Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нем неправильно.
Необходимо обновить браузер или попробовать использовать другой.
Необходимо обновить браузер или попробовать использовать другой.
Форум информационной безопасности - Codeby.net
Статья Hack The Box: Онлайн-лаборатория для практики и обучения пентесту (Часть 1)
Мар 30
- 64 972
- 21
Полное руководство на русском языке о Hack The Box Pen-testing Labs.
Всем привет. В недавнем времени захотел попрактиковаться в сфере пентеста. Долго искал и выбирал площадки. Выбирал среди этих:
Для начала нам стоит разобраться что вообще сайт из себя представляет. Hack The Box или HTB -...
Всем привет. В недавнем времени захотел попрактиковаться в сфере пентеста. Долго искал и выбирал площадки. Выбирал среди этих:
- HackerLab | CTF-платформа (площадка добавлена в конце 2022 года)
-
Ссылка скрыта от гостей
-
Ссылка скрыта от гостей
-
Ссылка скрыта от гостей
-
Ссылка скрыта от гостей
-
Ссылка скрыта от гостей
-
Ссылка скрыта от гостей
Для начала нам стоит разобраться что вообще сайт из себя представляет. Hack The Box или HTB -...
Решено Участие команды codeby в The Standoff на Positive Hack Days 9
Мар 30
- 6 208
- 14
Соревнования пройдут 21-22 мая на PHDays — международный форум по практической безопасности. Главная. Список команд: Команды The Standoff
Приходите поболеть за нас

Подробнее на официальном сайте The StandoffThe Standoff
Конфликт атакующих и защитников выходит на новый уровень. Битва развернется в городе, вся экономика которого основывается на цифровых технологиях. Городская инфраструктура включает в себя ТЭЦ и подстанцию, железную дорогу, «умные» дома с рекуперацией энергии, банки с банкоматами и киосками самообслуживания. Ну и конечно, в городе работают сотовая связь, интернет, различные онлайн-сервисы.
Приходите поболеть за нас
Статья Лёгкий DDoS с помощью Google Sheets
Мар 28
- 11 277
- 7
Привет codeby.net!
В этой статье мы разберем
Ссылка скрыта от гостей
. Узнаем актульно ли это, поймем как это работает и напишим свою тулзу для автоматизации атаки.Теория:
Суть данной атаки в использовании формулы для вставки изображения в ячейку
=image("http://www.example.org/image.jpg"). Если вставить данную формулу в Google Sheets, робот google перейдёт по ссылке и скачает файл чтобы затем вставить в таблицу. Одного перехода бота на атакуемый сайт нам недостаточно поэтому нам надо как можно больше вставить таких формул в таблицу но бот не дурак и знает что такая картинка уже есть и он нам отдаст ее из кэша а не пойдет повторно на атакуемый сайт. Однако исследователь под ником chr13 обнаружил что если добавить к ссылке случайный параметр, то робот скачает этот файл ещё раз...Статья jQuery для Lotus Domino в простых примерах
Мар 28
- 9 440
- 14
В этой статье не пойдет речь о сложных вещах, а, скорей всего, о простых, но, которые забываются. Лично я, к проектам подхожу крайне редко, поскольку, однажды сделанное работает годами и через некоторое время уже не помнишь, чего же ты там написал. Для апологетов xPages есть специальная ветка, скажу только, что с помощью jQuery и на седьмом дизайнере 2009 года, вполне, можно создавать сайты любой сложности. А разговоры о смерти технологии Domino, вообще, пустые, покуда работают в интернетах CGI переменные, куки и волшебный Set ctx = ns.DocumentContext в Lotus Script (с). Коснемся немного общих вещей не связанных с jQuery, которые помогут новичками, и вспомнить тем, кто в теме. Итак, поехали...
1. Флажок доступа из WEB использовать JavaScript.

По умолчанию генерит на формах по которым создаются документы вот такой код и открывает паразитный тег form, о котором говорилось здесь...
1. Флажок доступа из WEB использовать JavaScript.
По умолчанию генерит на формах по которым создаются документы вот такой код и открывает паразитный тег form, о котором говорилось здесь...
Решено На форум добавлен видео каталог codeby
Мар 28
- 5 019
- 13
Прямая ссылка на видео каталог. Новая веха в развитии кодебай 
Заливать ролики можно будет прямо на форум, при необходимости. Зачем ? Ютуб изредка удаляет наши ролики и надо 10 раз подумать, ЧТО туда публиковать. С форумом такой проблемы нет.
Добавлять ролики, со временем, смогут все. Можно будет загрузить свой видеофайл на форум, или добавить ссылку на ролик, расположенный на сторонних площадках.
Поддерживаются:
Заливать ролики можно будет прямо на форум, при необходимости. Зачем ? Ютуб изредка удаляет наши ролики и надо 10 раз подумать, ЧТО туда публиковать. С форумом такой проблемы нет.
Добавлять ролики, со временем, смогут все. Можно будет загрузить свой видеофайл на форум, или добавить ссылку на ролик, расположенный на сторонних площадках.
Поддерживаются:
Статья Инструкция по использованию VeraCrypt
Мар 28
- 46 677
- 16
Что такое VeraCrypt
VeraCrypt — это программа для шифрования данных. Ключевыми особенностями шифрования являются надёжность — в программе нет «закладок» — и используемые асимметричные алгоритмы шифрования; они делают невозможными расшифровку данных кем бы то ни было кроме собственника.
У этой программы есть своя история, свои особенности, свои цели. Я не буду останавливаться на этом в данном мануале. Здесь только короткая и понятная инструкция об использовании. Кому интересно, посмотрите статью “VeraCrypt — достойная альтернатива TrueCrypt“.
Что такое контейнер
Тем не менее, необходима совсем краткое теоретическое отступление. На протяжении всей инструкции я буду использовать слово «контейнер». Применительно к VeraCrypt, контейнер —...
VeraCrypt — это программа для шифрования данных. Ключевыми особенностями шифрования являются надёжность — в программе нет «закладок» — и используемые асимметричные алгоритмы шифрования; они делают невозможными расшифровку данных кем бы то ни было кроме собственника.
У этой программы есть своя история, свои особенности, свои цели. Я не буду останавливаться на этом в данном мануале. Здесь только короткая и понятная инструкция об использовании. Кому интересно, посмотрите статью “VeraCrypt — достойная альтернатива TrueCrypt“.
Что такое контейнер
Тем не менее, необходима совсем краткое теоретическое отступление. На протяжении всей инструкции я буду использовать слово «контейнер». Применительно к VeraCrypt, контейнер —...
Статья Переполнение буфера и размещение шеллкода в памяти - Изучение методов эксплуатации на примерах, часть 6
Мар 24
- 20 963
- 30
Все части переполнение буфера
Предыдущая часть Переполнение буфера и перезапись адреса возврата - разработка эксплойтов, часть 5
Следующая часть Переполнение буфера и техника эксплуатации Ret2Libc - разработка эксплойтов, часть 7
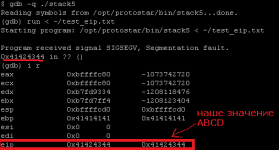
Доброго времени суток codeby!!! В предыдущей статье мы познакомились с методом, как перезаписывать адрес возврата используя регистр EIP и так же вычисляли смещение (offset). Это 6 часть цикла статей посвященная разработке эксплойтов. В этой статье мы впервые познакомимся с шеллкодом и напишем с вами первый эксплойт. Шестая часть...
Предыдущая часть Переполнение буфера и перезапись адреса возврата - разработка эксплойтов, часть 5
Следующая часть Переполнение буфера и техника эксплуатации Ret2Libc - разработка эксплойтов, часть 7
Доброго времени суток codeby!!! В предыдущей статье мы познакомились с методом, как перезаписывать адрес возврата используя регистр EIP и так же вычисляли смещение (offset). Это 6 часть цикла статей посвященная разработке эксплойтов. В этой статье мы впервые познакомимся с шеллкодом и напишем с вами первый эксплойт. Шестая часть...
Создание поддельных сертификатов с CarbonCopy
Мар 24
- 6 864
- 6
И снова всех приветствую.
Много времени у вас не отниму на сей раз.
Вдруг,кому будет полезно узнать,буду только рад.
Увлёкся немного ,подготовил уже было обзор,но увидел только позднее упоминание о утилите.
Это вот всё спешка,да пенный напиток виноват.
Остаётся только сказать,что хочется дополнить отдельно замечательную статью Брата Gushmazuko.
И снова Азия помогает в интересных инструментах.
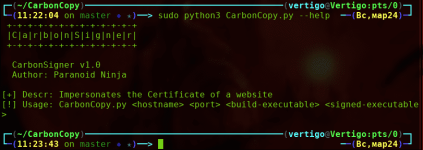
Рассмотрим поближе утилиту CarbonCopy,созданную Paranoid Ninja.
В общем-то,данная утилита умеет подделать сертификат практически любого он-лайн доверенного ресурса.
К тому же,подписывает сгенерированные исполняемые файлы для обхода AV.
В примере подделывал сертификат google и подписывал файл сгенерированного Phantom-Evasion
У последнего,кстати,появилась аналогичная опция,но насколько она удачна,не тестировал пока.
Phantom-Evasion удобен тем,что создаёт всевозможные файлы для конкретной цели и...
Много времени у вас не отниму на сей раз.
Вдруг,кому будет полезно узнать,буду только рад.
Увлёкся немного ,подготовил уже было обзор,но увидел только позднее упоминание о утилите.
Это вот всё спешка,да пенный напиток виноват.
Остаётся только сказать,что хочется дополнить отдельно замечательную статью Брата Gushmazuko.
И снова Азия помогает в интересных инструментах.
Рассмотрим поближе утилиту CarbonCopy,созданную Paranoid Ninja.
В общем-то,данная утилита умеет подделать сертификат практически любого он-лайн доверенного ресурса.
К тому же,подписывает сгенерированные исполняемые файлы для обхода AV.
В примере подделывал сертификат google и подписывал файл сгенерированного Phantom-Evasion
У последнего,кстати,появилась аналогичная опция,но насколько она удачна,не тестировал пока.
Phantom-Evasion удобен тем,что создаёт всевозможные файлы для конкретной цели и...
Тестируем ресурс с AngelSword
Мар 24
- 4 753
- 1
Добрый день,Уважаемые Жители Форума,Друзья и Читатели.
В эти выходные довелось провести тест одного ресурса.
Как-то убежал из вида при этом интересный инструмент для проведения pentest.
Восполняю пробел,так сказать.
Создал софт Lucifer1993 - это мощная китайская школа пентеста.
Несмотря на то,что Меч Ангела представляется в первую очередь, как сканер уязвимостей, звание framework ему более подходит.
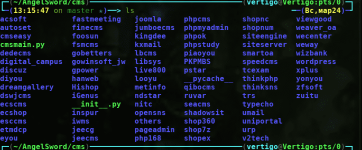
Только директория для тестирования различных cms выглядит внушительно,не считая остальных видов тестирования.

Работает AngelSword с python3 на различных дистрибутивах Linux.
Тестировал его на Kali Linux ,отметил его быстроту,отдачу,автоматическое удобное сканирование.
Есть конечно и выборочные опции,но их немного,примеры демонстрирует сам AngelSword при запуске.
Также присутствуют небольшие недостатки (хотя это грубо сказано, т.к. потребуются навыки и знания).
В процессе тестирования AngelSword присутствует обыгрывание различных Pyloads, поэтому будьте аккуратны...
В эти выходные довелось провести тест одного ресурса.
Как-то убежал из вида при этом интересный инструмент для проведения pentest.
Восполняю пробел,так сказать.
Создал софт Lucifer1993 - это мощная китайская школа пентеста.
Несмотря на то,что Меч Ангела представляется в первую очередь, как сканер уязвимостей, звание framework ему более подходит.
Только директория для тестирования различных cms выглядит внушительно,не считая остальных видов тестирования.

Работает AngelSword с python3 на различных дистрибутивах Linux.
Тестировал его на Kali Linux ,отметил его быстроту,отдачу,автоматическое удобное сканирование.
Есть конечно и выборочные опции,но их немного,примеры демонстрирует сам AngelSword при запуске.
Также присутствуют небольшие недостатки (хотя это грубо сказано, т.к. потребуются навыки и знания).
В процессе тестирования AngelSword присутствует обыгрывание различных Pyloads, поэтому будьте аккуратны...