
При такой нагрузке мы получаем алерт.
Как защититься:
Ограничить data URI только для необходимых сценариев: если data URI нужен только для некоторых специфических функций,
ограничьте его использование, насколько это возможно. Если используете его только для изображений или стилей, укажите это
в img-src или style-src, но не в script-src.
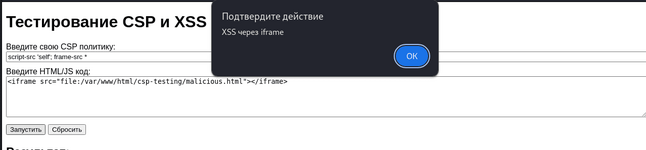
Еще один пример небезопасной политики:
Политика CSP с директивами script-src 'self'; frame-src *
script-src 'self': Эта директива указывает, что скрипты могут загружаться и выполняться только с того же домена, на котором расположен
сайт. Внешние скрипты, размещенные на других доменах, блокируются.
Директива достаточно безопасная, так как она предотвращает загрузку и выполнение скриптов с внешних источников, что защищает
от большинства XSS-атак.
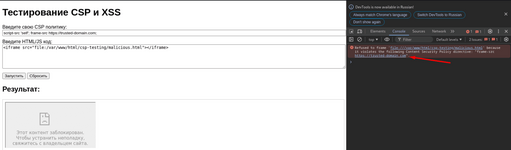
frame-src *: Эта директива разрешает загрузку контента внутри <iframe> с любых источников, включая внешние домены.
Директива frame-src * является потенциально опасной, так как она разрешает загружать любой контент во фрейме без ограничений по источнику.
Это может привести к загрузке вредоносного контента
Как защититься:
Вместо * используйте более строгие источники, например, разрешите загрузку фреймов только с вашего домена или с доверенных доменов:
Использование unsafe-eval:
Почему eval опасен:
Позволяет выполнять произвольный JavaScript-код, что делает ваше приложение уязвимым для выполнения вредоносного кода,
если строка, переданная в eval, контролируется или может быть изменена злоумышленником.
Как защититься:
Отключить unsafe-inline и unsafe-eval.
Если это возможно, не используйте 'unsafe-inline' и 'unsafe-eval', так как они позволяют выполнение небезопасного JavaScript-кода.
Методы защиты и предотвращения обхода CSP:
Ограничьте источники контента:Установите политики, чтобы разрешать загрузку ресурсов только с доверенных источников.
Например, если ваш сайт загружает скрипты только с вашего домена, укажите script-src 'self'.
Используйте nonce или hash для скриптов:
Для inline-скриптов и стилей используйте nonce (однократный токен) или хэши, чтобы только авторизованные скрипты могли выполняться. Это предотвращает выполнение непроверенного контента.
Запретите небезопасные ресурсы:
Используйте директиву object-src 'none'; чтобы запретить загрузку плагинов и объектов, таких как Flash, которые могут быть уязвимы к атакам.
Ограничьте фреймы:
Если вам не нужно использовать фреймы, используйте frame-src 'none'; или ограничьте их загрузку только с доверенных доменов.
Избегайте использования unsafe-inline , unsafe-eval, data: и blob, поскольку они позволяют внедрять или исполнять небезопасный код.
Использование unsafe-inline в политике CSP разрешает выполнять встроенные скрипты и стили, что увеличивает риск XSS-атак.
По возможности избегайте этого, заменяя inline-код на внешние ресурсы с использованием nonce или хэшей.
Используйте CSP с директивой strict-dynamic для всех скриптов. Это предотвратит загрузку новых скриптов в DOM.
Используйте HTTPS
Всегда используйте HTTPS для защиты данных пользователей. Это предотвращает перехват и модификацию данных при передаче.
Используйте отчёты CSP:
Настройте report-uri или report-to для получения отчётов о нарушениях CSP. Это поможет вам обнаружить попытки обхода политики и принять меры.
Инструменты для поиска XSS и проверки CSP:
CSP Evaluator:Это инструмент, для анализа и оценки политики Content Security Policy (CSP). Он помогает проверить, насколько правильно настроена CSP,
и выявить потенциальные уязвимости.
Здесь показана безопасная настройка политики в зависимости от ее версии.
Небезопасная политика:
Здесь мы видим определенные проблемы.
Почему стоит использовать CSP Evaluator.
- CSP Evaluator анализирует вашу политику и указывает на слабые места.
- Инструмент предоставляет конкретные советы, как улучшить политику, делая её более безопасной.
- CSP Evaluator проверяет, как политика будет интерпретироваться различными браузерами, что помогает избежать проблем совместимости.
- Это простой и удобный инструмент, который можно использовать как в процессе разработки, так и для периодического аудита уже внедренных политик CSP.
В данном примере я буду использовать инструменты Dalfox и Katana.
Katana может обнаруживать параметры URL, формы и запросы на веб-странице. Это включает в себя сканирование GET и POST запросов
для выявления всех возможных точек входа.
Dalfox уже будет пытаться найти XSS, это его основная задача.
Воспользуемся всеми известной лабораторией на Portswigger для демонстрации XSS.
Запускаем катану для поиска возможных точек:
Сохраняем их и передаем в dalfox:
Он нашел уязвимый параметр и предоставил Poc. XSS найдена.
Для поиска уязвимых параметров можно использовать разные инструменты, но о них мы поговорим возможно позже.
Плюсы данного инструмента:
- Dalfox сосредоточен на поиске XSS уязвимостей, что делает его эффективным для этой конкретной задачи.
- Инструмент поддерживает множество типов payload для поиска различных видов XSS, включая Stored XSS, Reflected XSS и DOM-based XSS.
- Dalfox генерирует отчеты о найденных уязвимостях, которые можно использовать для анализа и документирования.
- Пассивный сбор данных.
- False positive: Как и любой другой автоматизированный инструмент, Dalfox может генерировать ложные срабатывания, что требует дополнительного анализа.
- Необходимость настройки: Для достижения оптимальных результатов может потребоваться настройка и конфигурация, что может быть сложно для новичков.
- Актуальность payload: Технологии и методы атаки развиваются, и для поддержания эффективности Dalfox нужно регулярно обновлять и адаптировать payload и правила.
Заключение :
В этой статье мы рассмотрели главные принципы работы CSP, примеры настройки политики и способы блокировки атак. Мы также познакомились
с полезными инструментами, которые помогают проверять и улучшать политику безопасности, а также находить уязвимости в веб-приложениях.
Защита веб-приложений — это не одноразовая задача, а постоянный процесс. Используйте CSP как один из инструментов в арсенале, регулярно
обновляйте политику и не забывайте о других методах защиты, чтобы обеспечить безопасность ваших пользователей и данных.
P.S. Если вас интересуют темы автоматического поиска уязвимостей, полезные плагины для браузеров и методы
нахождения уязвимых параметров, ставьте лайк! В следующих статьях я продолжу раскрывать эти и другие аспекты
веб-безопасности.