Динамическое добавление узлов в элементе TreeView
В этой статье хочу показать на простом примере, как можно динамически добавлять новые узлы (nodes) в элементе управления TreeView.
Для начала создадим новый проект типа Windows Forms Application на языке c#. После чего добавим на форму элемент управления TreeView.
Затем создадим в элементе TreeView небольшую структуру (дерево).
Подпишемся на событие Form_Load и вызовем созданный метод.

Добавление узлов
Динамическое добавление узлов в элементе TreeView реализуем следующим образом:
1. Для начала подпишемся на событие NodeMouseDoubleClick (двойной щелчок мышкой по узлу).
Теперь с помощью аргумента типа TreeNodeMouseClickEventArgs можно получить доступ к объекту типа TreeNode, который представляет собой выбранный пользователем узел, к которому мы хотим добавить новый дочерний узел.
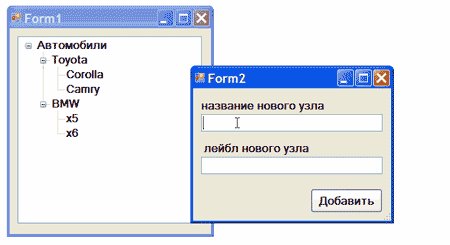
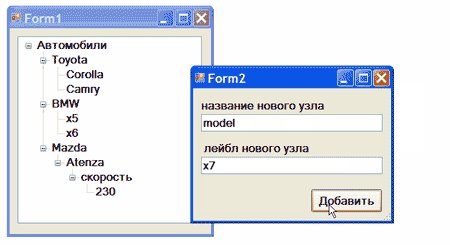
2. Затем добавим в наш проект вторую форму, на которую поместим два текстовых поля (txtNodeName, txtNodeLabel) и кнопку.

С помощью первого поля задаётся имя добавляемого узла, а с помощью второго поля устанавливается текст лейбла, который отображается в TreeView.
3. Откроем файл Form2.cs и добавим новое свойство SelectNode. С помощью данного свойства мы сможем получить (во второй форме) выбранный пользователем узел в элементе TreeView, который расположен на первой форме.
4. Здесь же создадим новый метод AddNode, с помощью которого будем динамически добавлять новые узлы в элементе управления TreeView.
Метод принимает два параметра: имя нового узла и лейбл. Эти значения будут предаваться из текстовых полей.
Метод AddNode поместим в обработчике события Button_Click.
5. Возвращаемся к первой форме. В обработчике события NodeMouseDoubleClick добавим код, который отвечает за открытие второй формы и установку значения для свойства SelectNode.
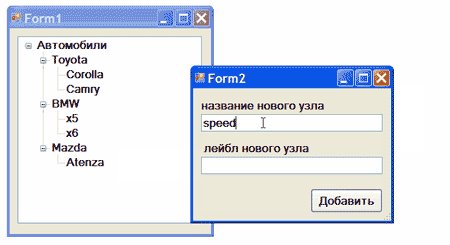
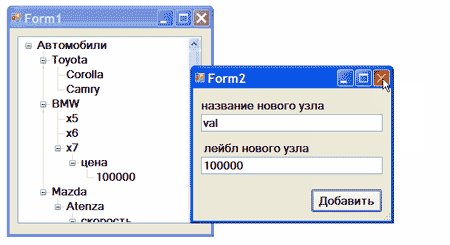
Результат можно увидеть на картинке ниже.

Читайте также:
В этой статье хочу показать на простом примере, как можно динамически добавлять новые узлы (nodes) в элементе управления TreeView.
Для начала создадим новый проект типа Windows Forms Application на языке c#. После чего добавим на форму элемент управления TreeView.
Затем создадим в элементе TreeView небольшую структуру (дерево).
C#:
private void CreateTree()
{
TreeNode root, child;
root = treeView1.Nodes.Add("auto", "Автомобили");
child = root.Nodes.Add("marka", "Toyota");
child.Nodes.Add("model", "Corolla");
child.Nodes.Add("model", "Camry");
child = root.Nodes.Add("marka", "BMW");
child.Nodes.Add("model", "x5");
child.Nodes.Add("model", "x6");
}
C#:
private void Form1_Load(object sender, EventArgs e)
{
CreateTree();
}
Добавление узлов
Динамическое добавление узлов в элементе TreeView реализуем следующим образом:
1. Для начала подпишемся на событие NodeMouseDoubleClick (двойной щелчок мышкой по узлу).
C#:
private void treeView1_NodeMouseDoubleClick(object sender, TreeNodeMouseClickEventArgs e)
{
}
C#:
//выбранный узел
e.Node
С помощью первого поля задаётся имя добавляемого узла, а с помощью второго поля устанавливается текст лейбла, который отображается в TreeView.
3. Откроем файл Form2.cs и добавим новое свойство SelectNode. С помощью данного свойства мы сможем получить (во второй форме) выбранный пользователем узел в элементе TreeView, который расположен на первой форме.
C#:
public partial class Form2 : Form
{
//добавили свойство
public TreeNode SelectNode{ get; set; }
public Form2()
{
InitializeComponent();
}
C#:
private void AddNode(string nodeName, string nodeValue)
{
SelectNode.Nodes.Add(nodeName, nodeValue);
}Метод AddNode поместим в обработчике события Button_Click.
C#:
private void button1_Click(object sender, EventArgs e)
{
if (!String.IsNullOrEmpty(txtNodeName.Text) & !String.IsNullOrEmpty(txtNodeLabel.Text))
{
AddNode(txtNodeName.Text, txtNodeLabel.Text);
}
}
C#:
private void treeView1_NodeMouseDoubleClick(object sender, TreeNodeMouseClickEventArgs e)
{
using (Form2 frm2 = new Form2 ())
{
frm2.SelectNode = e.Node;
frm2.ShowDialog();
}
}
Читайте также:
Последнее редактирование:




