B
BredoZavR
Имеется файл JSON, содержащий описание городов такой структуры
(Если необходимо для лучшего понимания, могу скинуть реальные данные)
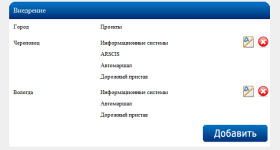
Нужно на одной из страничек представить в таком виде
Сейчас это просто табличка, неизменяемая. Необходимо, чтобы в каждую строку в первый столбец подгружался город, во второй - какие проекты в нем внедрены (это все я могу считать из jsona), а в третьей должны находится кнопки Удаления города и Редактирования
Суть проблемы: 1. Я не знаю как реализовать табличный способ представления (можно ли как то изменять размеры таблицы при сохранении верхней шапки и нижней строки с кнопкой Добавить или же надо работать с divами и выравнивать их с помощью стилей)
2. Можно ли при этом в атрибут name или value кнопок определенной строки записывать соответствующие значения?
Заранее спасибо за подсказки.
Код:
{
города:
[
{“name”:”Имя внедрения”, “desc”:“Описание внедрения”, “w”: “градусы северной широты расположения внедрения”, “l”: “градусы восточной долготы расположения внедрения”, “style”: “список внедренных проектов”}
]
}(Если необходимо для лучшего понимания, могу скинуть реальные данные)
Нужно на одной из страничек представить в таком виде

Сейчас это просто табличка, неизменяемая. Необходимо, чтобы в каждую строку в первый столбец подгружался город, во второй - какие проекты в нем внедрены (это все я могу считать из jsona), а в третьей должны находится кнопки Удаления города и Редактирования
Суть проблемы: 1. Я не знаю как реализовать табличный способ представления (можно ли как то изменять размеры таблицы при сохранении верхней шапки и нижней строки с кнопкой Добавить или же надо работать с divами и выравнивать их с помощью стилей)
2. Можно ли при этом в атрибут name или value кнопок определенной строки записывать соответствующие значения?
Заранее спасибо за подсказки.



